本文主要是介绍[TI TDA4 J721E] 屏幕显示中文字符 生成中文字库—Draw2D 模块应用(UTF-8编码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先感谢阅读,如果您也对TDA4相关的开发感兴趣,我们这边有个学习交流微信群,可以入群和大家一起交流学习。
资历较浅,水平有限,如遇错误,请大家多指正!
保持开源精神,共同分享、进步!
博主WX : AIR_12 我会拉你入群。
链接:TDA4 相关专栏 链接:TDA4 Demo Gitee开源库
欢迎大家加入,一起维护这个开源库,给更多的朋友提供帮助。
最近在做一个项目,需要在TDA4平台显示中文字符,这里做一个比较详细的介绍和教程,欢迎大家一起交流学习!
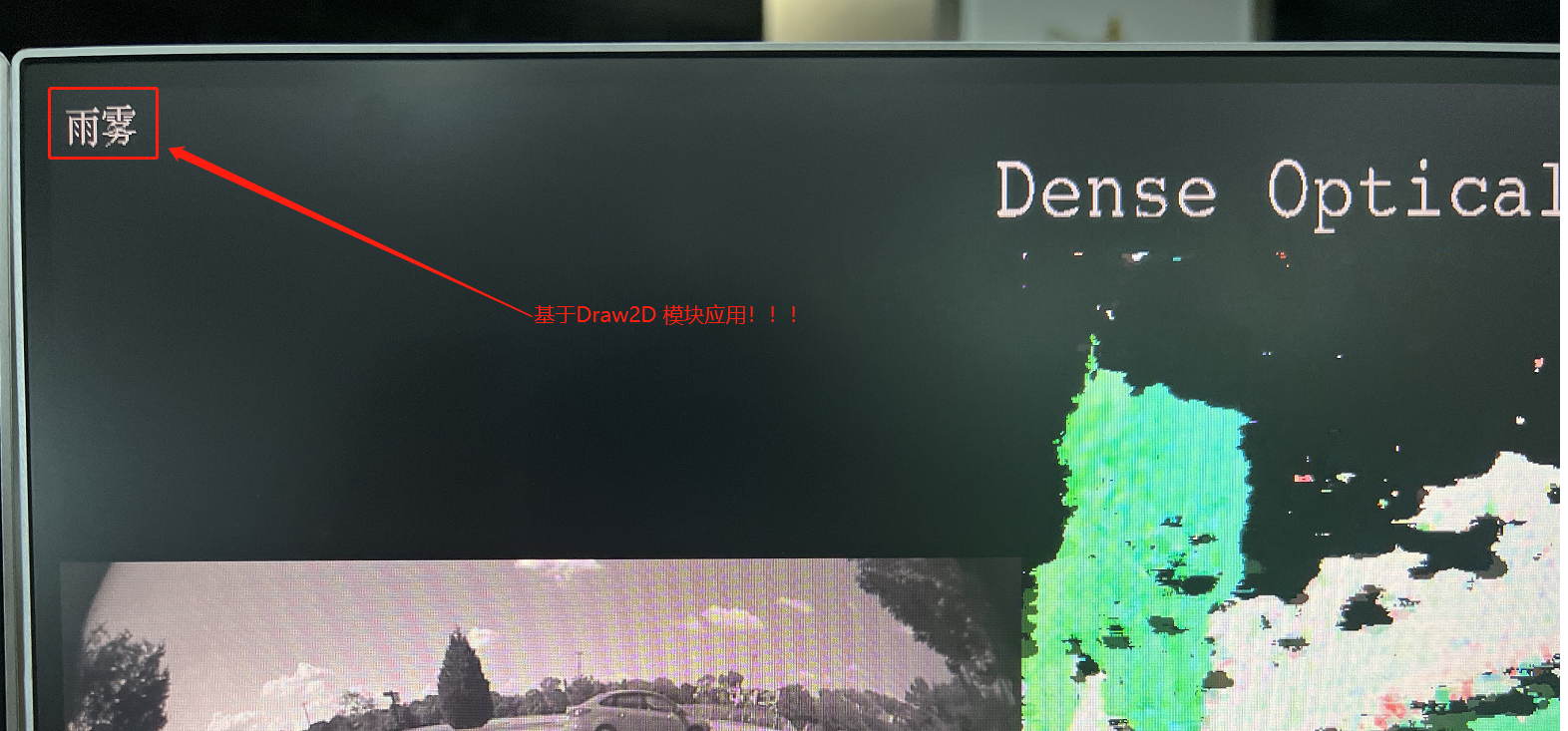
效果图:

([TI TDA4 J721E]Draw2D 模块应用之 ——显示Logo等图像,暂缺,候补)
一、屏幕显示原理
相信大家有的朋友做过单片机屏幕显示相关的应用开发,如果需要用到屏幕显示内容,实际上就是对屏幕的每一个像素点进行打点操作。
显示规定的字符,就需要在字库的帮助下,对屏幕上哪一些关联的点就行打点。实际上就是一个打点的规则参考。
这个网上有很多教程,大家搜一下就知道了。
二、字库及图片的生成
字库需要使用到字库生成的软件,例如字模软件、图片转换软件等,生成c文件等等。
具体不做赘述,请参考以下博客:
如何将文字或图形转成LCD上使用的C51字模数据之一…………文字取模_过路老熊_新浪博客..._wenroudelang8888的博客-CSDN博客
如何将文字或图形转成LCD上使用的C51字模数据之二…………图像取模_过路老熊_新浪博客..._wenroudelang8888的博客-CSDN博客
三、移植到TDA4平台
这是我经过转换以后,自定义的一个汉字字模。
1、移植字库
参考vision_apps/utils/draw2d/src 下的英文字符的文件,创建中文字符的文件,如下。
其中有一点需要特别注意:UTF8格式下,汉字字符占用3个字节,另外还需要多出一个字节作为结束符。否则会出现乱码现象。
#include <utils/draw2d/include/draw2d.h>static const uint32_t gDraw2D_Font_BytesPerPixel = 2;
static const uint32_t gDraw2D_Font_CharNum = 2;
static const uint32_t gDraw2D_Font_CharWidth = 24;
static const uint32_t gDraw2D_Font_CharHeight = 24;// ------------------ 汉字字模的数据结构定义 ------------------------ //
typedef struct // 汉字字模数据结构
{char Index[4]; // 汉字内码索引,UTF8汉字字符占用字节长度为3个字节,需要多一个字节为空,防止字符串对比时出错char Msk[72]; // 点阵码数据
}typFNT_GB24;/
// 汉字字模表 //
// 汉字库: 宋体24.dot,横向取模左高位,数据排列:从左到右从上到下 //
/
typFNT_GB24 gDraw2D_Font[] = // 数据表
{{"雨", {0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0x1C, 0x7F, 0xFF, 0xFE, 0x00, 0x18, 0x00, 0x00, 0x18, 0x00, 0x10, 0x18, 0x18, 0x1F, 0xFF, 0xFC, 0x18, 0x18, 0x18, 0x1A, 0x1A, 0x18, 0x19, 0x19, 0x18, 0x19, 0x99, 0x98, 0x18, 0x98, 0x98, 0x18, 0x18, 0x18, 0x1A, 0x1A, 0x18, 0x19, 0x19, 0x18, 0x19, 0x99, 0x98, 0x18, 0x98, 0x98, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18, 0x19, 0xF8, 0x10, 0x10, 0x70, 0x00, 0x00, 0x20}},{"雾", {0x00, 0x00, 0x60, 0x0F, 0xFF, 0xF0, 0x00, 0x18, 0x00, 0x20, 0x18, 0x04, 0x3F, 0xFF, 0xFE, 0x20, 0x18, 0x04, 0x6F, 0x99, 0xF8, 0x40, 0x18, 0x00, 0x0F, 0x99, 0xF0, 0x00, 0xC0, 0x40, 0x01, 0xFF, 0xE0, 0x03, 0x81, 0xC0, 0x04, 0x43, 0x00, 0x08, 0x3C, 0x00, 0x00, 0xFF, 0x00, 0x07, 0x21, 0xFE, 0x78, 0x70, 0x30, 0x07, 0xFF, 0xC0, 0x00, 0x60, 0xC0, 0x00, 0xC0, 0xC0, 0x01, 0x80, 0xC0, 0x03, 0x1F, 0x80, 0x0C, 0x03, 0x00, 0x10, 0x00, 0x00}}
};// 汉字表:
// 雨雾int32_t Draw2D_getFontPropertyChina24x24(Draw2D_FontProperty *pProp)
{pProp->width = gDraw2D_Font_CharWidth;pProp->height = gDraw2D_Font_CharHeight;pProp->addrChinese = (typFNT_GB24 *)gDraw2D_Font;pProp->num = gDraw2D_Font_CharNum;pProp->bpp = gDraw2D_Font_BytesPerPixel;pProp->lineOffset = pProp->num * pProp->width * pProp->bpp;pProp->colorFormat = DRAW2D_DF_BGR16_565;return 0;
}
2、创建接口函数
创建汉字显示的接口函数,用来显示汉字字符。
注意:Demo里面只显示了24*24大小的宋体汉字,如果需要其他字体、字号的。需要自己根据实际情况进行调整。(即打点的位置和字库里面对应的位相对应。)
其中要说明的是 Draw2D_getChineseFontCharAddr 这个函数,是为了获取要显示的汉字在字符表中的地址。
然后调用Draw2D_drawChineseString_rot 函数,将每一位标示每个点是否显示进行打点操作。
需要在头文件/vision_apps/utils/draw2d/include/draw2d.h里面加入声明,才能被调用:
部分源码:核心函数是Draw2D_drawChineseString_rot,对每一位数值代表的点进行屏幕打点操作。
#include <utils/draw2d/src/draw2d_priv.h>#define CHINESE_UTF8_BYTES 3 //UTF8编码中文字符占用三个字节uint8_t * Draw2D_getChineseFontCharAddr(Draw2D_FontProperty *font, char* c)
{if (font == NULL)return 0;uint16_t i = 0;for (i = 0; i < font->num;i++) {if(0 == strcmp(font->addrChinese[i].Index , c)){//匹配字符串,如果匹配,则退出break;};}return ((uint8_t *)font->addrChinese + i * sizeof(typFNT_GB24));
}int32_t Draw2D_drawChineseString_rot(Draw2D_Handle pCtx,uint32_t startX,uint32_t startY,char *str,Draw2D_FontPrm *pPrm,uint32_t rotate)
{int32_t status = VX_SUCCESS;Draw2D_Obj *pObj = (Draw2D_Obj *)pCtx;uint32_t len, width, height, h, i, w, px, py;uint8_t *fontAddr;uint16_t color;Draw2D_FontProperty font;uint8_t byteLen;char strTmp[4];if(pObj==NULL || str==NULL)return VX_FAILURE;Draw2D_getChineseFontProperty(pPrm, &font); //获取需要绘制的字体的属性len = strlen(str) / CHINESE_UTF8_BYTES; //汉字字符,占用两个字节,UTF-8 编码需要除以3width = font.width * len; //计算整体宽度height = font.height;if(startX >= pObj->bufInfo.bufWidth) //检查是否超出整个显示的边界return 0;if(startY >= pObj->bufInfo.bufHeight) //检查是否超出整个显示的边界return 0;if((startX + width)> pObj->bufInfo.bufWidth){width = pObj->bufInfo.bufWidth - startX;}if((startY + height)> pObj->bufInfo.bufHeight){height = pObj->bufInfo.bufHeight - startY;}for (i = 0; i < len; i++) //根据中文字符创长度,决定循环次数{memset(strTmp, 0, sizeof(strTmp)); //将缓冲数组清空memcpy(strTmp, str + CHINESE_UTF8_BYTES * i, CHINESE_UTF8_BYTES); //将单个的汉字字符复制出来fontAddr = Draw2D_getChineseFontCharAddr(&font, strTmp); //获取当前字符在汉字表内的相对地址fontAddr += sizeof(font.addrChinese->Index); //将汉字本身的占用字节数地址进行偏移px = startX + i * font.width;py = startY;/* draw font char */for (h = 0; h < height; h++){for (w = 0; w < (font.width / 8); w++) //每个点被压缩成字节的一位{for (byteLen = 0; byteLen < 8; byteLen++) //按每一位的值,需要{if (((*(fontAddr + w + (font.width / 8)*h)) << byteLen) & 0x80) //检查每一位是否为有效{color = gDraw2D_fontChinese_color_text; //设置当前像素点的颜色属性}else{color = gDraw2D_fontChinese_color_bg;}Draw2D_drawPixel(pCtx,px + 8 * w + byteLen,py + h,color,font.colorFormat);}}}}return status;
}四、测试验证
这个部分,大家参考英文字符显示的例程,比较简单,这里不做赘述。
具体源码,请参见库里内容进行测试验证。
Draw2D_drawChineseString(handle,stringObj->startX,stringObj->startY,stringObj->context,&stringObj->font);【声明】
【欢迎转载转发,请注明出处。原创比较辛苦,请尊重原创,祝大家学习愉快!】
【博主专注嵌入式开发,具有多年嵌入式软、硬件开发经验,欢迎大家学习交流!】
【如有嵌入式相关项目需求,欢迎私信】
这篇关于[TI TDA4 J721E] 屏幕显示中文字符 生成中文字库—Draw2D 模块应用(UTF-8编码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





