本文主要是介绍CSS实现新拟态效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
新拟态是一种图形样式,其原理是为界面的UI元素赋予真实感。
原生名词有几个叫法,Neumorphism / soft ui,翻译过来是新拟态或者是软ui。国内的翻译叫,新拟物风格。Neumorphism,是New +Skeuomorphism的组合词。
不得不说,这样的效果确实很不错,那么使用 CSS 该如何实现呢?
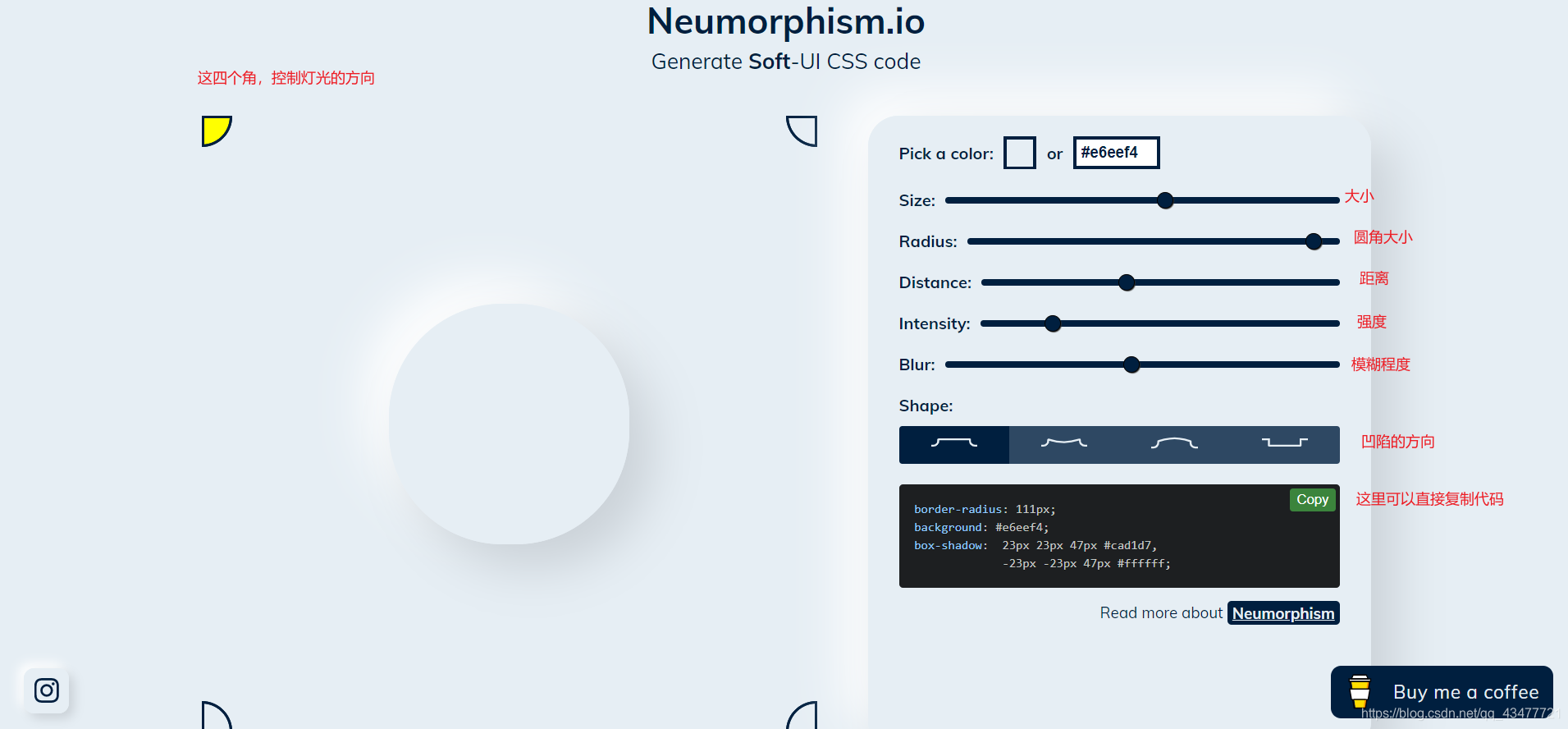
推荐一个网站,https://neumorphism.io/#e6eef4
在这个网站可以非常方便实现新拟态。

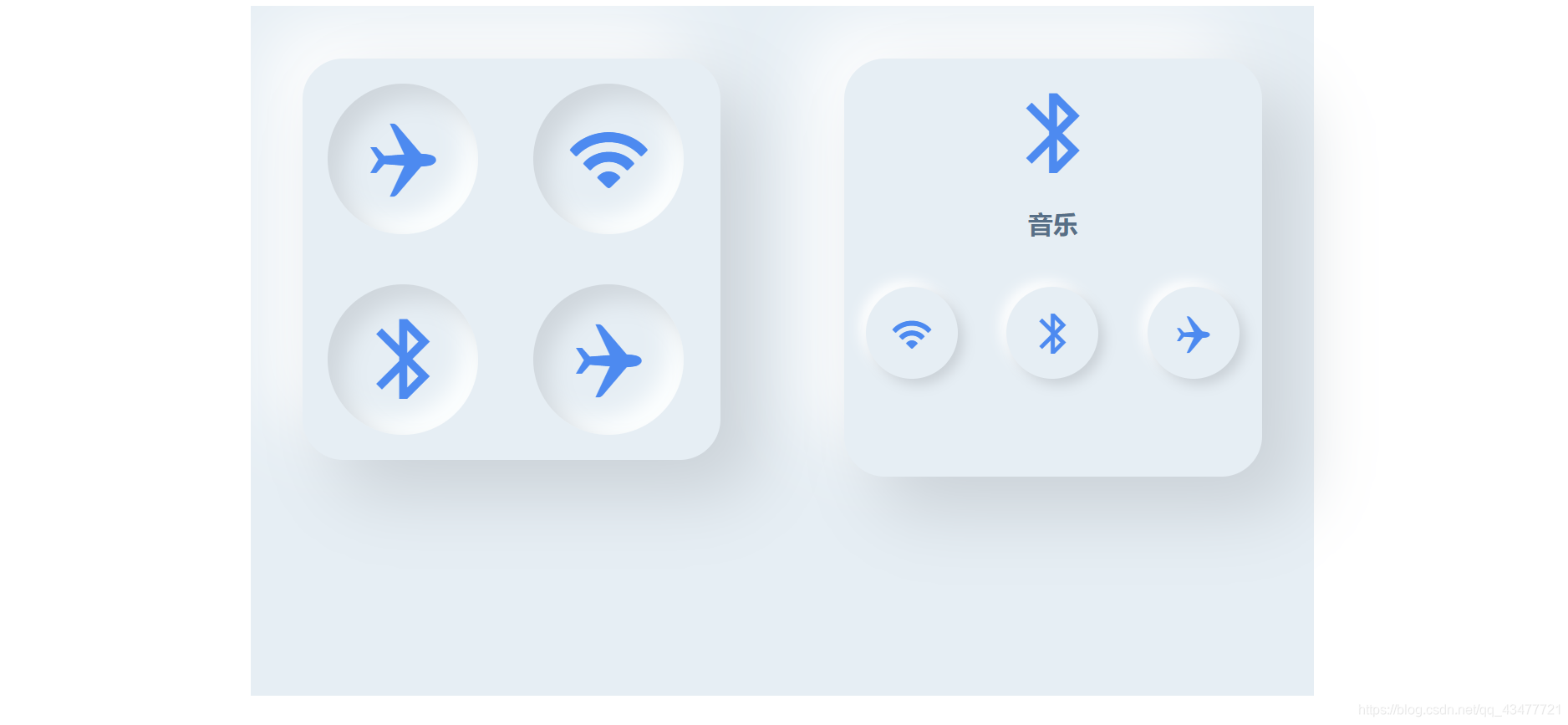
我自己实现的效果

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./font_ue8tdlm62pf/iconfont.css"><style>.container {width: 1018px;margin: 0 auto;height: 660px;background-color: #e6eef4;}.top {height: 200px;flex-direction: row;}.top-left {width: 400px;/* height: 400px; */float: left;/* background-color: rgb(92, 89, 89); */margin: 50px;border-radius: 39px;background: #e6eef4;box-shadow: 33px 33px 67px #cad1d7,-33px -33px 67px #ffffff;}.d1,.d2,.d3,.d4 {display: inline-block;width: 144px;height: 144px;border-radius: 50%;background-color: red;margin: 24px;border-radius: 50%;background: #e6eef4;box-shadow: inset 14px 14px 22px #cfd6dc,inset -14px -14px 22px #fdffff;}.aircraft {font-size: 80px;display: flex;justify-content: center;align-items: center;/* margin-top: 10%; */padding-top: 30px;color: #4d8af0;}.top-right {width: 400px;height: 400px;float: right;background-color: green;margin: 50px;border-radius: 39px;background: #e6eef4;box-shadow: 33px 33px 67px #cad1d7,-33px -33px 67px #ffffff;}.d21,.d31,.d41 {display: inline-block;width: 88px;height: 88px;border-radius: 50%;background-color: red;margin: 21px;border-radius: 50%;background: #e6eef4;box-shadow: 6px 6px 12px #cad1d7,-6px -6px 12px #ffffff;}.r-aircraft {font-size: 40px;display: flex;justify-content: center;align-items: center;/* margin-top: 10%; */padding-top: 24px;color: #4d8af0;}p {text-align: center;font-size: 24px;color: #576f87;font-weight: bold;}</style>
</head><body><div class="container"><div class="top"><div class="top-left"><span class="d1"><i class="iconfont aircraft"></i></span><span class="d2"><i class="iconfont aircraft"></i></span><span class="d3"><i class="iconfont aircraft"></i></span><span class="d4"><i class="iconfont aircraft"></i></span></div><div class="top-right"><i class="iconfont aircraft"></i><p>音乐</p><span class="d21"><i class="iconfont r-aircraft"></i></span><span class="d31"><i class="iconfont r-aircraft"></i></span><span class="d41"><i class="iconfont r-aircraft"></i></span></div></div></div>
</body></html>
感兴趣的小伙伴可以自己试一下。没有专门的设计师帮你设计,可以去 UI 设计网站找一些素材。
关注公众号:大明贵妇,无套路获取前端学习资料,期待各位客官来临

这篇关于CSS实现新拟态效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






