本文主要是介绍mtk关机充电动画旋转90/270度后坐标计算,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
mtk6580 android6.0 720*1280分辨率,需要旋转90度(1280*720)作横屏设备使用,但是logo文件夹没有对应旋转90度的"hd720nl"文件夹动画资源支持,只有“hd720”文件夹。查看到有相似分辨率1280*800的动画资源“wxganl/”文件夹,通过win自带画图工具重新调整一下大小变成1280*720的动画资源"hd720nl"使用。
//新建hd720nl文件夹,复制wxganl文件夹内容到hd720nl文件夹,批量替换wxganl前缀名的文件为hd720nl
rename 's/wxganl/hd720nl/' wxga*.bmp1. project中的开机logo分辨率与旋转角度修改
vi device/eastaeon/xxx/ProjectConfig.mk
...
BOOT_LOGO = hd720nl
MTK_LCM_PHYSICAL_ROTATION = 90
...vi kernel-3.18/arch/arm/configs/xxx_debug_defconfig
vi kernel-3.18/arch/arm/configs/xxx_defconfig...
CONFIG_MTK_LCM_PHYSICAL_ROTATION="90"
...vi vendor/mediatek/proprietary/bootable/bootloader/lk/project/xxx.mk
...
MTK_LCM_PHYSICAL_ROTATION = 90
...//作用于lk
vi device/eastaeon/xxx/eastaeon.mk
...
BOOT_LOGO = hd720nl
...android frameworks旋转:
vi device/eastaeon/xxx/system.prop
...
ro.sf.hwrotation=90
...
2. 关机充电动画坐标计算
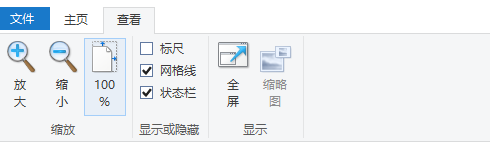
小技巧:打开win系统画图软件,
1).选择 查看->缩放->将图片放到到800%,
2).选择 查看->缩放->显示网格,这样就可以看到对应像素坐标了(因为logo使用bmp图片格式)

Android6.0的充电动画坐标修改头文件,下面是hd720分辨率旋转90\270度数据参考:
operation\alps\vendor\mediatek\proprietary\external\libshowlogo\cust_display.h
...
#if 0// hd720nl 1280*720 90度// battery capacity rectangle#define CAPACITY_LEFT (558)#define CAPACITY_TOP (239)#define CAPACITY_RIGHT (721) //CAPACITY_LEFT+width = 558 + 163 = 721#define CAPACITY_BOTTOM (474) //蓝色低电量矩形图片中看到颜色高点+2// first number rectangle#define NUMBER_LEFT (570) //100%电量图片的"1"右移5像素#define NUMBER_TOP (79) //看到top处像素点-7 = 86 - 7#define NUMBER_RIGHT (615) //NUMBER_LEFT + number_width = 570 + 45 = 615#define NUMBER_BOTTOM (143) //NUMBER_TOP + number_high = 79 + 64 = 143// % rectangle#define PERCENT_LEFT (660) //NUMBER_LEFT + 2*number_width#define PERCENT_TOP (79) //=NUMBER_TOP#define PERCENT_RIGHT (717) //PERCENT_LEFT + "%"图片width = 660 + 57#define PERCENT_BOTTOM (143) //=NUMBER_BOTTOM// top animation part#define TOP_ANIMATION_LEFT (558) //=CAPACITY_LEFT#define TOP_ANIMATION_TOP (100) //定值,具体计算未知#define TOP_ANIMATION_RIGHT (721) //=CAPACITY_RIGHT#define TOP_ANIMATION_BOTTOM (129) //TOP_ANIMATION_TOP + 动画logo_high = 100 + 29 = 129// for old animation,下面4个已经不使用#define BAR_LEFT (525)#define BAR_TOP (250)#define BAR_RIGHT (755)#define BAR_BOTTOM (640)
#else// hd720nl 1280*720 270度// battery capacity rectangle#define CAPACITY_LEFT (558)#define CAPACITY_TOP (245)#define CAPACITY_RIGHT (721) //CAPACITY_LEFT+width = 558 + 163 = 721#define CAPACITY_BOTTOM (480) //蓝色低电量矩形图片中看到颜色高点+2// first number rectangle#define NUMBER_LEFT (570) //100%电量图片的"1"右移5像素#define NUMBER_TOP (576) //看到top处像素点-7 = 86 - 7#define NUMBER_RIGHT (615) //NUMBER_LEFT + number_width = 570 + 45 = 615#define NUMBER_BOTTOM (640) //NUMBER_TOP + number_high = 79 + 64 = 143// % rectangle#define PERCENT_LEFT (660) //NUMBER_LEFT + 2*number_width#define PERCENT_TOP (576) //=NUMBER_TOP#define PERCENT_RIGHT (717) //PERCENT_LEFT + “%”图片width = 660 + 57#define PERCENT_BOTTOM (640) //=NUMBER_BOTTOM// top animation part#define TOP_ANIMATION_LEFT (558) //=CAPACITY_LEFT#define TOP_ANIMATION_TOP (619) //定值,具体计算未知#define TOP_ANIMATION_RIGHT (721) //=CAPACITY_RIGHT#define TOP_ANIMATION_BOTTOM (648) //TOP_ANIMATION_TOP + 动画logo_high = 100 + 29 = 129// for old animation#define BAR_LEFT (525)#define BAR_TOP (250)#define BAR_RIGHT (755)#define BAR_BOTTOM (640)
#endif
具体坐标计算如下,从对应分辨率的logo文件夹找出对应的battery logo图片放大再取对应像素点坐标:





3. 验证调试
1). android6.0 mt6580sdk提供的测试程序可以测试lk logo、kernel logo、充电动画
cd vendor/mediatek/proprietary/external/libshowlogo/libshowlogoTest//mm编译完,push到系统,例如测试充电动画
adb push xxx\operation\alps\out\target\product\xxx\system\bin\libshowlogotest sdcard///可执行程序测试
libshowlogotest charging fb new
2). 需要调试打印充电动画角度算法等
vi vendor/mediatek/proprietary/external/libshowlogo/show_logo_common.c
然后更新libshowlogo.so到系统(发现push几次so库后,测试程序运行有异常测试程序执行感觉卡卡的,重新烧录系统即可)
/mm编译完,pash到系统
adb push operation\alps\out\target\product\xxx\system\lib\libshowlogo.so /system/lib/chmod 644 /system/lib/libshowlogo.sosync
4. 参考资料
Android9.0 MTK 平板横屏方案修改(强制app横屏 + 开机logo/动画+关机充电横屏 + RecoveryUI 横屏)
[FAQ12646]适配开机lk阶段任意尺寸充电图标(比lcm size 小的图片)
[FAQ05711]LCM180度翻转方案
这篇关于mtk关机充电动画旋转90/270度后坐标计算的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





