本文主要是介绍Vue项目设置网站小徽标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、预期效果
自定义Vue项目的
网站小徽标,用于显示网站的logo,效果大致如下

二、制作 .ico文件
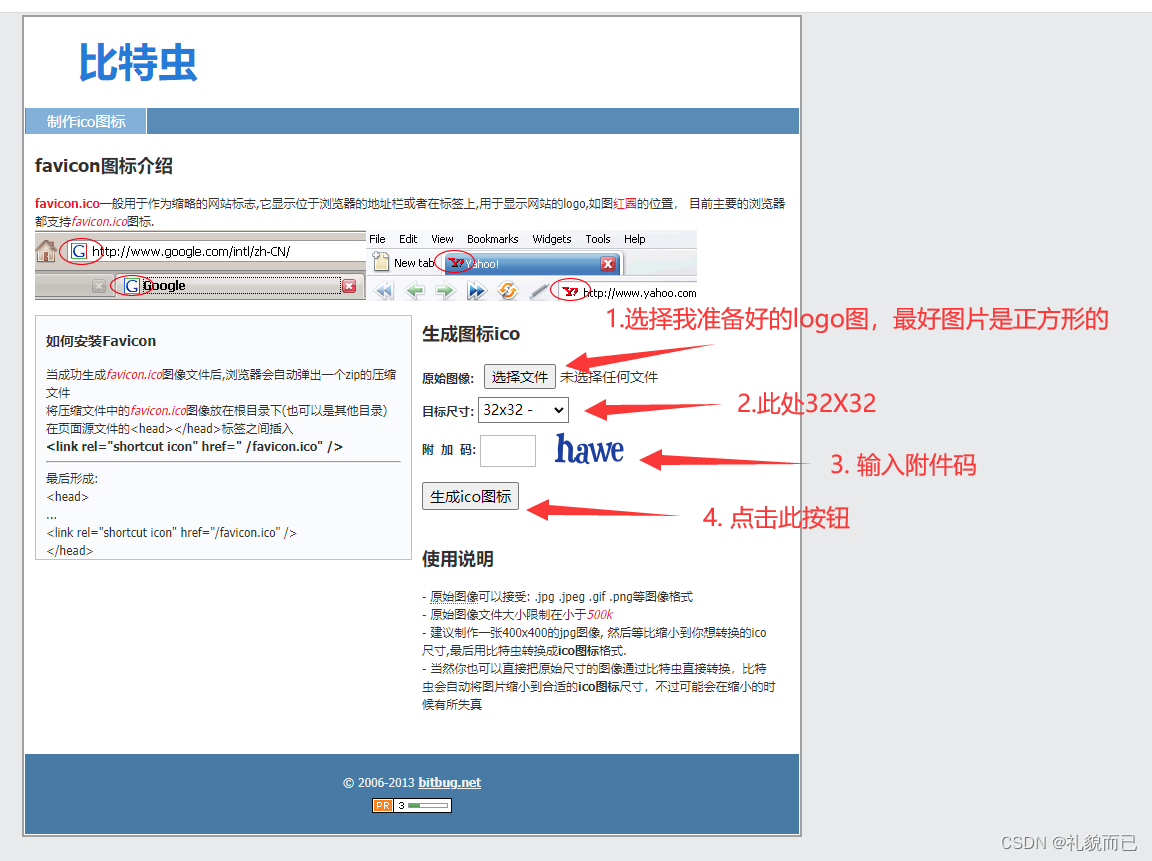
2.1 打开比特虫官网
比特虫官网:https://www.bitbug.net/
2.2 操作步骤如图

三、引入Vue项目
3.1 将生成的 .ico文件放入我们的 Vue 项目

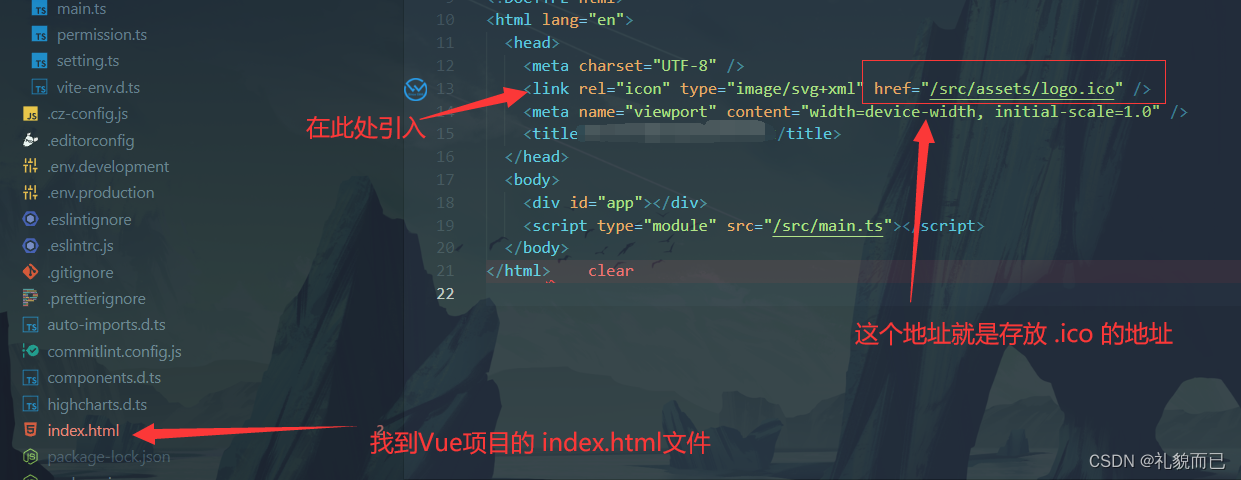
3.2 在 index.html 文件中引入
<link rel="icon" type="image/svg+xml" href="/src/assets/logo.ico" />

这篇关于Vue项目设置网站小徽标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



