本文主要是介绍火星加载WMTS服务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
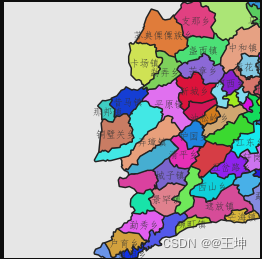
这是正常的加载瓦片
http://192.168.1.23:8008/geoserver/mars3d/gwc/service/wmts?tilematrix=EPSG%3A4326%3A7&layer=mars3d%3Abuffer&style=&tilerow=46&tilecol=197&tilematrixset=EPSG%3A4326&format=image%2Fpng&service=WMTS&version=1.0.0&request=GetTile

-
原先安装示例来错误是因为tilematrix的值没有前面的EPSG%3A4326%3A。
-
贴下正确代码
if (data.code === 250 && data.message === "test") {const tileLayer = new mars3d.layer.WmtsLayer({url: `//192.168.1.23:8008/geoserver/mars3d/gwc/service/wmts?`,layer: "mars3d:buffer",format: "image/png",tileMatrixSetID: "EPSG:4326",crs: "EPSG:4326",tileMatrixLabels: ["EPSG:4326:0", "EPSG:4326:1", "EPSG:4326:2", "EPSG:4326:3", "EPSG:4326:4", "EPSG:4326:5", "EPSG:4326:6", "EPSG:4326:7", "EPSG:4326:8", "EPSG:4326:9", "EPSG:4326:10", "EPSG:4326:11", "EPSG:4326:12", "EPSG:4326:13", "EPSG:4326:14", "EPSG:4326:15", "EPSG:4326:16", "EPSG:4326:17", "EPSG:4326:18", "EPSG:4326:19", "EPSG:4326:20", "EPSG:4326:21"],alpha: 0.8,// pickFeaturesUrl: "//server.mars3d.cn/geoserver/mars/wms",// popup: "all",// highlight: {// type: "wallP",// diffHeight: 100,// materialType: mars3d.MaterialType.LineFlow,// materialOptions: {// image: "img/textures/fence.png",// color: "#ffff00",// speed: 10, // 速度,建议取值范围1-100// axisY: true// }// },flyTo: true})console.log(tileLayer)map.addLayer(tileLayer)}
- 加快加载速度

http://mars3d.cn/api.html
https://zhuanlan.zhihu.com/p/610265076
https://www.jianshu.com/p/c6bddd7af060
这篇关于火星加载WMTS服务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








