本文主要是介绍【实训项目】易行APP设计(c2c二手交易平台),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.设计摘要
1.1市场背景
随着经济的迅速发展与科技日新月异的进步,家庭内的各项物品更新换代频率越来越快,人们购买新商品后越来越多旧的商品积压需要处理;在互联网电商的各种营销刺激下,消费者非常容易形成“冲动”消费,因而产生了大量的闲置、二手物品。现阶段物价越来越高,加之生活压力越来越大,人们生活成本也在逐步提高。随着经济意识的不断增强,生活习惯和消费观念也在悄然改变,人们逐渐倾向于购买便宜而又实惠的二手商品。对于废旧物品,有人会拿到当地的二手交易市场去交易,有人会因离二手市场较远或二手物品不易搬运而把它当废品卖掉甚至扔掉。这不仅不利于环保,还浪费了社会资源。
1.2产品介绍
易行APP是一个大型二手货交易APP,用户可以随时随地以较低的价格购买自己想要的二手货物。易行在具有普通购物APP优点的基础上,增加了用户悬赏功能,随时发布悬赏,告诉卖家自己想要的货物,以合适的价格,较快的速度,购买到自己急需的商品。而且,易行APP使得每个人都可以是卖家,随时上架自己不需要的二手货物,审批合格后即可上架,对人们的日常生产生活提供了极大的便利。
2.设计的模式及产品目标
2.1设计的模式
“易行”APP采用C2C二手交易平台,使得客户和客户可以直接交流沟通。对于卖家来说,可以很方便的售卖自己不需要的物品,而不需要丢弃或者给回收站。对于买家来说,可以快速地找到自己所需的旧物并以自己理想的价格进行购买。APP的收入主要来源于交易额的抽取、广告的植入以及现金提现的手续费。
2.2产品目标
(1)卖家方面
由于二手市场难以维护,卖方的商品很可能在销售过程中被损坏或盗窃,线上的APP可以有效防止这类事故的发生。此外,卖家可以随时上架自己想卖的物品,有效及时地处理二手货物,尽可能多地赚取利益。
(2)买家方面
二手市场通常人数较多,物品种类多而杂,非常不方便买方的出行与选择,而线上的APP很好的解决了这些问题。此外,APP的使用可以使得买方可以随时随地参与二手物品的购买,无需前往二手市场,在家也可挑选所需的二手货物。同时还可以发布悬赏令,向附近用户发出寻求,及时解决自己急需。
3.创新与优势
“易行”APP保留传统购物APP在线购物,分类挑选等优点的基础上,增加了传统二手市场讲价的特点,买家可以根据卖家的起价和卖家沟通进行讲价以及验证商品的好坏性,然后双方确认价格后完成付款,使得买卖双方都能获得最大利益。此外,“易行”APP中有悬赏功能,使得买方能够将急需的物品发布给附近用户,解决买方的需要也能使卖家赚取更多的利益。所以,“易行”APP对于买卖双方都有着巨大的利益,让人们更好的处理不需要但能用的旧物,而且对生态环境的保护也有着相当大的好处。
4.设计思路
系统设计思路:
4.1调研,完成一份详细的需求文档
(1)系统要实现什么功能;
(2)性能上有什么特别的要求;
(3)哪些是技术难点,可以的话对技术难点首先测试攻关。
4.2确定系统的运行环境
(1)系统运行的操作系统;
(2)使用何种编程语言;
(3)使用何种界面交互环境;
(4) 需要使用哪些第三方库。
4.3划分系统模块,设计总体框图
(1)整个系统从大的方向来划分的话,可以分为哪几个模块,每个模块又可以继续划分为哪几个小模块;
(2)每个模块的提供的功能是什么;
(3)模块之间怎么交互。
4.4分析模块的需求,抽象出实现模块功能的各个类
(1)本模块可以设计哪些类,哪些类是作为本模块对外的接口;
(2)模块内部的类之间怎么交互?模块间的类之间怎么交互;
(3)类的设计时,需要考虑是否可以通过继承、组合等方式简化设计;
(4)画出简单的UML设计图。
4.5设计每个类的属性和方法
(1)每个类有哪些成员变量,提供哪些功能函数;
(2)哪些功能通过继承获取,哪些功能需要用到重载,哪些功能需要利用多态;
(3)完成类的头文件的定义。
4.6实现每个类的功能及集成测试
(1)编码实现每个类的功能;
(2)根据前面的设计,完成类之间的交互代码,实现系统所需要的功能;
(3)集成和测试,优化代码,修改bug;
5.可行性论证
在之前的项目的市场背景下,大量二手物品交易市场应运而生,二手物品的交易已成为国民经济中不可缺少的一部分。二手商品交易APP,是基于一种新的思想,文化,理念的生活方式,伴随互联网及移动端的高速发展,快速、便利、精准地为人们提供高性价比的二手物品,既能满足人们日益增长的生活需要,又可促进可利用资源的循环使用,减少资源的浪费。在注重商品交易的同时,更多的考虑到环境保护因素,贴合时下主流文化,让每个人在交易的同时,能够参与到环境保护中。所以该方案是可行的,有市场的。
6.需求分析
6.1 主界面功能
用户的主界面主要显示首页、推荐、悬赏,我的这四类基础总功能;
性能需求
6.2系统主要功能要求:
首页:
(1)类别:将上架售卖的商品事先分好类别,例如电子产品,衣物,书籍,其他生活用品等等。
(2)刚刚上架/火热销售:首页推荐商品。
(3)搜索:输入搜索查找商品
推荐:
根据用户的浏览记录推荐相关商品。
悬赏:
(1)我的悬赏:可以发布一些悬赏令来悬赏急需的物品而在交易中心没有查找到的。
(2)附近悬赏:可以查看其他人的悬赏,来以一个较高的价格出售二手商品。
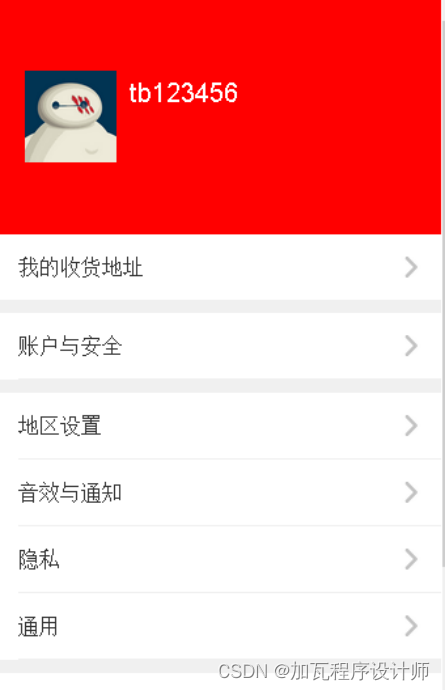
我的:
(1)个人资料:保存用户个人详细信息。
(2)上架货物:用户在作为卖家时上架货物的清单。
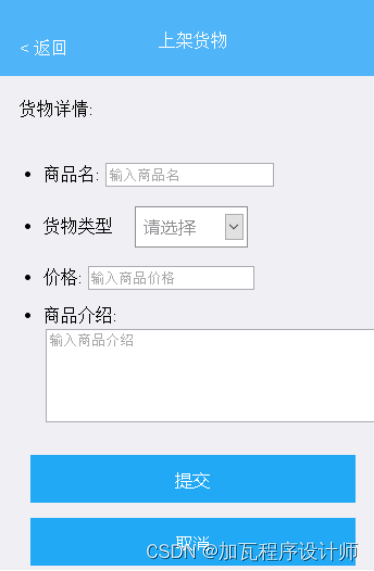
(3)我要上架:上架自己想要出售的二手物品。
(4)浏览记录:用户在使用APP时浏览商品的记录,方便查找。
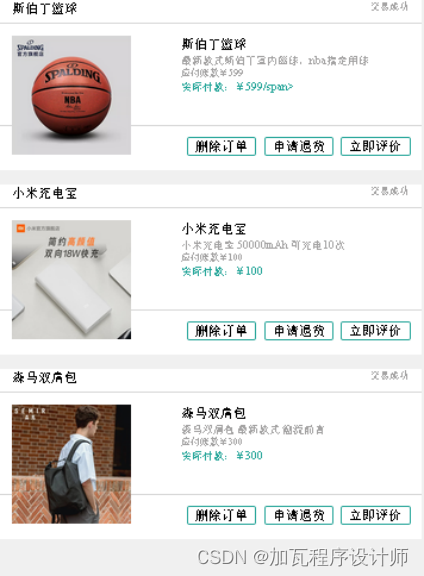
(5)个人订单:用户在作为买家时购买物品后的订单。
(6)收货地址:用户可以设置或修改收货地址
6.3运行需求
(1)用户界面
其用户界面要求为包括简洁、易用、易懂,美观,具备一定的兼容性;同时符合用户的操作习惯。
(2)尚需解决的问题
预留软件更新功能,添加新收货地址,买卖双方交流平台。
6.4其他专门要求:
软件质量要求为:易用、兼容性好、运行稳定、有一定安全保障。
7.项目总体设计
“易行”APP一共分为五大模块:个人中心、用户注册、悬赏中心、交易中心、推荐。
系统结构图如下:


8.详细设计与实现
8.1首页板块
由广告栏,类别栏,首页推荐栏三大部分组成,广告栏用于展示商品广告,并有响应的货物连接。类别栏,链接至对应类别的商品列表。首页推荐栏,用于展示卖家要求的推荐货物信息。总体采用HTML、CSS、JavaScript等前端技术实现。


8.2 推荐板块
根据用户的浏览历史表中货物的相关信息,将类似的物品推荐给用户,采用HTML、CSS、JavaScript,jQuery等技术实现商品展示。

8.3悬赏板块
可以查看用户已经发布的悬赏或者接受用户的悬赏,也可以发布自己的悬赏,采用HTML、CSS、JavaScript实现。


8.4我的板块
里面有多个小板块,都采用HTML、CSS等技术。内容如下:
(1)个人中心:提供个人信息的超链接,可查看自己的详细信息。

(2)上架货物:用户在作为卖家时上架货物的清单。

(3)我要上架:上架自己想要出售的二手物品。

(4)个人订单:用户在作为买家时购买物品后的订单。

(5)收货地址:用户可以设置或修改收货地址

(6)登录界面

(7)注册界面

(8)我的首页

9.项目测试与运行
前端页面的测试过程中常常出现CSS未正常现实、图片未显示等问题,都是因为图片或者CSS文件的路径不对,在将对应路径修改正确后即可正确显示。
后端代码的测试过程中,出现了Ajax不能访问Servlet的问题。通过前端页面alert()方法确定到jQuery未能正常工作,最终发现jQuery放置在WEB-INF文件夹下,而在运行过程中此文件夹下的文件不可获取,所以产生错误。将jQuery放至外部文件夹后,便可正常运行。
测试过程主要遇到以上两种问题,解决后整个系统便可成功运行。
10.项目小组分工
组长:首页页面,商品页面,页面整合,页面优化,测试APP,后端开发。
组员1:登录页面,我的页面,注册页面。
组员2:商品列表,查询素材。
组员3:悬赏列表,发布悬赏,上架物品。
组员4:我的订单,填补素材。
组员5:收货地址页面,PPT的制作,素材收集
11.心得体会
组长:经过此次课程设计,使我充分了解了Java语言在Android系统上的APP开发的流程,虽然类似于JavaWeb系统的开发,但又新加入了特有的API,也使我们在短时间内学会了一种新工具的使用,锻炼了我们快速学习的能力。此外,此次课程设计也使我在Java编程方面更加的熟练,对jQuery Ajax的使用尤为深刻,因为这项技术不同于以前jsp中的同步的前后端交互模式,可以异步实现,并对页面局部进行刷新,可以实现静态页面与后端的完美交互。总之,这次的课程设计使我受益颇多,不仅学习巩固的编程技术,也对软件开发的整个流程有了更加明确的认识,所以我希望这样的课程设计可以时间安排长一些,将自己的项目完善的更好。
组员1:通过本次课程设计,第一次有了手机App的开发经验,初步掌握和熟悉了手机App开发工具APICloud的使用和App的开发流程,并且了解了手机前端和PC前端开发的区别和联系。借鉴于以前PC前端的开发经验,本次课设的前端工作基本上能够很好地适应,只不过需要注意一下API的使用。但是在后端实现方面,由于时间上的紧张所以并没有实现很多功能,所以对于后端方面,我还需要努力学习,加以改进。
组员2:经过本次课程设计认识到了合作的重要性,还有复习了Java Web的前端代码的设计与实现,并且还把后端的部分链接数据库的代码复习了一边。再学习到了ADPCloud的使用。了解手机APP的初步开发与实现。在本次课程设计中,在组长的带领下学习到了许多知识,同时对合作开发有了一定的理念。
组员3:通过本次课程设计我深刻认识到团队以及合作得重要性,在如此短的时间里要完成一个项目得设计必须要有明确的分工,在组长的带领下我们完成了应用开发。同时学习了APICloud的使用,了解了APP的开发流程,如何应用javaweb开发APP,但由于是ios系统,很遗憾没能在自己手机上体验一番自己小组设计的APP。
组员4:此次实验,不仅使我对Android平台app的开发技术有了一定的掌握,还使我对实际中项目的开发流程有了一定的了解。而且我还深切体会到了团队合作的重要性,相信这对我今后的学习和工作都有很大的益处。由于时间的紧迫和对技术的掌握有限,造成了产品中还存在许多不足,功能上还不够完善,与实际的产品仍存在很大差距。这让我们认识到了自己的不足,在之后的学习中去尽力弥补,争取成为一名合格的从业人员。
组员5:通过本次实验,我掌握了app制作的基本技术,并且学会了创造一个有商用价值的产品需要思考哪些方面,更难得的是体会到了团队合作的重要性和必要性。明确的分工、共同的理念目标使得小组任务得以出色完成。遗憾的是由于个人考研原因,在前期的工作中没有过多的参与到项目的制作中。今后在工作生活中会努力将所学知识应用于实践,创造出更多更好的产品。
12.参考文献
[1] Bruce Eckel.Thinking in Java[M].北京:机械工业出版社,2007:880.
[2] Ryan Benedetti,Ronan Cranley.Head First jQuery[M].北京:中国电气出版社,2005
13.核心代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>全部分类</title><link rel="stylesheet" type="text/css" href="../css/api.css" /><link rel="stylesheet" type="text/css" href="../css/common.css" /><style>html, body {width: 100%;min-height: 100%;background: #f0f0f0;}.h80 {height: 80px;}.h40 {height: 40px;}.h20 {height: 20px;}.h10 {height: 10px;background: #f0f0f0;}.h1 {height: 1px;margin-left: 15px;background: #f0f0f0;}.fr {float: right;}.fl {float: left;}.hightitem {background-color: #fff;}.inwrap {margin: 0 10px;}/* 2X2样式 */.row {display: -webkit-box;display: -webkit-flex;}.col {-webkit-box-flex:1; -webkit-flex:1; flex:1;position: relative;}.col img {position: absolute; right: 0; width: 80px; top: 0;}.col .matrixcell {display: table-cell;vertical-align: middle; padding-left: 10px;}.col .matrixcell .title {margin-bottom: 10px;}.matrix {display: table;height: inherit;}/* 1. 2X2 */.flipcard {height: 30px; line-height: 30px; text-align: center; margin: 5px 5px 3px 5px; color: #000; background-color: #fff; font-size: 14px;}.darktitle {height: 40px;line-height: 40px;margin-left: 15px;font-size: 14px;color: #666;}/* 2. 三列 */.scratch02 .word {margin-top: 10px;margin-left: 10px;}.scratch02 .word .title{font-size: 18px;}.scratch02 .word .info{font-size: 12px;color: #666;}.scratch02 img {position: relative;width: 60px; height: 50px;}.showposter {text-align: center;margin-top: 5px;padding-bottom: 10px;}/* 列表 */.classify {height: 60px;line-height: 60px;background-color: #fff;position: relative;border-bottom: 1px solid #e0e0e0;}.classify .sublogo {width: 30px;margin-top: 15px;margin-left: 15px;float: left;}.classify .arrow {position: absolute;vertical-align: top;right: 15px;top:20px;height: 20px;}.classify .info {line-height: 20px; float: left; height: 60px;margin-left: 10px;}.classify .info .title {font-size: 15px; color: #000; margin-top: 10px;}.classify .info .subtitle {font-size: 12px; color: #666; margin-top: 5px;}.subclass {display: none;}.subclass .flipcard {margin:0;}.brb {border-right: 1px solid #e0e0e0;border-bottom: 1px solid #e0e0e0;}.bb {border-bottom: 1px solid #e0e0e0;}.presshover {background-color: #FAFAFA;}</style>
</head>
<body><!-- 1 2X2 --><div class="darktitle">热门搜索</div><div class="row inwrap"><div class="col flipcard" tapmode="presshover" onclick="openDetail()">球鞋</div><div class="col flipcard" tapmode="presshover" onclick="openDetail()">键盘</div><div class="col flipcard" tapmode="presshover" onclick="openDetail()">计算器</div></div><!--<div class="row inwrap"><div class="col flipcard" tapmode="presshover" onclick="openDetail()">亚运</div><div class="col flipcard" tapmode="presshover" onclick="openDetail()">望京</div><div class="col flipcard" tapmode="presshover" onclick="openDetail()">国贸</div></div>--></body>
<script type="text/javascript" src="../script/api.js"></script>
<script>
function openDetail()
{api.openWin({name: 'tuandetail',url: './tuandetail_header.html',// delay:200bounces: false});
}
</script>
</html><!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>frame</title> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <link rel="stylesheet" type="text/css" href="../css/common.css" /> <style> html, body {width: 100%;min-height: 100%;background: #e5e5e5;} .h80 {height: 80px;} .h40 {height: 40px;} .h20 {height: 20px;} .h10 {height: 10px;background: #e5e5e5;} .h1 {height: 1px;margin-left: 15px;background: #e5e5e5;} .fr {float: right;} .fl {float: left;} .hightitem {background-color: #fff;} .inwrap {padding-right: 15px;padding-left: 15px;} /* 2. 价格样式 */ .priceitem {height: 60px; line-height: 60px;border-bottom: 1px solid #ccc;} .priceitem .price, .priceitem .symbol {color: #6ab494;} .priceitem .price {font-size: 20px;} .priceitem .o-price {font-size: 12px; color: #666;} .priceitem .buynow {background-color: #6ab494; color: #fff; height: 25px; line-height: 25px; border-radius: 3px;padding: 10px 20px;margin-top: 7px;} /* 3. */ .brief .title {height: 50px;line-height: 50px;font-size: 18px;color: #000;} .brief .describe {color: #666;font-size: 14px;line-height: 20px;} .brief .ico {height: 50px;line-height: 50px;font-size: 14px;color: #7AB388;} .brief .ico img {height: 14px;} /* 4. */ .goodcomment {height: 50px;line-height: 50px;font-size: 14px;} .goodcomment img {height: 15px;padding-right: 5px;} .goodcomment .arrow {float: right;height: 20px;padding-top: 15px;} .goodcomment .commentnum {font-size: 15px;color: #666;padding-right: 5px;float: right;} /* 5. */ .darktitle {height: 50px;line-height: 50px;font-size: 14px;color: #666;} .firstrow {position: relative;} .secrow {font-size: 14px;color: #666;border-bottom: 1px solid #e0e0e0;padding-bottom: 15px;} .shopinfo .left {height: 60px;padding: 10px 0;} .shopinfo .right {position: absolute;top: 0px; right: -15px; padding: 15px;border-left: 1px solid #e0e0e0;} .shopinfo .right img {height: 36px;} .shopinfo .shopname {font-size: 20px;} .moreshop {height: 50px;line-height: 50px;font-size: 14px;} /* 6. */ .tuanitem {height: 50px;line-height: 50px;font-size: 14px;border-bottom: 1px solid #e0e0e0;} .tuanitem .tuan02,.tuanitem .tuan03,.tuantotalprice .totalprice01, .tuantotalprice .totalprice02, .tuanrealprice .realprice01, .tuanrealprice .realprice02 {float: right; width: 50px;font-size: 14px;} .tuantotalprice {margin-top: 10px;} .tuantotalprice, .tuanrealprice {height: 30px;} .tuanrealprice .realprice02 {font-size: 16px;color: #6ab494;} .tuanitem .tuan03, .tuantotalprice .totalprice02, .tuanrealprice .realprice02 {text-align: right;} .smallitem .averageprice {float: right;} .smallitem {height: 20px;line-height: 20px;font-size: 14px;} .recommandtitle {line-height: 25px; font-size: 14px; color: #666;} .recommanddish {line-height: 22px; font-size: 14px;} .moredetail {height: 50px;line-height: 50px;font-size: 14px;border-top: 1px solid #e0e0e0;} .lastitem {padding-bottom: 10px;}/* 7. */ .buyinfo .infotitle {line-height: 25px;font-size: 14px;color: #666;} .buyinfo li {line-height: 24px;font-size: 13px;color: #000;} .buyinfo li img {height: 5px; padding-right: 5px;} .arrow {float: right;height: 20px;padding-top: 15px;} /* 8. */ .othertuan {height: 50px;line-height: 50px;} .othertuan .price, .othertuan .symbol {color: #6ab494;} .othertuan .price {font-size: 15px;} .othertuan .o-price {font-size: 12px; color: #666;} .othertuan .price01 {display: inline-block; width: 30%; vertical-align: top;} .othertuan .title {width: 50%; white-space: nowrap; text-overflow: ellipsis; word-wrap: normal; overflow: hidden;} .bb {border-bottom: 1px solid #e0e0e0;} .presshover {background-color: #FAFAFA;} .buyhover {background: rgba(252, 85, 0, 0.6);} .swipe { width: 100%; background-color: #fff; overflow: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-wrap .swipe-box { float: left; width: 100%; position: relative; } .swipe-box img{ width:100%; } </style>
</head>
<body> <!-- 1. 头部swipe --> <div id="swipe" class="swipe"> <div class="swipe-wrap"> <div class="swipe-box"> <img src="../image/good/20160112161653_16475.jpg" alt=""> </div> <div class="swipe-box"> <img src="../image/good/20160112161653_16475.jpg" alt=""> </div> <div class="swipe-box"> <img src="../image/good/20160112161653_16475.jpg" alt=""> </div> </div> </div> <!-- 2. 价格样式 --> <div class="priceitem hightitem inwrap"> <span class="symbol">¥</span> <span class="price">6499</span> <!--<del class="o-price">¥30</del>--> <div class="buynow fr" tapmode="buyhover" onclick="">立即购买</div> </div> <!-- 3. --> <div class="brief inwrap hightitem"> <div class="title">九成新苹果手机</div> <div class="describe">苹果机就是牛!</div> <div class="ico"></div> </div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/swipe.js"></script>
<script> window.onload = function() { var mySwiper = Swipe($api.byId('swipe'),{ continuous: true }); }
</script>
</html> 14.汇报PPT展示

喜欢的点赞收藏加关注私信作者沟通交流
这篇关于【实训项目】易行APP设计(c2c二手交易平台)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








