本文主要是介绍JS基础知识捡漏(笔记版不断更新),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、变量
- 二、常量
- 三、数据类型
- 四、数据类型转换
- 五、总结案例
- 六、运算符
- 总结
前言
JS基础知识查漏补缺。
提示:以下是本篇文章正文内容,下面案例可供参考
一、变量
计算机存储数据的“容器”
目标:声明一个变量并完成赋值操作
变量拓展——let和var的区别
在较久的JS中会使用var,var声明(不合理之处)先使用后声明、声明过的变量可以重复声明、变量的提升、全局变量、没有块级作用域等等
变量拓展——数组
一组数据存储在单个变量名下的优雅方式
二、常量
使用const声明的变量称为“常量”
使用场景:当一个变量永远不会改变时,可以使用const来声明
注意:常量不允许重新赋值,声明的时候必须赋值
技巧:不需要重新赋值的数据使用const
三、数据类型
JS数据类型整体分为两大类:
基本数据类型和引用数据类型
基本数据类型:5种
number 数字型
string 字符型
boolean 布尔型
undefined 未定义型
null 空类型
引用数据类型
object 对象
模板字符串:内容拼接变量时,用${变量名}包住变量
注意:需要用反引号 ${变量名} 才能生效
未定义数据类型
工作中的使用场景:开发中声明一个变量,等待传送过来的数据。如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
四、数据类型转换
为什么需要进行数据类型转换?
答:javascritp是弱数据类型,它自己也不知道变量到底数据哪种数据类型,只有赋值后才清楚。【【使用表单、prompt获取的数据默认是字符串类型的,此时就不能直接简单的进行加法运算】】
1、类型转换
隐式转换和显式转换
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,称为隐式转换。
规则
+号两边只要有一个是字符串,都会把另一个转成字符串
除了+以外的算术运算符,都会把数据转成数字类型。
缺点
转换类型不明确,靠经验才能总结
显示转换
转换为数字型
Number 转成数字类型,如果字符串内是非数字,转换失败时结果为NaN(not a number)即不是一个数字,NaN也是number类型的数据,代表非数字
parseInt 只保留整数
parseFloat 可以保留小数
转换为字符型
string 变量toString(进制)
let num1 = Number(prompt('请输入第一个数字'));
let num2 = Number(prompt('请输入第二个数字'));
let sum = num1 + num2;
document.write(`最后的结果是: ${sum}`);五、总结案例
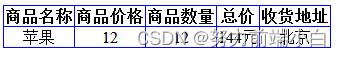
需求|用户输入商品、商品数量、商品价格、以及收货地址,可以自动打印订单信息
<script>
let name = prompt('请输入商品名称');
let price = prompt('请输入商品价格');
let num = prompt('请输入商品数量');
let address = prompt('请输入收货地址');document.write(`<table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>${name}</td><td>${price}</td><td>${num}</td><td>${price*num}元</td><td>${address}</td></tr></table>
`);
</script>
<style>table{width: 800rpx;}table,tr,td,th {border: 1px solid blue;border-collapse: collapse;text-align: center;}</style>运行结果

六、运算符
1、= 和 == 和 === 怎么区别
= 是赋值
== 是判断,只要求值相等,不要求数据类型类型一样即可返回true
=== 是全等,要求值和数据类型都一样返回的才是true
2、案例练习
需求:用户输入一个数,判断这个数能被4整除,但是不能被100整除,满足条件,页面弹出true,否则页面弹出false。
分析:
用户输入
判断条件,看余数是不是0,如果是0能被整除,余数不是0,则不能被整除
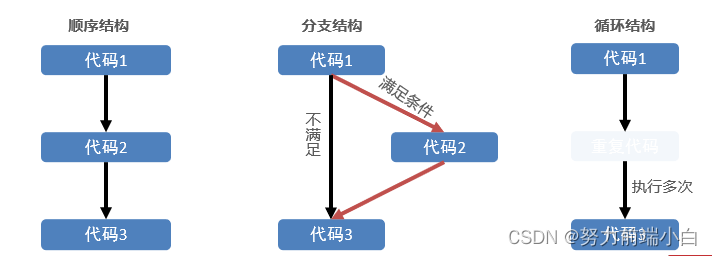
七、程序三大流程语句
1、顺序结构
2、分支结构
If分支语句
if语句有三种使用:单分支、双分支、多分支
其中:
单分支使用语法:if (条件){满足条件要执行的代码}
双分支使用语法:if (条件) {满足条件要执行的代码} else {不满足条件要执行的代码}
多分支使用语法:if (条件1) { ...} else if (条件) { ...} else { ...}
案例练习
1、需求:用户输入,用户名:pink,密码:123456,则提示登陆成功,否则提示登陆失败
let name = prompt('请输入您的用户名');let password = prompt('请输入您的密码');if(name == 'pink' && password == '123456') {document.write('登陆成功00');}else{alert('登录失败!');}2、需求:用户输入一个年份,判断是否为闰年,对应弹出提示框
分析:能被4整除不能被100整除或者能被400整除
需要运用逻辑运算符
let data = Number(prompt('请输入一个年份'));if((data % 4 == 0 && data % 100 != 0) || data % 400 ==0 ) {alert('该年份是闰年');}else{alert('当前年份不是闰年');}3、需求:根据输入不同的成绩,反馈不通风的评价
90以上优秀,89到70良好,69到60及格,60以下不及格(不包括60)
let score = Number(prompt('请输入您的成绩'));if(score<=100 && score>=90){alert('优秀');}else if(score <90 && score>=70) {alert('良好');}else if(score <70 && score>=60) {alert('及格');}else{alert('不及格');}三元运算符
使用场景:比if双分支更加简单的写法,可以使用 三元表达式
符号:?与 :配合使用
一般用来取值
案例1
需求:用户输入2个数,控制台输出的最大的值
let a = prompt("请输入第一个数");
let b = prompt("请输入第二个数");
a > b ? alert(`最大值是:${a}`) : alert(`最大值是:${b}`);案例2
需求:用户输入1个数,如果数字小于10,则前面进行补0,如09,02登
分析:为后期页面显示时间做铺垫
let data = prompt('请输入一个数');
data >= 10 ? document.write(`data: ${data}`) : document.write(`data: 0${data}`);
switch语句
注意:switch case语句一般用于等值判断不适合于区间判断;switch case一般需要配合break关键字使用没有break慧造成case穿透。
案例
需求:用户输入2个数字,然后输入+-*/任何一个,可以计算结果
let num1 =Number(prompt('请输入第一个数'));
let num2 =Number( prompt('请输入第二个数'));
let sp = prompt('请输入一个+-*/符号');
switch(sp) {case '+':alert(`两个数的加法操作是${num1 + num2}`);break;case '-':alert(`两个数的减法操作是${num1 - num2}`);break;case '*':alert(`两个数的乘法操作是${num1 * num2}`);break;case '/':alert(`两个数的除法操作是${num1 / num2}`);break;default:alert(`输入错误`);
}3、循环结构

1、断点调试
作用:学习时可以帮助更好的理解代码运行,工作时可以更快的找到bug
浏览器打开调试界面
2、while循环
1、基本语法
while(循环条件) {要重复执行的代码(循环体) }2、三要素
let i = 1 //变量的起始值 while(i<=3) { //终止条件document.write('我会循环三次<br>')i++ //变量变化量 }
案例
需求:使用while循环,在页面打印,可以添加换行效果,在页面打印输出10句”月薪过万"
let i = 1;
while(i<=10) {document.write('月薪过万<br>');i++;
}改进:让用户输入打印输出的个数
let i = 1;
let a = Number(prompt("请输入一个数"));
while(i<=a) {document.write('月薪过万<br>');i++;
}while练习
需求:shiyognwhile循环,页面打印,可以添加换行效果
1、页面输出1-100
2、计算从1-100的总和
3、计算1-100的所有偶数和
let i= 1;
let count = 0;
let count1 = 0;
while(i<=100) {document.write(`${i} `);count += i;if(i % 2 === 0) {count1 +=i;}i++;
}alert(`从1到100的总和为:${count}`);alert(`从1到100 的偶数总和为:${count1}`);循环退出
1、循环结束
break:跳出所在的循环
2、区别
continue:退出本次循环,一般用于排除或者跳过某一个选项的时候,可以使用continue
break:退出整个循环,一般用于结果已经得到,后续的循环不需要的时候使用
案例
需求:页面弹出对话框,’你爱我吗',如果输入'爱',则结束,否则一直循环
分析
1、循环条件永远为真,一直弹出对话框
2、循环的时候,重新让用户输入
3、如果用户输入的是:爱,则退出循环(break)
while(true) {let str = prompt('你爱我吗');if(str === '爱') {break;}
}综合案例
简易ATM取款机案例
需求:用户可以选择存钱、取钱、查看剩余额和退出功能
分析:
1、循环的时候,需要反复提示输入框,所以提示框写到循环里面
2、退出的条件是用户输入了4,如果是4,则结束循环,不再弹窗
3、提前准备一个金额预先存储一个数额
4、取钱则是减法操作,存钱是加法操作,查看剩余额是直接显示金额
5、输入不同的值,可以使用switch来执行不同的操作
let money = 1000; while(true){ let btn = +prompt(`请输入对应的号码,请您选择操作:1.存钱2.取钱3.查看余额4.退出`); if(btn === 4){break; } switch (btn) {case 1://存钱let cum1 = +prompt('请输入存款金额');money += cum1;break;case 2://取钱let cum2 = +prompt('请输入取款金额');money -= cum2;break;case 3://查看金额alert(`当前余额:${money}`);break; } }
八、for循环-基本使用
语法:for (变量起始值;终止条件;变量变化量) {
//循环体
}
let ary = ['马超','赵云','关羽'];
for(let i=0; i <ary.length; i++) {console.log(ary[i]);
}退出循环
(1)continue 退出本次循环,一般用于排除或者跳过某一个选项
(2)break 退出整个for循环,一般用于结果已经得到,后续的循环不需要
for循环和while循环的区别
明确循环次数的时候使用for
不明确循环次数的使用while
案例1
需求:页面中打印5行5列的星星
分析:
利用双重for循环来做
外层循环控制打印行,内层循环控制每行打印几个(列)
升级:用户输入行数和列数,打印对应的星星!
for(let i = 1; i <=5; i++){for(let j=1; j<=5; j++){document.write('♥');}document.write('<br>');
}升级:用户自行输入行数列数和想要输出的形状
let a = prompt('请输入行数');
let b = prompt('请输入列数');
let c = prompt('请输入想输出的形状');for(let i = 1; i <=a; i++){for(let j=1; j<=b; j++){document.write(`${c}`);}document.write('<br>');
}案例2
需求:打印倒三角形星星
分析:
利用双重for循环
外层循环控制打印行,内层循环控制每行打印几个(列)
内层循环的个数跟第几行是一一对应
let a = prompt('请输入行数'); let b = prompt('请输入想要输出的形状'); for (let i = 1; i<= a; i++){for (let j = 1; j<=i; j++){document.write(`${b}`);}document.write('<br>'); }
案例3
需求:九九乘法表
<style>span {display: inline-block;width: 100px;padding: 5px 10px;border: 1px solid pink;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);background-color: rgba(255, 192, 203, .1);text-align: center;color: hotpink;}</style>
</head>
<script>
// 1、打印外层循环控制行数
for(let i = 1; i<=9; i++){// 2、里层循环控制列数for(let j = 1; j <= i; j++){document.write(`<span>${j} x ${i} = ${i*j}</span>`)}// 换行document.write('<br>');
}</script>
总结
这篇关于JS基础知识捡漏(笔记版不断更新)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




