本文主要是介绍Turtle系列:全球最受欢迎Emoji表情,竟是它......,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
导语
![]() “如果聊天没用表情,你可能聊了假天”
“如果聊天没用表情,你可能聊了假天”
你知道微信平均每天登录的用户是多少吗?——7.68亿!
这其中,有超过50%的用户都会使用系统默认小黄脸,而系统默认的小黄脸里:
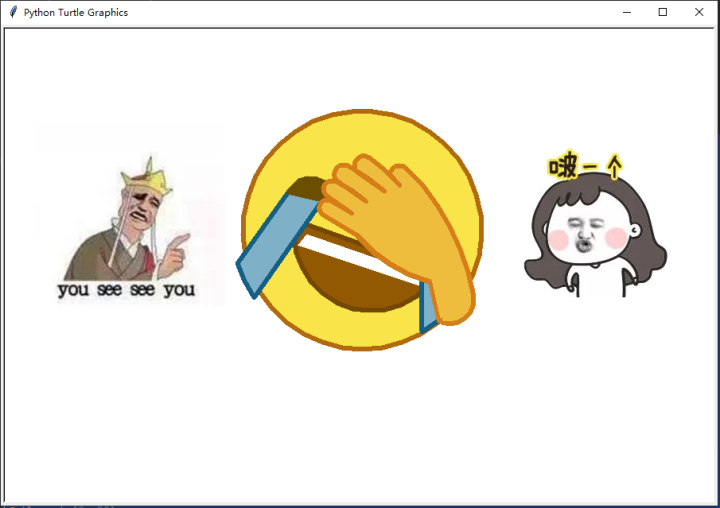
有这样一款表情格外受人喜爱,没错,就是它↓↓

前文
“虽然很难说出[捂脸]具体代表什么意思,但这个表情确实表达了不少人的心声。”——by 全体人员
据说原型是这个人物。

捂脸哭还经历了很多遍的修改——如下图:
![]()

经过5次改版,捂脸最终呈现在大家面前。你最喜欢哪一款?作为“最受欢迎”的“新表情”,
尽管“捂脸”出现在倒数第二页,大家还是不厌其烦地把它翻出来,你呢?
科普了这么多, 那今天就教教大家是怎么用Turtle画出这个表情包的吧~
正文
嘿嘿嘿!还是喜欢绘图的模块,很好用,画出来的效果杠杠的!首先有小黄脸原型了就直接绘制。

(1)绘制脸。
turtle.speed(6)
turtle.setup(901, 605, 200, 200)
turtle.pensize(6)
turtle.right(90)
turtle.penup()
turtle.fd(102)
turtle.left(90)
turtle.pendown()
turtle.begin_fill()
turtle.pencolor("#B26A0F")
turtle.circle(150)
turtle.fillcolor("#F9E549")
turtle.end_fill()(2) 绘制嘴巴、牙齿。
绘制嘴巴、牙齿。
turtle.penup()
turtle.goto(79, 18)
turtle.pencolor("#744702")
turtle.goto(0, 50)
turtle.right(30)
turtle.fd(110)
turtle.right(90)
turtle.pendown()
turtle.begin_fill()
turtle.fillcolor("#925902")
turtle.circle(-97, 160)
turtle.goto(92, -3)
turtle.end_fill()
turtle.penup()
turtle.goto(77, -25)
turtle.pencolor("white")
turtle.begin_fill()
turtle.fillcolor("white")
turtle.goto(77, -24)
turtle.goto(-81, 29)
turtle.goto(-70, 43)
turtle.goto(77, -8)
turtle.end_fill()
turtle.penup()
turtle.goto(0, -100)
turtle.setheading(0)
turtle.pendown()(3) 绘制小黄脸左右的眼泪。
绘制小黄脸左右的眼泪。
#左边
turtle.left(95)
turtle.penup()
turtle.fd(150)
turtle.right(60)
turtle.fd(-150)
turtle.pendown()
turtle.left(20)
turtle.pencolor("#155F84")
turtle.fd(150)
turtle.right(180)
position1 = turtle.position()
turtle.begin_fill()
turtle.fillcolor("#7EB0C8")
turtle.fd(150)
turtle.right(20)
turtle.left(270)
turtle.circle(-150, 18)
turtle.right(52)
turtle.fd(110)
position2 = turtle.position()
turtle.goto(-33, 90)
turtle.end_fill()
#右边
turtle.penup()
turtle.goto(0, 0)
turtle.setheading(0)
turtle.left(90)
turtle.fd(50)
turtle.right(150)
turtle.fd(150)
turtle.left(150)
turtle.fd(100)
turtle.pendown()
turtle.begin_fill()
turtle.fd(-100)
turtle.fillcolor("#7EB0C8")
turtle.right(60)
turtle.circle(150, 15)
turtle.left(45)
turtle.fd(66)
turtle.goto(77, 20)
turtle.end_fill()(4) 绘制眼睛。
绘制眼睛。
turtle.penup()
turtle.pencolor("#6C4E00")
turtle.goto(-65, 75)
turtle.setheading(0)
turtle.left(27)
turtle.fd(38)
turtle.pendown()
turtle.begin_fill()
turtle.fillcolor("#6C4E00")
turtle.left(90)
turtle.circle(38, 86)
turtle.goto(position2[0], position2[1])
turtle.goto(position1[0], position1[1])
turtle.end_fill()(5) 绘制手、手指、手腕等。
绘制手、手指、手腕等。
turtle.pencolor("#D57E18")
turtle.begin_fill()
turtle.fillcolor("#EFBD3D")
# 第一个手指
arc(-110, 10, 110, -40, 30)
turtle.circle(300, 35)
turtle.circle(13, 120)
turtle.setheading(-50)
turtle.fd(20)
turtle.setheading(130)
# 第二个手指
turtle.circle(200, 15)
turtle.circle(12, 180)
turtle.fd(40)
turtle.setheading(137)
# 第三个手指
turtle.circle(200, 16)
turtle.circle(12, 160)
turtle.setheading(-35)
turtle.fd(45)
turtle.setheading(140)
# 第四个手指
turtle.circle(200, 13)
turtle.circle(11, 160)
turtle.setheading(-35)
turtle.fd(40)
turtle.setheading(145)
# 第五个手指
turtle.circle(200, 9)
turtle.circle(10, 180)
turtle.setheading(-31)
turtle.fd(50)
# 画最后手腕的部分
turtle.setheading(-45)
turtle.pensize(7)
turtle.right(5)
turtle.circle(180, 35)
turtle.end_fill()
turtle.begin_fill()
turtle.setheading(-77)
turtle.pensize(5)
turtle.fd(50)
turtle.left(-270)
turtle.fd(7)
turtle.pencolor("#EFBD3D")
turtle.circle(30, 180)
turtle.end_fill()
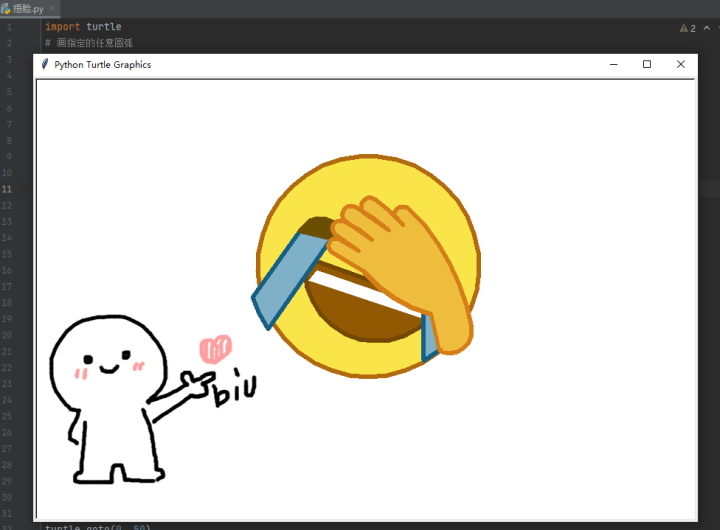
turtle.done() 效果如下:
效果如下:


总结
无论是“斗图”还是“表达情绪”,表情包已经成为我们生活中不可或缺的一部分。你最喜欢用的表情是哪个?
嘿嘿嘿, 像不像吖,赶快来试试新鲜出炉的表情包好不好使~
完整的项目源码免费领:关注小编公众号:Python顾木子吖
欢迎大家阅读,如有帮助到你,记得三连哦~一起学习成长交流吧!

这篇关于Turtle系列:全球最受欢迎Emoji表情,竟是它......的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








