本文主要是介绍android 音乐波形图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
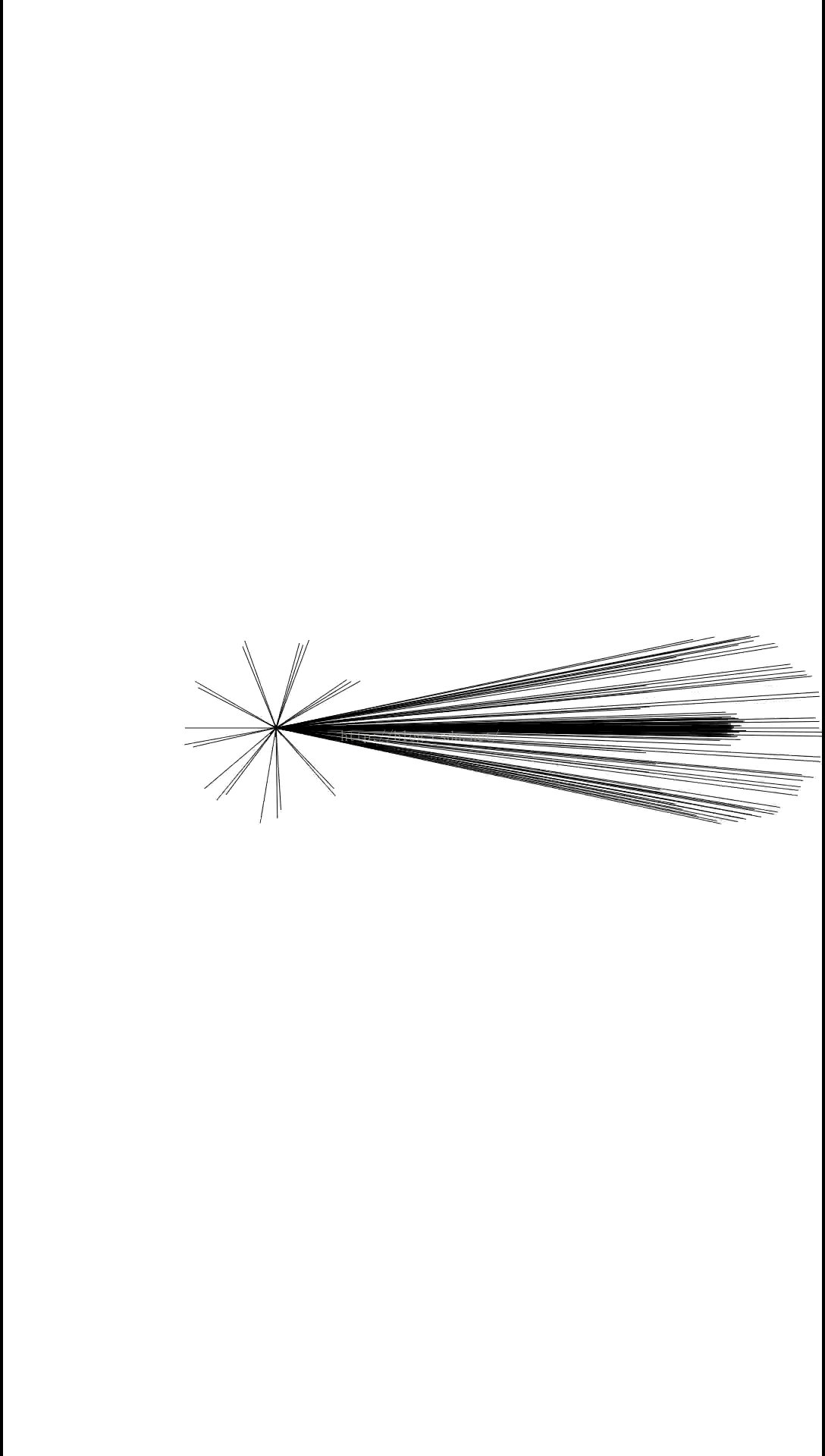
把波形数据从一个点放射的画出去……挺有意思的,没有仔细研究为什么右边那个圆怎么形成的,可能是我哪里错了,也可能是因为某种数学关系
部分代码是在其他人的代码基础上改的,我加的case 3:
public class TestActivity extends BaseActivity {public final static int TEST_PAGE_SIZE = 10;protected static final String TAG = "TestActivity";Visualizer mVisualizer;MusicFrequency musicFrequency;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_test);mVisualizer = new Visualizer(0);setFrequencyListener();mVisualizer.setEnabled(true);musicFrequency = (MusicFrequency) findViewById(R.id.frequency);}private void setFrequencyListener() {mVisualizer.setDataCaptureListener(new Visualizer.OnDataCaptureListener() {@Overridepublic void onWaveFormDataCapture(Visualizer visualizer, byte[] waveform, int samplingRate) {Log.d("debug", "onWaveFormDataCapture");musicFrequency.updateVisualizer(waveform);}@Overridepublic void onFftDataCapture(Visualizer visualizer, byte[] fft, int samplingRate) {Log.d("debug", "onFftDataCapture");//musicFrequency.updateVisualizer(fft);}}, Visualizer.getMaxCaptureRate(), true, false);public class MusicFrequency extends RelativeLayout {private int viewSize = 500;private Paint mPaintLine;private Paint mPaintSector;private boolean isStart = false;private int start = 0;// bytes数组保存了波形抽样点的值private byte[] bytes;private float[] points;private Paint paint = new Paint();private Rect rect = new Rect();private byte type = 0;private final int paintWidth = 10;Visualizer mVisualizer;public MusicFrequency(Context context) {super(context);init();}public MusicFrequency(Context context, AttributeSet attrs) {super(context, attrs);init();}private void init() {bytes = null;// 设置画笔的属性paint.setStrokeWidth(1f);paint.setAntiAlias(true);//抗锯齿paint.setColor(Color.YELLOW);//画笔颜色paint.setStyle(Paint.Style.FILL);//test();}private void test() {mVisualizer = new Visualizer(0);mVisualizer.setEnabled(true);setFrequencyListener();}private void setFrequencyListener() {mVisualizer.setDataCaptureListener(new Visualizer.OnDataCaptureListener() {@Overridepublic void onWaveFormDataCapture(Visualizer visualizer, byte[] waveform, int samplingRate) {Log.d("debug", "onWaveFormDataCapture");updateVisualizer(waveform);}@Overridepublic void onFftDataCapture(Visualizer visualizer, byte[] fft, int samplingRate) {Log.d("debug", "onFftDataCapture");updateVisualizer(fft);}}, Visualizer.getMaxCaptureRate() / 2, true, false);}public void updateVisualizer(byte[] ftt) {bytes = ftt;// 通知该组件重绘自己。invalidate();}@Overridepublic boolean onTouchEvent(MotionEvent me) {// 当用户触碰该组件时,切换波形类型if (me.getAction() != MotionEvent.ACTION_DOWN) {return false;}type++;if (type >= 3) {type = 0;}return true;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);if (bytes == null) {return;}// 绘制白色背景canvas.drawColor(Color.WHITE);// 使用rect对象记录该组件的宽度和高度rect.set(0, 0, getWidth(), getHeight());type = 3;switch (type) {// -------绘制块状的波形图-------case 0:for (int i = 0; i < bytes.length - 1; i++) {float left = getWidth() * i / (bytes.length - 1);// 根据波形值计算该矩形的高度float top = rect.height() - (byte) (bytes[i + 1] + 128)* rect.height() / 128;float right = left + 1;float bottom = rect.height();canvas.drawRect(left, top, right, bottom, paint);}break;// -------绘制柱状的波形图(每隔18个抽样点绘制一个矩形)-------case 1:for (int i = 0; i < bytes.length - 1; i += 18) {float left = rect.width() * i / (bytes.length - 1);// 根据波形值计算该矩形的高度float top = rect.height() - (byte) (bytes[i + 1] + 128)* rect.height() / 128;float right = left + 6;float bottom = rect.height();canvas.drawRect(left, top, right, bottom, paint);}break;// -------绘制曲线波形图-------case 2:// 如果point数组还未初始化if (points == null || points.length < bytes.length * 4) {points = new float[bytes.length * 4];}for (int i = 0; i < bytes.length - 1; i++) {// 计算第i个点的x坐标points[i * 4] = rect.width() * i / (bytes.length - 1);// 根据bytes[i]的值(波形点的值)计算第i个点的y坐标points[i * 4 + 1] = (rect.height() / 2)+ ((byte) (bytes[i] + 128)) * 128/ (rect.height() / 2);// 计算第i+1个点的x坐标points[i * 4 + 2] = rect.width() * (i + 1)/ (bytes.length - 1);// 根据bytes[i+1]的值(波形点的值)计算第i+1个点的y坐标points[i * 4 + 3] = (rect.height() / 2)+ ((byte) (bytes[i + 1] + 128)) * 128/ (rect.height() / 2);}// 绘制波形曲线canvas.drawLines(points, paint);break;case 3://gif显示的是这段代码的效果float startX = rect.right/3;float startY = rect.bottom >> 1;//canvas.drawCircle(startX, startY, rect.right >> 3, paint);int count = 0;if (bytes.length > 360) {count = 360;}else{count = bytes.length;}int offset = bytes.length/360;for (int i = 0; i < count; i=i+offset) {double angle = (double) ((double) 360 / (double) bytes.length) * (double) i;Log.d("debug", "angle:" + angle + "--bytes.length:" + bytes.length+"--bytes[i]:"+bytes[i]);float endX = 0f;float endY = 0f;int length = (bytes[i]+128)/2;if (angle >= 0f && angle < 90f) {endY = (float) (startY + Math.sin(angle) * length);endX = (float) (startY + Math.cos(angle) * length);} else if (angle >= 90f && angle < 180f) {endY = (float) (startY + Math.sin(angle-90d) * length);endX = (float) (startX - Math.cos(angle-90d) * length);} else if (angle >= 180f && angle < 270f) {endY = (float) (startY - Math.sin(angle-180d) * length);endX = (float) (startX - Math.cos(angle-180d) * length);} else if (angle >= 270f && angle < 360f) {endY = (float) (startY - Math.sin(angle-270d) * length);endX = (float) (startX + Math.cos(angle-270d) * length);} else {endX = 0f;endY = 0f;}paint.setColor(Color.BLACK);canvas.drawLine(startX, startY, endX, endY, paint);}break;}}} <com.buxiaohui.myapp.widget.MusicFrequency android:id="@+id/frequency"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"/>
这篇关于android 音乐波形图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!