本文主要是介绍眼前一亮的小项目,大胆的想法,被玩坏了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是 Jack。
好久没有推荐各种有趣好玩的小项目了,今天,总结一下最近新出的,值得跑一跑的算法。
学算法嘛,先从跑包开始。
糟糕,我又有了很多大胆的想法!
PTI
大家都知道,用 StyleGAN 可以做一些人脸属性编辑的算法。
比如,我写过的,去掉猛男的胡子:

就是这篇文章: 让猛男娇羞的AI算法
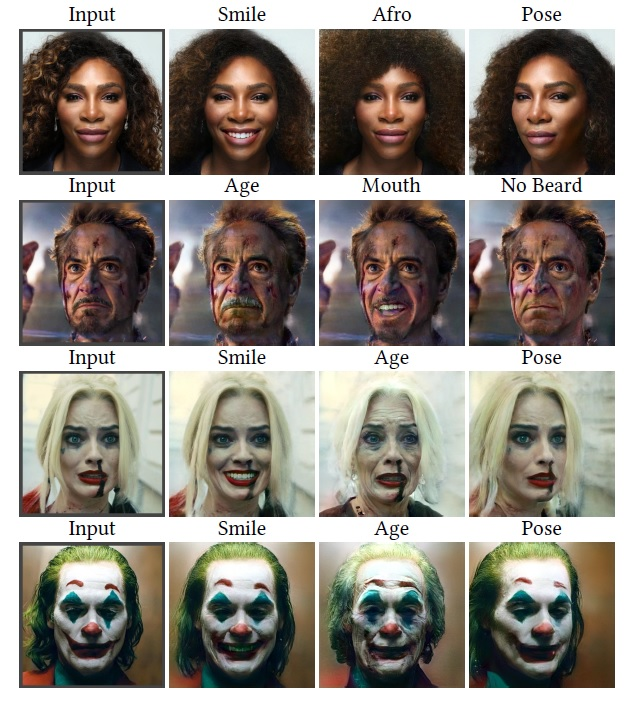
PTI 也是利用 StyleGAN 来“搞事”的,它“搞事”的维度有三个:微笑、年龄、姿态。效果如下:

比较有意思的是微笑和年龄的效果。
比如比较出名的假笑特效,PTI 就是一种实现思路。

假笑面具,被人玩坏了。
当然,某音的特效不只是这个,后面有机会再细聊。
改变年龄,这个也很有意思。
LeCun大神的效果:

谁还没年轻过?

再看吴恩达老师:

就很萌!

磨皮、去褶、小脸,火力全开。
当然,年龄这个维度,变老、变年轻,都是可以控制的。
项目地址:
https://github.com/danielroich/PTI
SimSwap
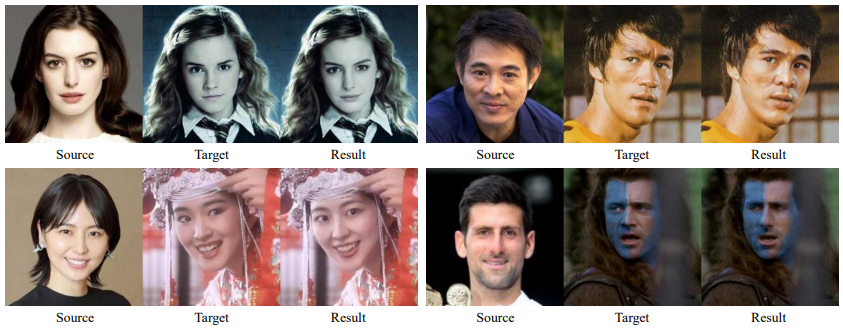
SimSwap 的功能跟它的名字一样,Swap脸。

除了我们熟知的 DeepFace,这类算法还有很多,SimSwap 就是其中之一,虽然 2020 年就发了论文,但刚刚正式开源。
我们先看下效果:

猜猜这位“金轮”,他是谁:

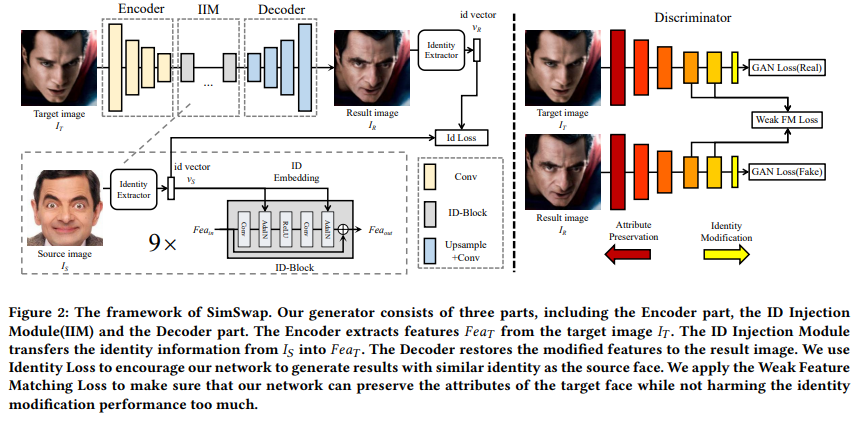
简单解释下原理:

左半部分:将源人脸的身份特征向量通过 AdaIN 嵌入到特征中,对目标图像进行编码-解码生成,直接得到身份替换后的图像。
右半部分:将原有的 FM loss 进行简单修改,选取深层特征。作者解释说浅层特征包含更多纹理信息,简单施加会使得生成的图像更像目标图像。
项目地址:
https://github.com/neuralchen/SimSwap
Cartoon-StyleGan2
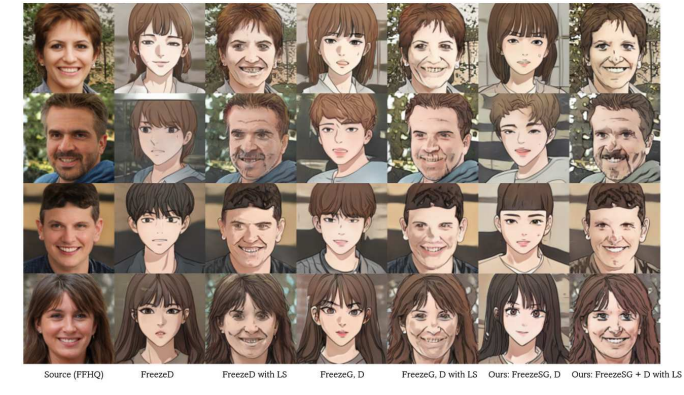
没错,又是基于 StyleGAN 的算法,漫画脸生成器。

看看这画风,最后两列是 Cartoon-StyleGan2 的效果。

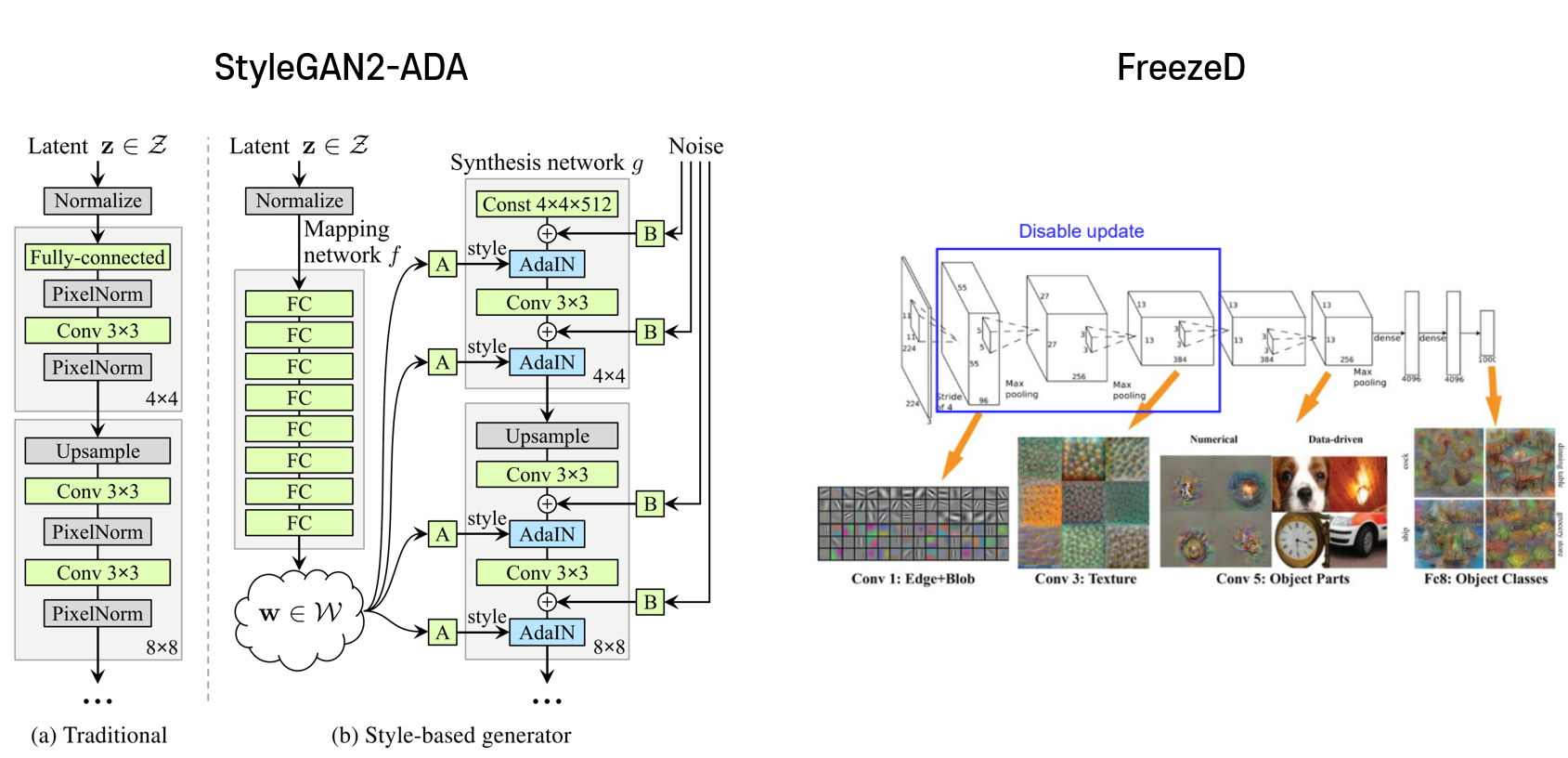
Cartoon-StyleGan2 用的就是 StyleGAN2-ADA 和 FreezeD。

项目地址:
https://github.com/happy-jihye/Cartoon-StyleGan2
LightSeq
这是字节开源的一个推理引擎,最近更新了,现在支持 Transformer 系列算法的训练了。

LightSeq 支持 BERT、GPT、Transformer 等,学 NLP 的同学,记得去看看。
LightSeq 可以应用于机器翻译、自动问答、智能写作、对话回复生成等众多文本生成场景。
项目地址:
https://github.com/bytedance/lightseq
Python Programming Puzzles
AI 开始对程序员下手了!
微软打造了一套 LeetCode 编程题,用于 AI 编程解决方案的研究。
题目:
def sat(x: float, coeffs: List[float]=[2.5, 1.3, -0.5]):assert type(x) is float, 'x must be of type float'a, b, c = coeffsreturn abs(a * x ** 2 + b * x + c) < 1e-6
这是来自 MIT、Allen AI 和微软的研究人员提出的一种全新的编程题目描述方法。
这样的题目形式可以让 AI 审题更容易,人类程序员的理解也不会受到影响。
然后,再提供对应的解题代码。
def sol(coeffs=[2.5, 1.3, -0.5]):a, b, c = coeffsif a == 0:ans = -c / b if b != 0 else 0.0else:ans = ((-b + (b ** 2 - 4 * a * c) ** 0.5) / (2 * a))return ans
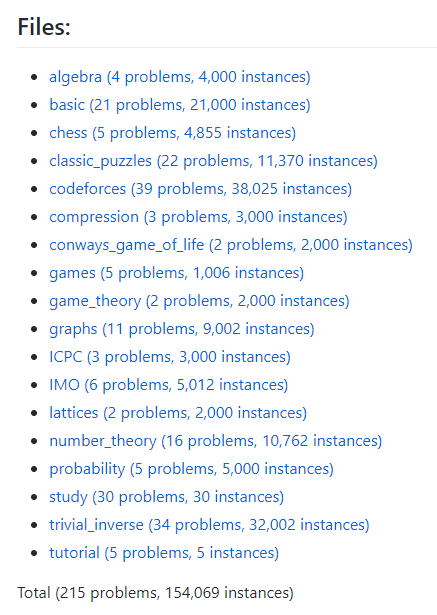
目前,一共有 215 个题目。

题目还在持续更新扩充中,微软开源这个数据集,是希望这个数据集可以开发出新的AI编程解决方案。
AI 编程写代码,能走到什么程度,我们拭目以待。
最后
看了这些 AI 算法,你有没有,一些大胆的想法?
![]()
对了,上个周末的抽奖,20本书和10件T恤,已经完成。
信息也整理完了,挨个找人聊,核对信息,也是个体力活啊。

奖品,今天会沟通,陆续发货,感谢各位小伙伴们的支持。
学AI就关注我吧!
最后再送大家一本,帮助我拿到 BAT 等一线大厂 offer 的数据结构刷题笔记,是一位 Google 大神写的,对于算法薄弱或者需要提高的同学都十分受用:
谷歌和阿里大佬的Leetcode刷题笔记
以及我整理的 BAT 算法工程师学习路线,书籍+视频,完整的学习路线和说明,对于想成为算法工程师的,绝对能有所帮助:
我是如何成为算法工程师的,超详细的学习路线
我是 Jack,我们下期见!
这篇关于眼前一亮的小项目,大胆的想法,被玩坏了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









