本文主要是介绍html加上音乐封面,如何在一个视频前加封面(片头) 以及配音乐, 视频如何同时加片头和背景音乐...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何给视频加片头相信大家都不陌生了,一个好的片头可以吸引观众的眼球,从而起到事半功倍的宣传效果,配上合适的背景音乐也能让视频的意境达到更完美的效果。如果原视频里面有人物说话声,怎么调整背景音乐的音量,不会盖过原视频的音量?今天为大家介绍 视频片头制作软件,软件本身自带多种视频片头片尾素材,运用起来也是比较简单的,有兴趣的赶快跟着我看下去。
相关教程阅读:
效果预览:(很感人的小短片
 )
)
废话不多说了,按照上面的地址下载并安装好 视频片头制作软件,现在就让咱们正式开始工作吧!运行以后,选择“全能模式”就到了如图所示的编辑页面。首先还是要先将视频、背景音乐等文件添加进来,选择“导入”按钮,找到视频所在地址,选中即可添加成功,这里按住键盘ctrl键可以一次将素材全部选中,格式可以是视频、音频、图片等。

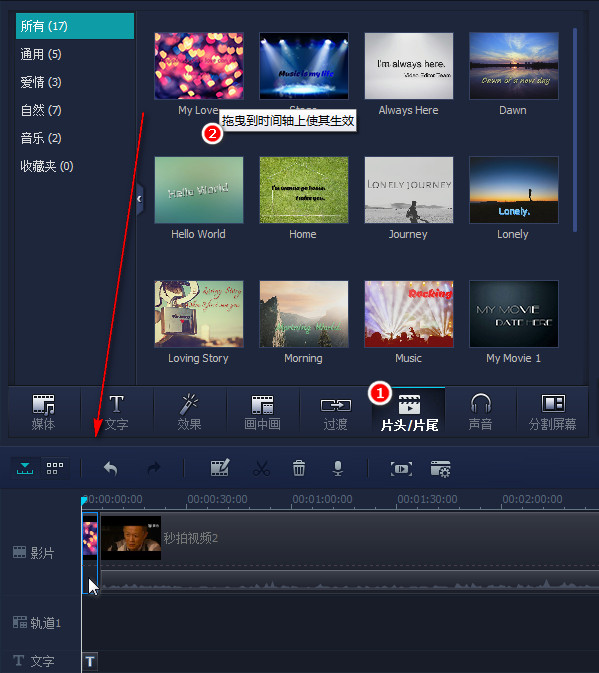
第二步,将视频拖曳到影片轨道上,至于拖曳方法大概就不用小编多讲了吧,接着单击“片头/片尾”功能按钮,这里可以看到多种视频片头片尾素材,各种类型的都有,应该是符合大家需求的,选中其中一个视频片头片尾,将其拖曳到影片轨道上使生效,位置在原视频的前面即为视频片头,如果放在视频最末就是片尾了。

视频片头素材的文字是可以编辑的,把视频片头素材拖到到影片轨道时,文字轨道也出现了对应的可编辑轨道,如图所示,选中文字轨道上“T”型标志,单击右键选择“编辑”命令,轨道上方会自动弹出编辑框,这里在预览框选中片头原有的文字,在左边编辑框里面输入新的文字,然后设置文字字体、大小,颜色等,最后调整文字的位置。

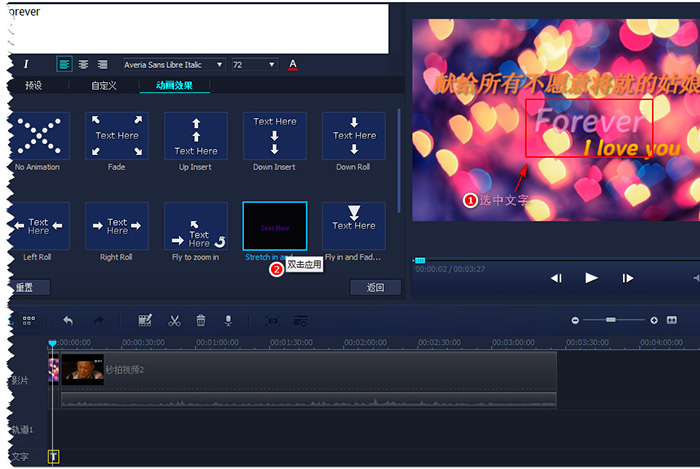
视频片头的文字编辑完以后,可以为它应用预设和一些动画效果,这样可以让文字看起来更丰满一点哦。同样的选中预览框里文字,然后选择喜欢的预设和动画效果素材,双击鼠标左键就可以应用了。爱好自己动手的小伙伴们可以选择“自定义”按钮,可以按照自己的喜好设置文字的属性,这个小编就不多讲喽。

第三步要设置背景音乐啦!!同样的将音频文件拖到到音乐轨道,音乐时长和视频可能不一样,这里可以先整歌曲长度,选中音乐轨道,鼠标位于音频轨道最尾端,当鼠标呈现白色双箭头时可以向前推动轨道,直至与视频轨道时长重合即可。想要添加的背景音乐比视频原音要小一些,就需要编辑音频的音量了,选中音乐轨道,单击右键选择“编辑”,如图所示,上方会出现编辑页面,这里可以调整音乐的音量,调整时可以预览右边的视频查看效果。另外这里还有音乐淡入淡出的功能,需要的也可以看情况设置。
这篇关于html加上音乐封面,如何在一个视频前加封面(片头) 以及配音乐, 视频如何同时加片头和背景音乐...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






