本文主要是介绍【极简,亲测,解决】Too many levels of symbolic links,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言(与内容无关)
帖子看多了,让我产生一种错觉,就是生产这些帖子的人都是机器人吗?是活着的吗?乱七八糟的转载和明显错误的结论太多了。
原因
原因是 链接的层数过多,已经产生了回路。
大概率是链接没链接好,形成了A-B…-A这种。
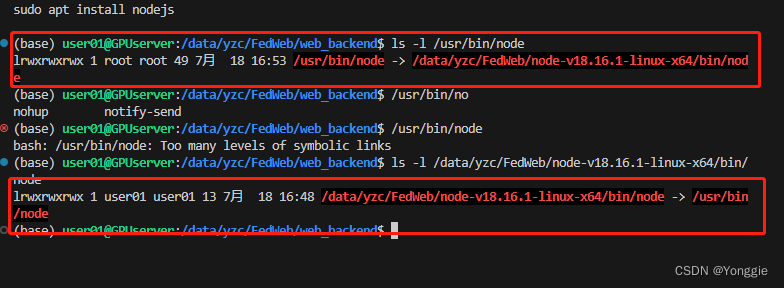
想我自己就是参数写错了,结果链接成了A-B-A:
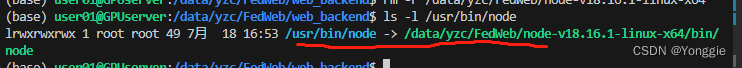
 其实系统已经是“红色”的标识了,说明这个连接已经是错误了。因为正常的链接应该是青色+绿色的:
其实系统已经是“红色”的标识了,说明这个连接已经是错误了。因为正常的链接应该是青色+绿色的:
解决
修改链接即可。
- 创建:
ln -s A_path B_path,意思是把A_path的软链接放到B_path去。结果是B_path上会有A的“快捷方式”。 - 删除:
rm就行 - 修改:
ln -snf C_path B_path,本意是“强制链接”,先删除旧的再建立新的,也算是修改“”了。
举几个明显错误的帖子:
- 说必须是绝对路径的,错:https://blog.csdn.net/qq_45829197/article/details/129380996
- 原封机翻外文的:https://blog.csdn.net/fish_chuncick/article/details/121541875
附一个ln的选项解释吧
-f, --force 强制执行,如果存在同名链接,则先删除再创建。
-i, --interactive 交互式操作,如果存在同名链接,则提示用户是否覆盖。
-s, --symbolic 创建一个符号链接。
-v, --verbose 显示操作详细信息。
-r, --relative 创建一个相对路径的符号链接。
-n, --no-target-directory 当目标文件不存在时,不将链接解引用。
-t, --target-directory=DIRECTORY 将链接创建到指定目录中。
-T, --no-target-directory 强制将链接视为符号链接。
刚刚的“修改”的选项是snf,可以看到是 创建符号链接(软连接)、不解引用和先删除再创建。
这篇关于【极简,亲测,解决】Too many levels of symbolic links的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








