本文主要是介绍QML实现图片拖入拖出、剪贴板复制粘贴,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
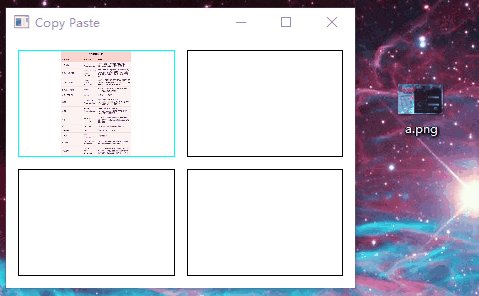
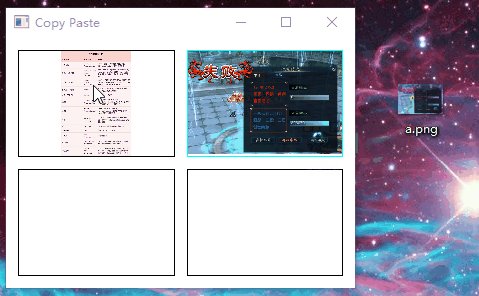
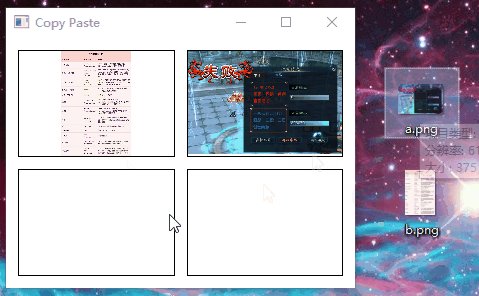
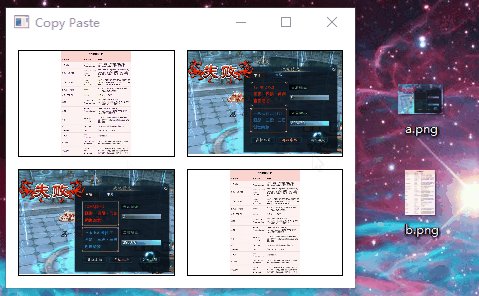
实现效果:

代码链接:https://github.com/gongjianbo/MyTestCode/tree/master/Qml/TestQml_20221125_CopyPaste
1.图片拖入
QML 中提供了 DropArea 类型来处理拖放,使用 containsDrag 属性判断是否有拖拽动作,使用 dropped(DragEvent drop) 信号处理拖拽的释放动作,此信号带一个 DragEvent 参数,可以从中获取拖放的内容。如果拖放的是文件,可以通过 DragEvent 的 urls 属性取文件路径列表,再将路径设置给 Image source。
DropArea {id: drop_areaanchors.fill: parentonDropped: (drop)=>{console.log("drop hasUrls:", drop.hasUrls)if (drop.hasUrls) {drop_image.source = drop.urls[0] //这里只取了一个文件url}}}Image {id: drop_imageanchors.fill: parent//按比例缩放fillMode: Image.PreserveAspectFit//异步加载asynchronous: true}考虑到 QML 中缺少对路径有效性的判断,以及拖入时我们可能需要执行复制、转码、缩放等操作,所以需要写一个 C++ 的工具类来处理。
2.图片拖出
拖出可以参考 QML drag 相关的示例,即 MouseArea + Drag 附加属性来完成。主要就是设置 Drag 的 supportedActions 拖拽支持的操作和 mimeData 拖拽内容。
//onLoading 正在加载图片property bool onLoading: drop_image.status === Image.LoadingImage {id: drop_imageanchors.fill: parent}Item {id: drag_itemDrag.active: mouse_area.drag.active//imageSource是拖拽时的图标//这里有个问题,图片是原始大小,而且没看到有设置大小或者缩放的接口//可以在拖入的时候就生成一个//Drag.imageSource: drop_image.source//hotSpot是鼠标与imageSource的偏移距离Drag.hotSpot.x: 5Drag.hotSpot.y: 5//拖拽类型默认Drag.Internal不知道干嘛的Drag.dragType: Drag.Automatic//拖拽拷贝文件,默认好像是移动了文件Drag.supportedActions: Qt.CopyAction//mimeData是拖拽的内容Drag.mimeData: {"text/uri-list": drop_image.source}}MouseArea {id: mouse_areaanchors.fill: parent//加载好图片后允许拖出drag.target: (!onLoading && drop_image.frameCount > 0) ? drag_item : null}3.剪贴板操作
QML 似乎没有引入剪切板的类,所以得自己封装后注册到 QML。界面上使用一个 FocusScope 捕获焦点,然后处理按键消息。
FocusScope {id: focus_scopeKeys.enabled: true//用release的话,按键释放顺序不能保证Keys.onPressed: (event)=>{if (event.modifiers & Qt.ControlModifier){if (event.key === Qt.Key_C) {//Ctrl+C复制console.log("ctrl + c")} else if(event.key === Qt.Key_V) {//Ctrl+V复制console.log("ctrl + v")}}}}MouseArea {id: mouse_areaanchors.fill: parentonClicked: {focus_scope.forceActiveFocus()}}然后封装一下 QClipboard 剪贴板的相关接口,读写资源路径。
QUrl ClipboardTool::currentUrl()
{QClipboard *clipboard = QGuiApplication::clipboard();if (clipboard) {auto md = clipboard->mimeData();if (md) {auto urls = md->urls();if (!urls.isEmpty()) {return urls.first();}}}return QUrl();
}void ClipboardTool::setCurrentUrl(const QUrl &url)
{QClipboard *clipboard = QGuiApplication::clipboard();if (clipboard) {QMimeData *md = new QMimeData; md->setUrls(QList<QUrl>()<<url);clipboard->setMimeData(md); //内部会管理mimeData的释放}
}这篇关于QML实现图片拖入拖出、剪贴板复制粘贴的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


