本文主要是介绍vue项目嵌套安卓壳子打包apk,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.确保你的项目可以正常运行
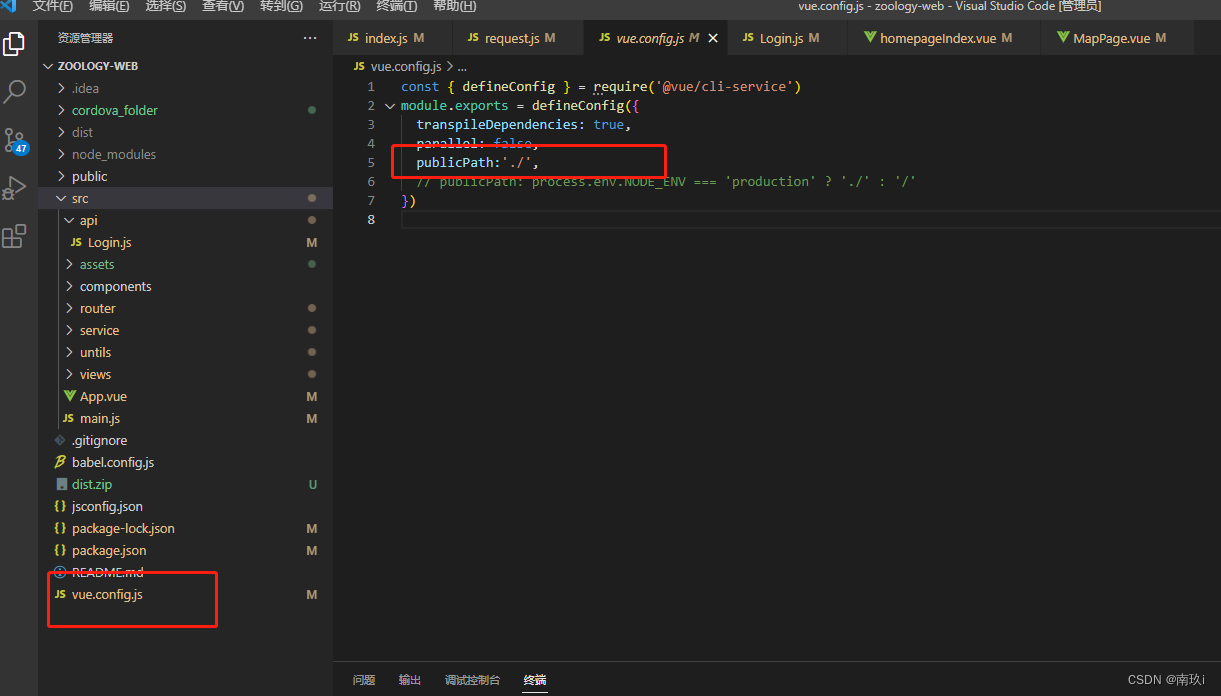
2.vue.config.js publicPath 添加一个 publicPath:'./',

3.需要下载一个HBuilder X编辑器
下载地址:HBuilderX-高效极客技巧

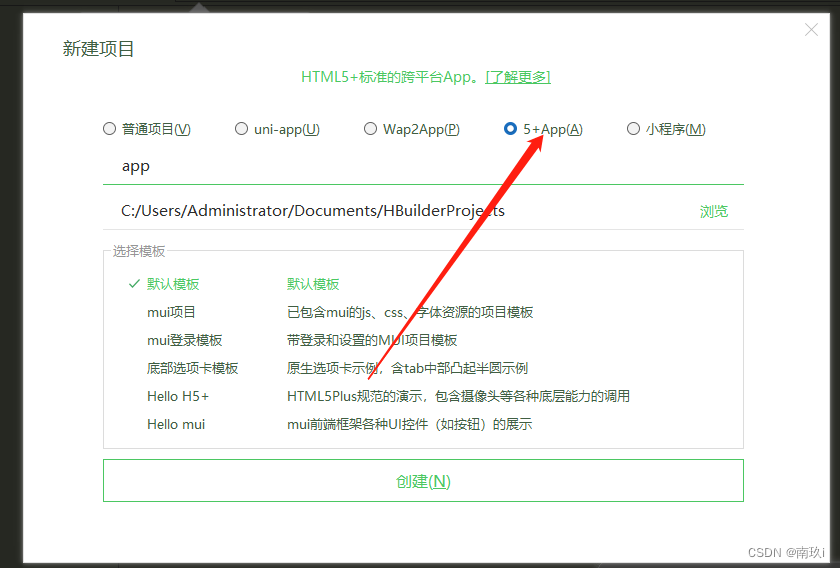
4.新建一个项目

选择5+App

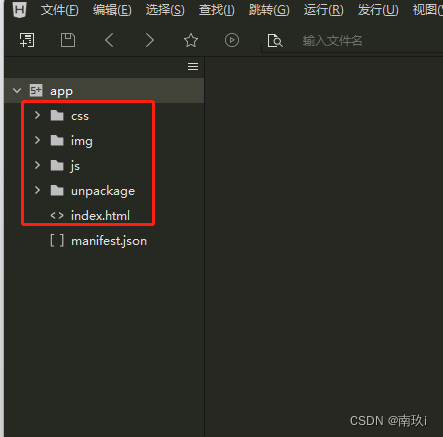
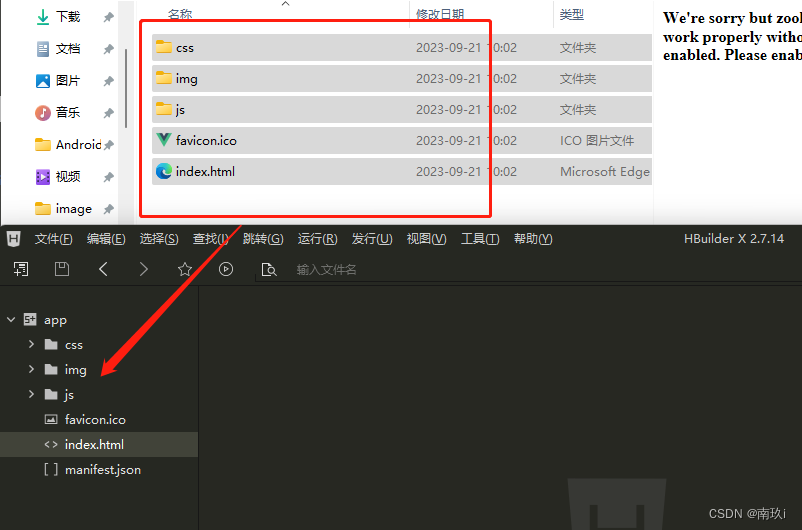
创建完成之后删除掉红框内的文件 只保留一个manifest.json


5.把自己要变成app的项目打包内容挪进来
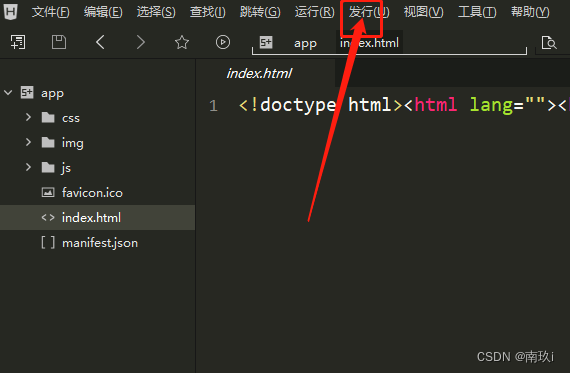
 6.HBuilder X选择 发行 - 云打包
6.HBuilder X选择 发行 - 云打包

输入邮箱密码

如果你是首次登录或者是之前注册的账号,会让你绑定或者激活邮箱,就按照提示做完之后即可登录成功
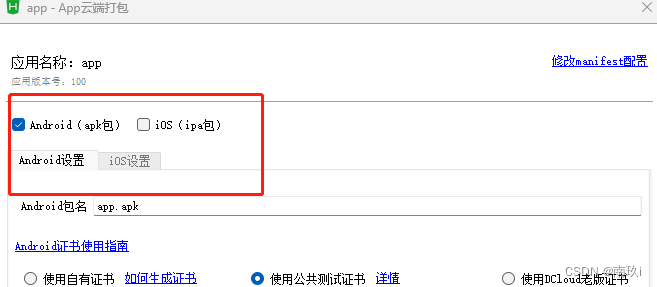
之后再点击打包流程 就会出现以下页面
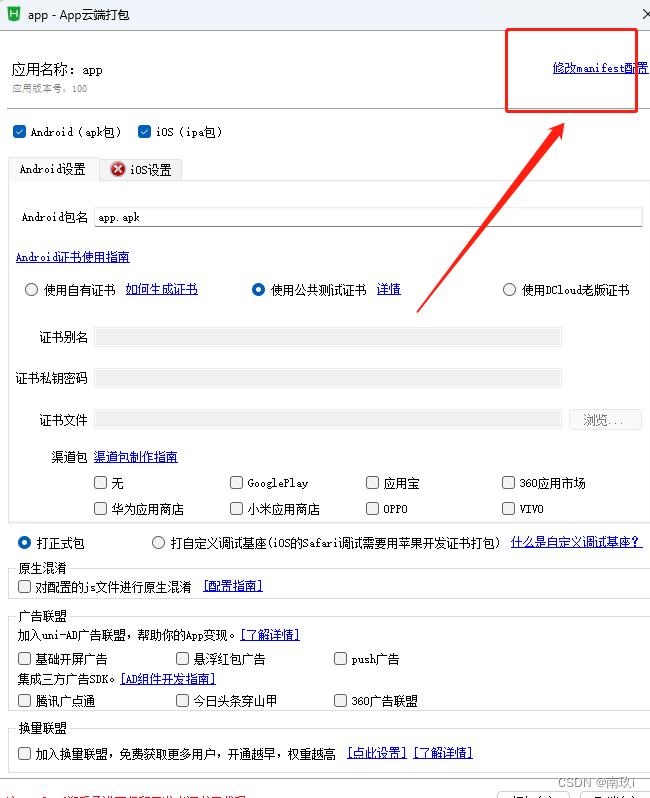
包名后缀改成 app.apk


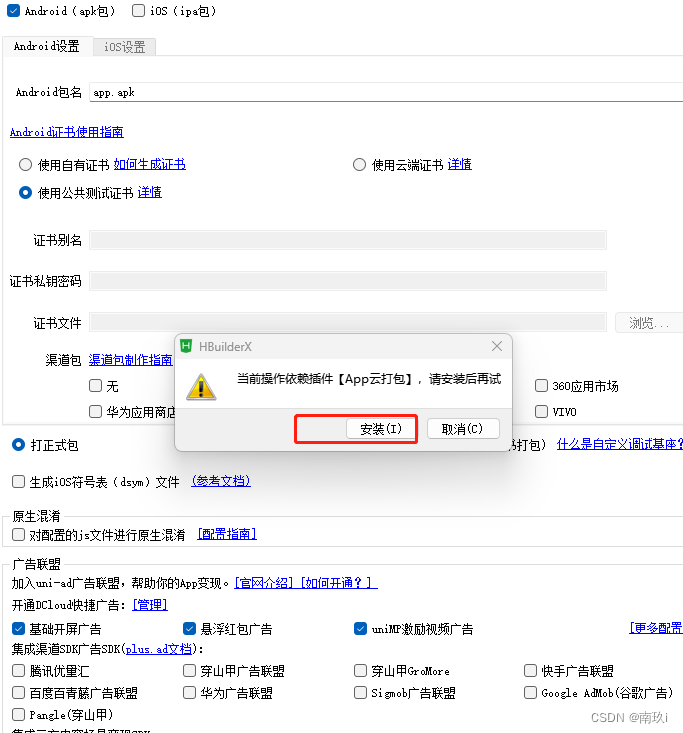
现在出现一个报错


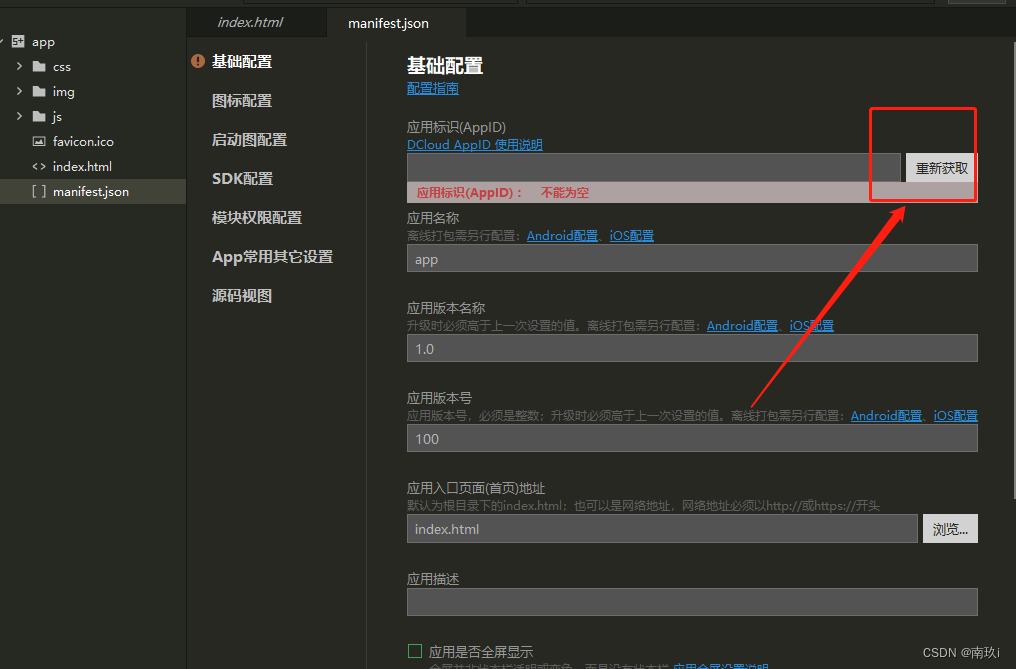
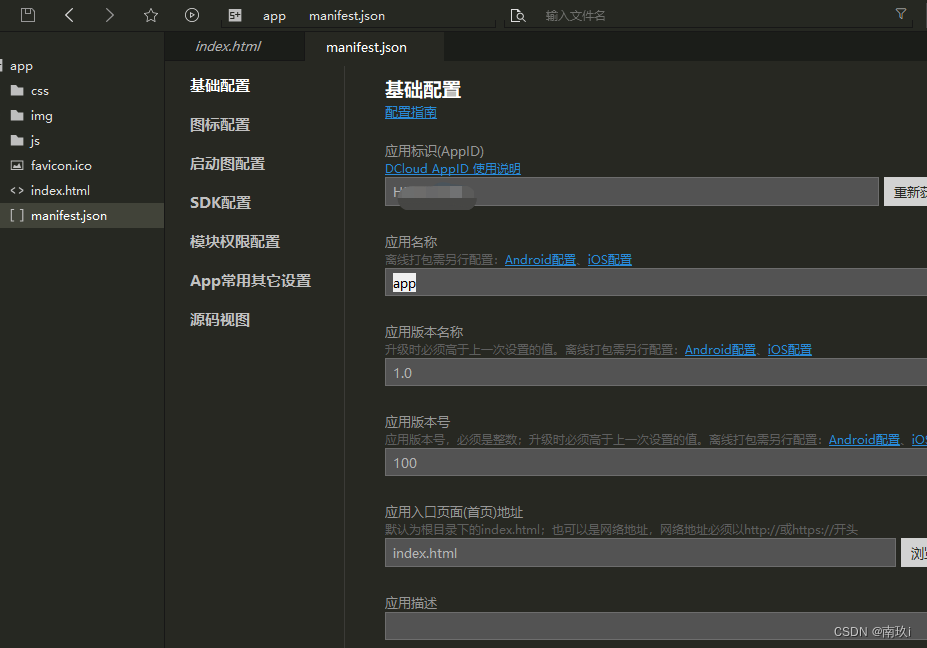
点击修改配置 会打开下面的页面 点击重新获取即可


然后再次点击发行 云打包
点击打包发现还是没反应 是因为这里还在报错

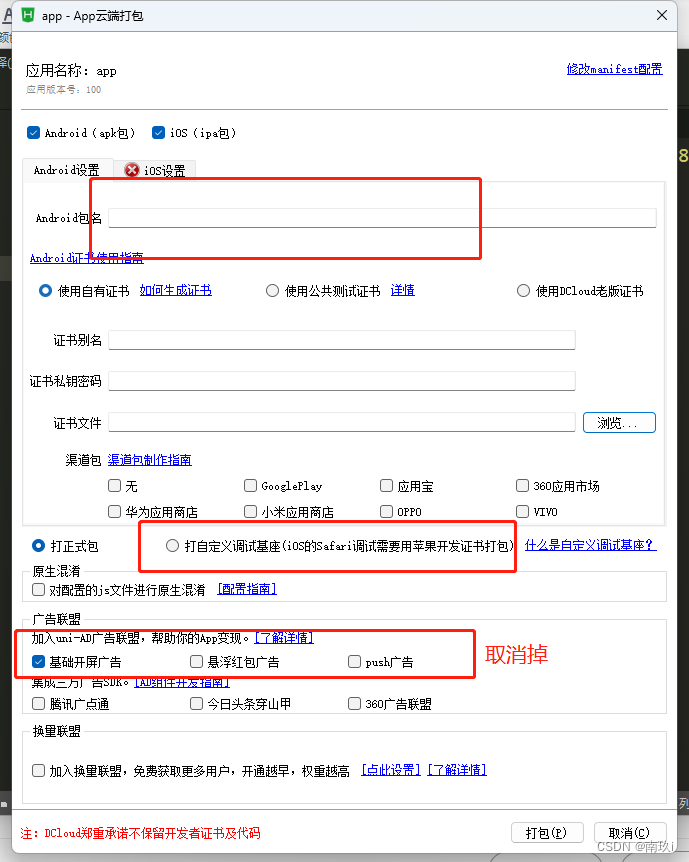
我们取消掉ios选项 这里不是说不能选择ios 是因为没有配置ios的秘钥,如果你需要打包ios 需要点击ios设置配置个秘钥

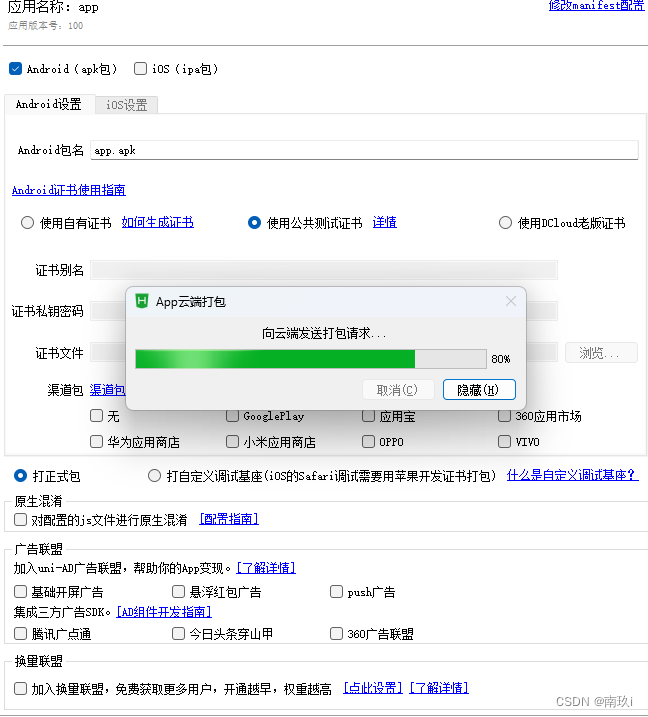
再次点击打包 看到这个页面和其他的不太一样是因为升级了软件版本




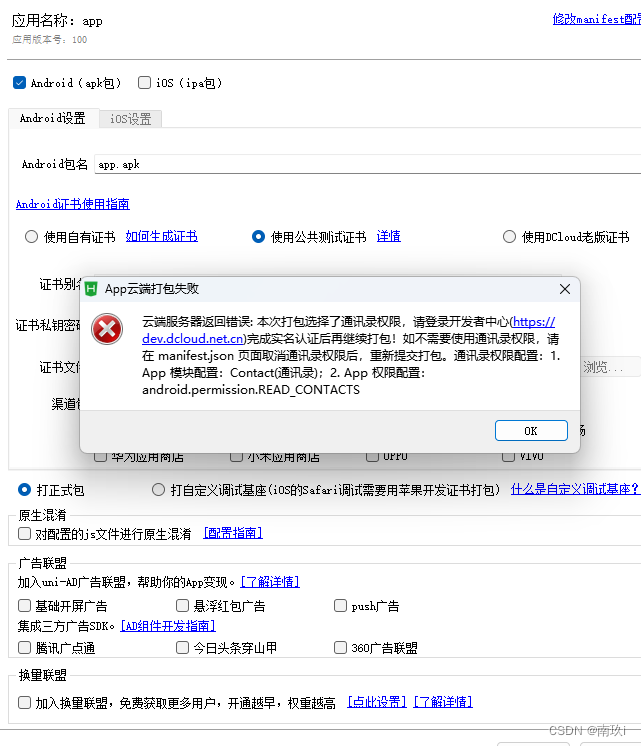
7.提示去网站实名认证

登录进去写一下信息我已经写过就不演示了 之后
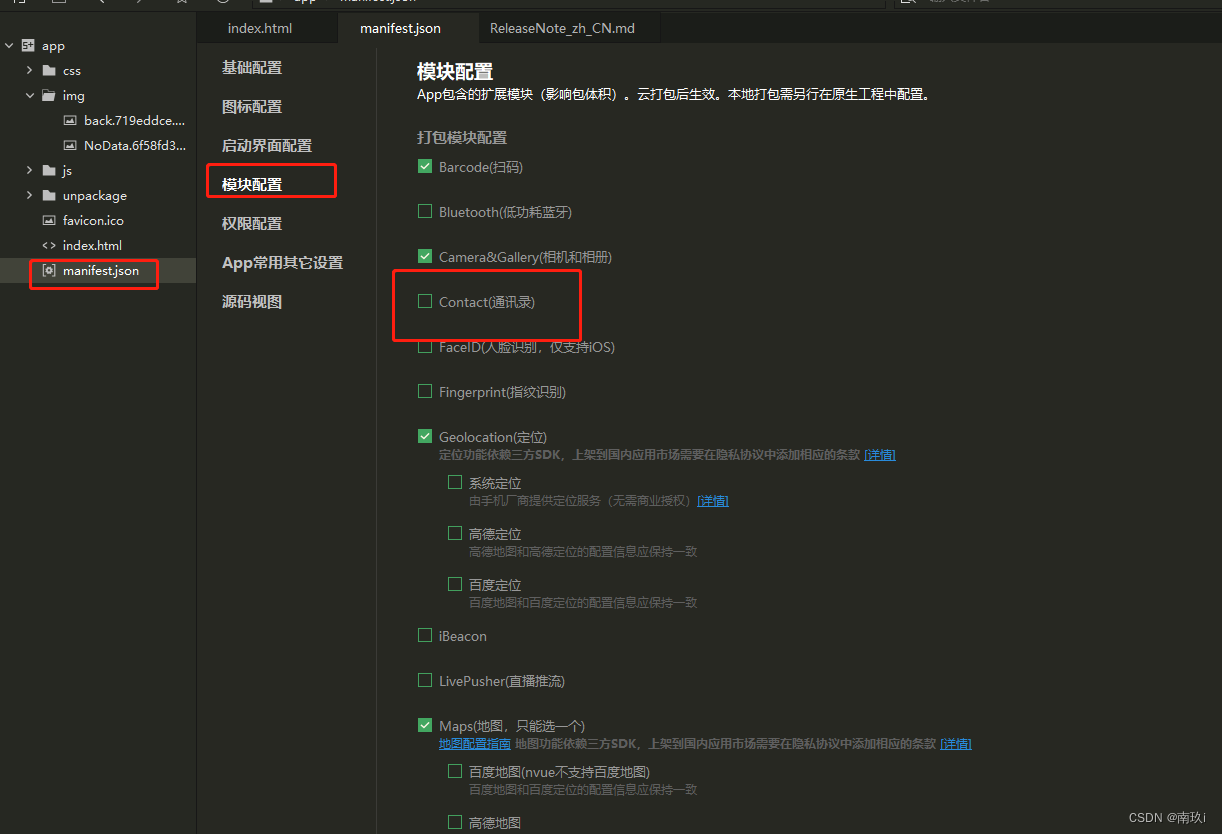
报错没这个权限我们需要取消一下

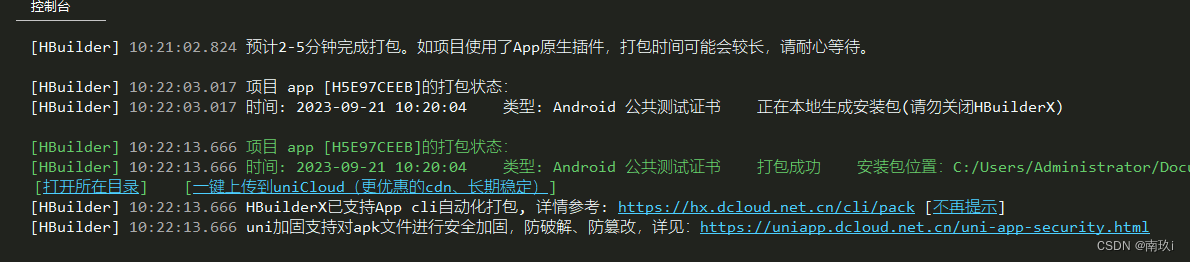
然后继续点击打包 - 变成下面这样


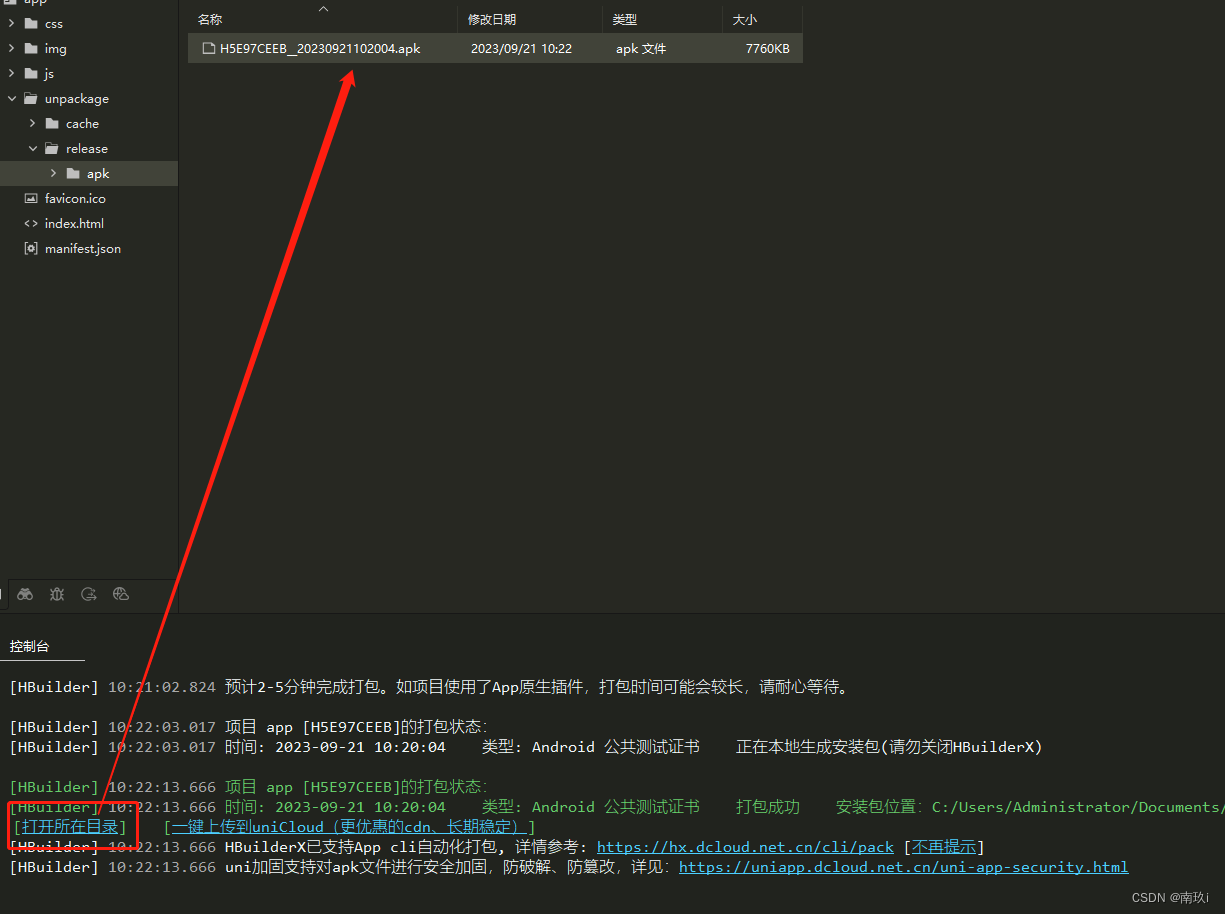
等待之后 这样就好啦

8.直接发送到手机上 点击浏览器打开安装


这样就好啦
这篇关于vue项目嵌套安卓壳子打包apk的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




