本文主要是介绍认识可选链和双问号语法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 可选链操作符 —— Optional chaining operator
- 双问号操作符 —— nullish coalescing operator
我们都知道一个新的ECMAScript标准的发布需要经过五个阶段,分别是Stage 0-Stage 4阶段,每个阶段都需要 TC39的审批和全体成员的一致同意才能提交至下一个阶段。本文中提到的特性是处于Stage 3 || Stage 4阶段。

所以说以下提到的新特性很快就可以为我们程序员造福了,下面先来了解一下有哪些新特性值得我们兴奋的😉
可选链操作符 —— Optional chaining operator
可选链?啥玩意儿?……这个名词你可能没听过,但是!使用情形你一定历历在目。且往下看:
你一定碰到这种情形:当需要访问对象内部深层的属性值的时候,你是不是这么写的:
//定义一个对象
data() {return {obj: {userInfo: {name: "hzq",tel: "1234567778",other: { name: "hzq2", title: "名字" }},title: "哈哈"},}}
//获取对象内部的other对象的name属性值值
mounted(){console.log(this.obj && this.obj.useInfo && this.obj.userInfo.other && this.obj.userInfo.other.name)
}
//this.obj写的有点累...
在访问obj.userInfo.other.name之前,你必须要确保obj和obj.userInfo和obj.userInfo.other的值都是非null且不是undefined。假设其一是null或者undefined的,那么直接访问obj.userInfo.other.name就可能产生错误,报错为Cannot read property 'name' of undefined,这时你就挠头了…
有了可选链式,你只要这么写就可以抛弃上面又长又冗余的代码了:
//定义一个对象
data() {return {obj: {userInfo: {name: "hzq",tel: "1234567778",other: { name: "hzq2", title: "名字" }},title: "哈哈"},}}
//可选链获取对象内部的other对象的name属性值值
mounted(){//wow,It's impossibleconsole.log(this.obj?.userInfo?.other?.name)
}
看起来是不是简单明了。获取msg表达式会有短路计算,即如果obj或obj.userInfo或obj.userinfo.other其一是null或undefined的话,就不往后执行了,直接返回undefined,当访问链条上可能存在的属性却不存在时,?.操作符将会使表达式更短和更简单,将会返回undefined。
可选链的使用还远远不止获取属性这么简单,它还可以访问数组。
在movie对象中,actors数组可以是空的,甚至是缺失的,因此必须添加额外的条件来判空。
function getLeadingActor(movie) {if (movie.actors && movie.actors.length > 0) {return movie.actors[0].name}
}
if (movie.actors && movies.actors.length > 0) {...}条件主要判断movie包含actors属性,并且此属性至少有一个actor。
使用可选链之后,代码明显简洁得多:
function getLeadingActor(movie) {return movie.actors?.[0]?.name
}
actors?. 确保actors属性存在, [0]?.确保数组中存在第一个actor。
再来!
const arr=[1,2,3]
// 之前的写法
if(arr.length){arr.map(res=>{//处理你的罗晋})
}
// 可选链的写法arr?.map(item=>{//处理你的逻辑})
注意:
目前新项目vue-cli的搭建的可以直接使用可选链和双问号。旧项目的话需要借助插件解析可选链和双问号写法:
babel-plugin-proposal-optional-chaining 插件可以帮助我们将可选链式的代码转化,下面我们看看可选链式代码转义后是啥样的?
const babel = require('@babel/core')
const code = 'const obj = {}; const baz = obj?.foo?.foo1'
const output = babel.transformSync(code, {plugins: ["@babel/plugin-proposal-optional-chaining"]
})
console.log(output.code)
var _obj$foo;
const obj = {};
const baz = obj === null || obj === void 0 ? void 0 : (_obj$foo = obj.foo) === null || _obj$foo === void 0 ? void 0 : _obj$foo.foo1;
如何使用:通过babel配置使用可选链
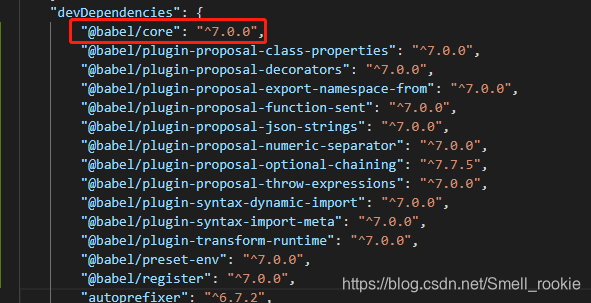
注:首先检查你的项目依赖中的babel版本,如果你的babel版本低于7,那么很遗憾,你得先解决babel版本升级的问题。比如下图:

为了让你更方便的升级到babel 7,官方提供了一个工具babel-upgrade,对于已有的项目,只需要运行一行命令就可以升级到7版本以上了:
npx babel-upgrade --write --install

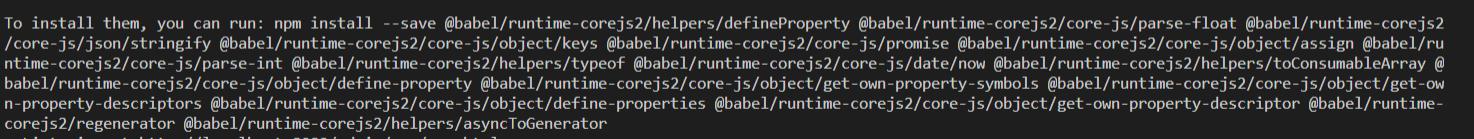
当你运行完npx babel-upgrade --write --install这个的时候如果出现以下报错:
请执行以下代码:
npm install --save @babel/runtime-corejs2
解决了版本问题那就开始吧!
第一步 安装依赖
npm install --save-dev @babel/plugin-proposal-optional-chaining -S
第二步 然后在.babelrc或者babel.config.js中这加入这个插件(plugins属性放在JSON顶层)

注:编辑器是vscode的话,需要在vscode的setting中配置
"javascript.validate.enable": false
这样你就可以肆无忌惮地写可选链式代码了 👏👏👏
双问号操作符 —— nullish coalescing operator
在开发中,我们时常会遇到这样的情形:变量判断为空的时候,我们用三元运算符去给变量设置默认值,是这么写:
let c = a ? a : b // 写法1
let c= a || b // 写法2
这两种写法其实是有一个弊端的,它们都会过滤掉所有的假值,如:(0,' ',false),这些值或许是正常情况下有效的输入值,平时实际生产环境可能不会遇到,为此忽略了这个问题。
为解决此问题,“nulllish”横空出世,用 ?? 表示,它可以在第一项仅为null或undefined时才设置默认值。
let c = a ?? b
//等价于
let c = a !== undefined && a !== null ? a : b
再举个栗子:
let a = null
let b = a ?? 500 // 500
let c = 0 // 真实有效的输入值
let d =c ?? 9000 // 0
//如果是传统写法
let x = c ? c:9000 // 9000
如何使用双问号?
其实跟可选链一样,也是配置好babel就可以了。安装插件:
npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator
然后在.babelrc或者babel.config.js中这加入这个插件(plugins属性放在JSON顶层)

完美 🤙🤙🤙🤙🤙🤙
欢迎各位小伙伴评论留言!
这篇关于认识可选链和双问号语法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!