本文主要是介绍在IOS开发中三个基本属性frame、bounds和center的解惑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在IOS开发中三个基本属性frame、bounds、center的解惑
在IOS开发中,对许许多多的初学者来说,这三个属性还有很大的困惑,我当初也是如此。当然尽管很多IOS开发者有多年开发经验,但是也还是有很多人对这几个属性不是很清楚,没有从本质上理解它们。下面我们就来说说这三个属性。
首先说说坐标系的概念。在IOS开发中,坐标系分为绝对坐标系和相对坐标系。
绝对坐标系:在IOS开发中,这个绝对坐标系的原点就是屏幕左上角这个点,也就是根视图View的左上角,而这个根视图优势所有View的父控件,所以,所有控件归根到底还是参考绝对坐标系的原点。这个绝对坐标系,对应于我们的三个属性中的frame属性。
相对坐标系:相对坐标,都是基于一个对象作参考而言的。在IOS开发中,这个相对坐标是相对于控件自身而言,以自身为参考,这个相对坐标的原点就是控件自身的左上角。这个相对坐标,对应于我们的三个属性中的bounds属性。
这个frame是一个CGRect类型的结构体。这个结构体是由一个点和基于这个点的宽和高组成的一个矩形区域。它里面的(x,y)是参考绝对坐标的原点,用于确定控件的位置,它里面的(width,height)是参考它里面的点,用于确定控件的宽和高,也就是确定了控件的大小,这个一个控件的位置和尺寸就都确定了。
这个bounds也是一个CGRect类型的结构体,但是他的(x,y)都为0,虽然网上都说它的值永远是0,不可以更改,但是这是不正确的。后面我会说为什么错。bounds也有(width,height),这和frame没什么区别。bounds是相对坐标系中的,它以控件本身左上角为参考点,所以导致它的(x,y)都是0。所以,通过bounds只能改变控件的大小,不能改变它的位置。
这个center是一个CGPoint类型的一个点,代表控件的中心点。它是参考绝对坐标系的原点而言的。既然只是一个点,那么它就只能改变控件的位置,而不能改变控件的大小。
总结:frame:相对于绝对坐标系而言,以屏幕左上角为原点,能改变控件的位置和尺寸;
bounds:相对于相对相对坐标系而言,以控件自身的左上角为原点,只能改变控件的尺寸;
center:相对于绝对坐标系而言,以屏幕左上角为原点,只能改变屏幕位置;
下面说一下frame和bounds的底层:
frame主要是确定控件自身的位置,如果要确定自己的子控件位置,都要参考绝对坐标的话,那将是一个非常麻烦的事情,千千万万的控件,大量的位置和尺寸的计算,显然效率很低,这就有了bounds的诞生,bounds就是为了子控件作用的,也就是说子控件的位置基本上都是通过父控件的bounds去确定的,这样省去了多级父子控件之间的结算,直接把位置信息连成一条线去控制控件位置。
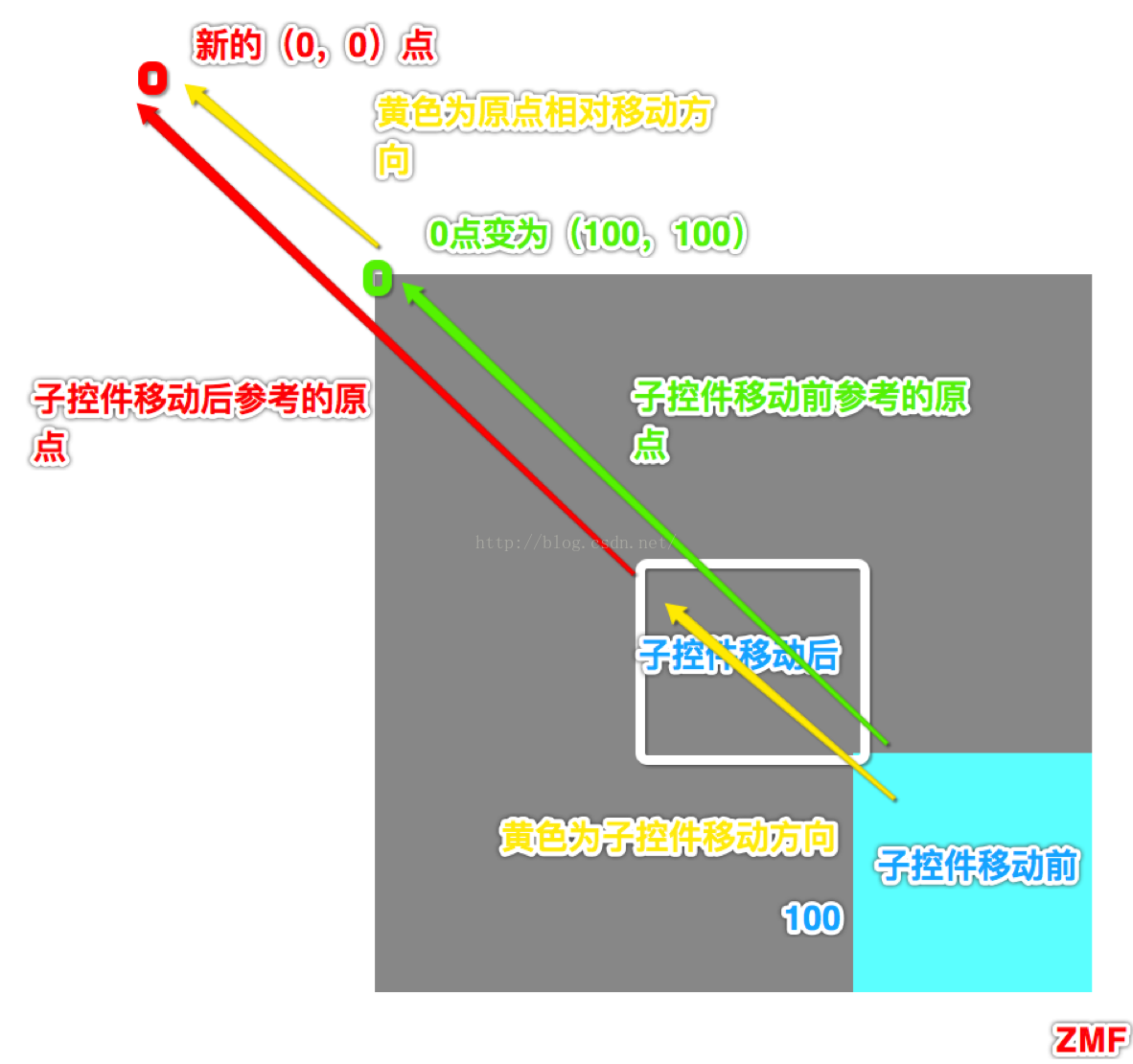
那么,父控件是怎么确定的子控件的位置的呢?bounds主要就是通过修改控件自身的(x,y)去影响自己子控件的位置。当我们放一个宽和高都为300的view控件,在把一个宽和高都是100的子控件view大view之上,让他们左下角重合(这样结果容易计算),当我们把大view的bounds的x和y都设置为100的时候,运行程序,我们会发现,子控件小view朝左上角x方向移动100,y方方向也移动100,那为什么父控件的x和y都加100,而子控件却向反方向移动呢?这正是很多小白乃至很多开发者困惑的地方。其实,当我们把父控件的x和y都设置为100的时候,相当于当前的(0,0)点变成了(100,100)这个点,那么,相对于这个点,原先的(0,0)点就朝左上角移动了(-100,-100),而此时的之空间依然是相对于父控件的之前的原点(0,0)来确定位置的,而不是以新的(100,100)为原点。所以,要想相对父控件的原点的位置不变,就要朝左上角移动到相对于当前的(0,0)点不变的位置。这就是修改父控件的bounds的xy影响子控件的位置的详细说明。
由于本人水平有限,表达欠妥,错误在所难免,欢迎各位大神批评指正,本人不胜感激,同时本人也忠心的希望此博客能帮助一些人。
这篇关于在IOS开发中三个基本属性frame、bounds和center的解惑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




