本文主要是介绍如何解决数组的splice方法在for循环中出现的问题?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
产生问题的场景:


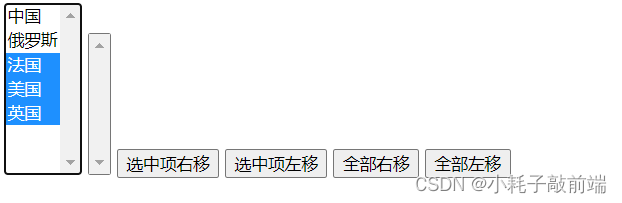
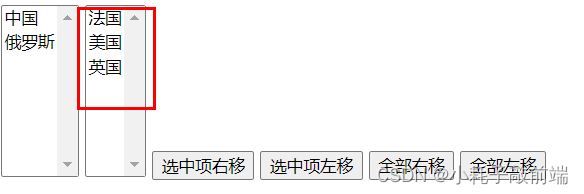
在做下拉框选中项左右移动的练习时,出现了上图所示的问题,当我选择的是“法国”、“美国”、“英国”,点击‘选中项右移’,会出现undefined选项,并且"美国"选项没有移动到右边的下拉框中。代码如下
<script type="text/javascript">var unSelArr=['中国','美国','俄罗斯','英国','法国'];var selArr=[]var ulSel=document.getElementById('ulSel')var sel=document.getElementById('sel')ulSel.innerHTML=unSelArr.sort().map(val=>`<option>${val}</option>`).join("")`在这里插入代码片`//选中右移var btnRight=document.getElementById('btnRight')btnRight.onclick=function(){for(var i=0;i<ulSel.length;i++){if(ulSel.options[i].selected==true){selArr.push(unSelArr.splice(i,1)[0])selArr.sort()}}ulSel.innerHTML=unSelArr.sort().map(elem=>"<option>"+elem+"</option>").join("");sel.innerHTML=selArr.sort().map(elem=>"<option>"+elem+"</option>").join("");}
</script>
我的思路是:
遍历左边下拉框的选项,当选项被选中,就删除左边下拉框的选项对应的数组中的数据,并将删除的数据添加到右边下拉框选项对应的数组中,最后渲染数组中的数据到页面中。
由于代码没有报错,所以我想着是不是逻辑上出现问题导致出现undefined,在多次的调测下,将问题定位在splice方法上,并且在控制台进行测试

果然,问题是splice方法,因为splice会删除原数组中的值,这个值被删除以后,后面值的下标索引就向前进了一位,那么后面值的下标索引就变成删除值的下标索引,而对于for循环来说,这个下标索引已经循环过了,所以后面的值会跳出循环。
最后想到了一种简便的方法处理这个问题,就是直接从后向前遍历,那么这个问题就可以避免,代码如下:
<script type="text/javascript">var unSelArr=['中国','美国','俄罗斯','英国','法国'];var selArr=[]var ulSel=document.getElementById('ulSel')var sel=document.getElementById('sel')ulSel.innerHTML=unSelArr.sort().map(val=>`<option>${val}</option>`).join("")`在这里插入代码片`//选中右移var btnRight=document.getElementById('btnRight')btnRight.onclick=function(){for(var i=ulSel.length-1;i>=0;i--){if(ulSel.options[i].selected==true){selArr.push(unSelArr.splice(i,1)[0])selArr.sort()}}ulSel.innerHTML=unSelArr.sort().map(elem=>"<option>"+elem+"</option>").join("");sel.innerHTML=selArr.sort().map(elem=>"<option>"+elem+"</option>").join("");}
</script>
这篇关于如何解决数组的splice方法在for循环中出现的问题?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






