本文主要是介绍Thymeleaf之基本论述(方言、配置、注释、优先级),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
版权声明:本文为 小异常 原创文章,非商用自由转载-保持署名-注明出处,谢谢!
本文网址:https://blog.csdn.net/sun8112133/article/details/107055785
文章目录
- 一、Thymeleaf 方言
- 1、使用 Thymeleaf 标签属性的方言
- 2、HTML5 自定义属性形式的方言
- 二、Thymeleaf 配置
- 三、Thymeleaf 注释
- 1、标准 HTML/XML 注释
- 2、Thymeleaf 解析器级注释块
- 3、原型注释块
- 四、Thymeleaf 属性优先级
在之前写的博客中我已经很详细的介绍过了 Thymeleaf 这款模板引擎了,在此只做简单叙述,有兴趣的小伙伴请参考我之前写的博客:模板引擎之Thymeleaf
Thymeleaf 是一款高效的 Java 模板引擎。它遵循的是 自然模板,也就是原型即页面,说的通俗点就是比如设计了一套 HTML 静态页面,将静态页面交给开发人员作二次开发,开发好的页面和静态页面看到的整体风格是一致的。用 Thymeleaf 这款模板引擎的好处就是改善了设计与开发的沟通,大大提高了工作效率。这也是很多团队选择使用 Thymeleaf 的重要原因。
Thymeleaf 的好处还有很多,比如它的语法优雅易懂,底层使用了 OGNL 表达式,它也很好的遵循了 Web 标准,完美支持 HTML5。
Thymeleaf 模板引擎 就是 HTML 文件,这个文件默认应该放到
templates目录下,而其他的静态资源(CSS、JS 等)应该放到static目录下,因为在 Spring Boot 中,static目录是默认扫描的目录,而templates目录是默认不扫描的。这个文件位置我们也可以通过一些配置来定义它。大家需要注意的是,如果你使用了模板引擎,那么必须通过控制器才能正确解析,否则直接访问会原封不动的显示出来。
一、Thymeleaf 方言
方言就是一个地方的语言而已。在 Thymeleaf 模板引擎 中有两种方言可以使用标签属性。
1、使用 Thymeleaf 标签属性的方言
这种方式需要引入 Thymeleaf 命名空间。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Insert title here</title>
</head>
<body><p th:text="${name}"></p>
</body>
</html>
2、HTML5 自定义属性形式的方言
这种方言不需要引入 Thymeleaf 命名空间,它属于 HTML5 里的标准,用于自定义属性。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Insert title here</title>
</head>
<body><p data-th-text="${name}"></p>
</body>
</html>
二、Thymeleaf 配置
关于 Thymeleaf 的配置我在这里简单列举几项:
在之前的博客中我可能讲过资源一旦修改,必须重启程序才能生效。我们如果想实时看到 Thymeleaf 的效果,那么必须将 热部署(cache) 设置为
false。文件位置 我们需要配置 文件前缀(prefix) 和 文件后缀(suffix)。
spring:thymeleaf:encoding: UTF-8 # Thymeleaf 的编码格式cache: false # 热部署静态文件(默认为true)mode: HTML5 # 使用 HTML5 标准(默认是HTML5)prefix: classpath:/templates/ # 文件前缀(默认是classpath:/templates/)suffix: .html # 文件后缀(默认是.html)
三、Thymeleaf 注释
1、标准 HTML/XML 注释
<!-- 注释内容 -->
2、Thymeleaf 解析器级注释块
解析器级注释块 只有在解析时会被注释,静态浏览时不会被注释。当下面这段代码在静态的时候,会显示 “注释内容”;当这个模板被执行的时候,不会显示 “注释内容”。
<!--/*-->注释内容<!--*/-->
3、原型注释块
原型注释块 和 解析器注释块 恰恰相反,在静态浏览(原型设计)时会被注释,而在解析时不会被注释。
<span>hello!</span>
<!--/*/
<div th:text="${...}">...</div>
/*/-->
<span>goodbye!</span>
-
当原型设计时显示的代码如下:
<span>hello!</span> <span>goodbye!</span> -
当解析时显示的代码如下:
<span>hello!</span> <div th:text="${...}">...</div> <span>goodbye!</span>
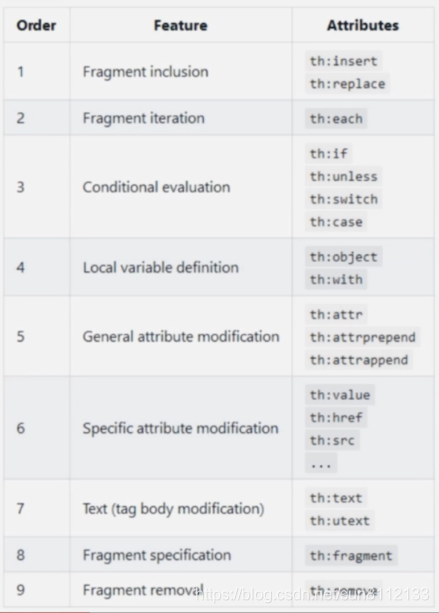
四、Thymeleaf 属性优先级
我们可以考虑一个问题,就是当在同一个标签中写入多个
th:*属性时,会发生什么?它们哪个先执行?对于哪个属性会先执行,我们要遵循 Thymeleaf 属性的优先级。
<ul><li th:each="item : ${items}" th:text="${item.description}">Item description here...</li>
</ul>

这篇关于Thymeleaf之基本论述(方言、配置、注释、优先级)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




