本文主要是介绍Vue实现表单效验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一步:首先给form表单绑定一个rules属性 和 ref属性
<el-form :model="addFroms" label-position="right" :rules="rules" ref="ruleFormRef" label-width="100px"></el-form>第二步:获取表单元素
const ruleFormRef = ref();第三步:给输入框绑定prop这个属性跟rules表单上一致
<el-form-item label="账户名称" prop="account"><el-input v-model="addFroms.account" autocomplete="off" placeholder="请输入名称" /></el-form-item>第四步:添加效验
// 添加效验
const rules = reactive({account:[{ required: true, message: '请输入名称', trigger: 'change' },{ min: 2, max: 7, message: '长度在 2 到 7 个字符' },],type:[{required: true, message: '请选择角色', trigger: 'change'}],password:[{required: true, message: '请输入密码', trigger: 'change'},{ min: 6, max: 10, message: '长度在 6 到 10 个字符' },],passwords:[{ validator: validatePass, trigger: 'change' },],img:[{required: true, message: '请上传图片', trigger: 'change'},]
})
如果是确认密码 需要二次效验的话 可以自定义效验(注:这个写到添加效验上面)
// 二次效验密码
const validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请二次输入密码'))} else if (value !== addFroms.password) {callback(new Error("两次密码不一样"))} else {callback()}
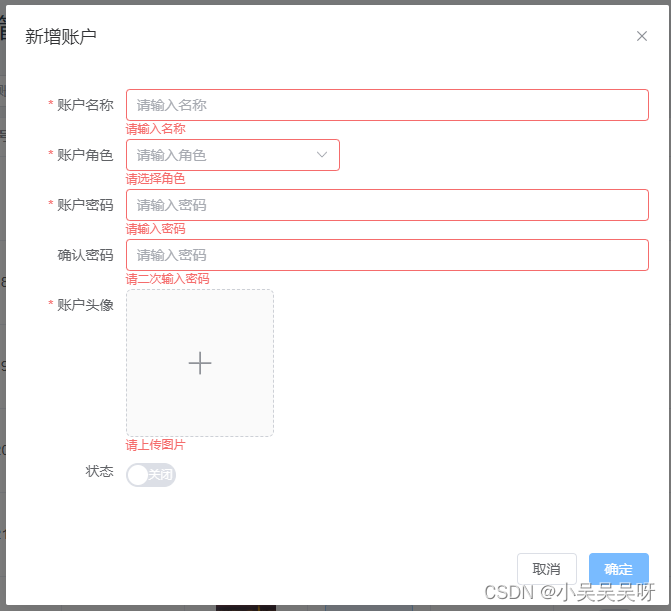
}最终效果:

原创作者:吴小糖
创作时间:2023.11.21
这篇关于Vue实现表单效验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





