本文主要是介绍Github上竟然有这么污的项目,确实要佩服他们的脑洞,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是“前端点线面”,一位新生代农民工,欢迎关注我获取最新前端知识和《前端百题斩》pdf版(包括JS基础篇、浏览器篇、网络篇共计50个章节,5万多字),此外正在面试的求职者,欢迎将简历发我,免费进行修改^_^。
最近一个朋友推荐给我一个奇葩项目,简直让我炸裂了啊:涂鸦画画,不管你画的什么,系统都会自动为你补全成为一个 丁丁!

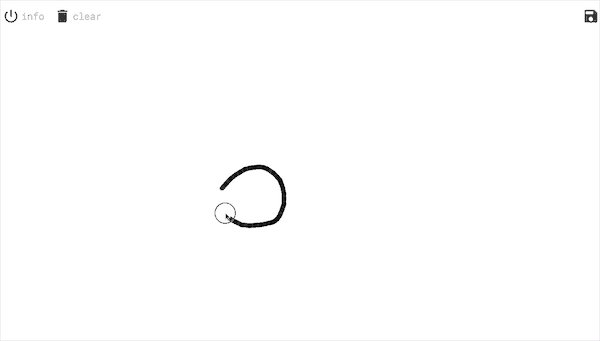
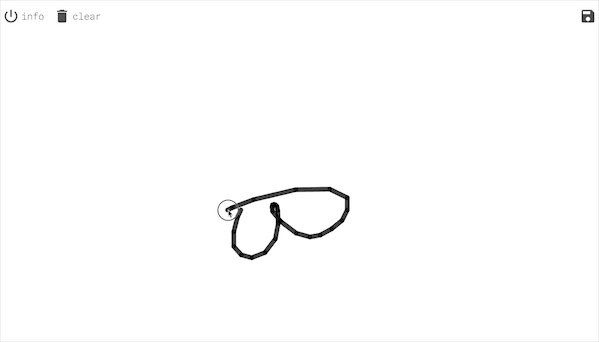
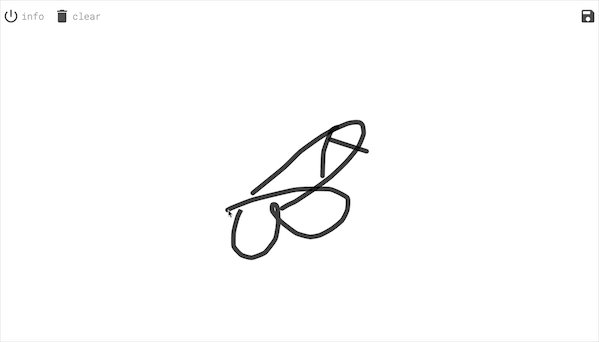
刚开始不信,怎么可能有这种开源项目呢?于是找到了项目方提供的demo体验地址玩了一下,下图中 我就只是画了左边的一个圆圈(你可以理解为是一个蛋)……

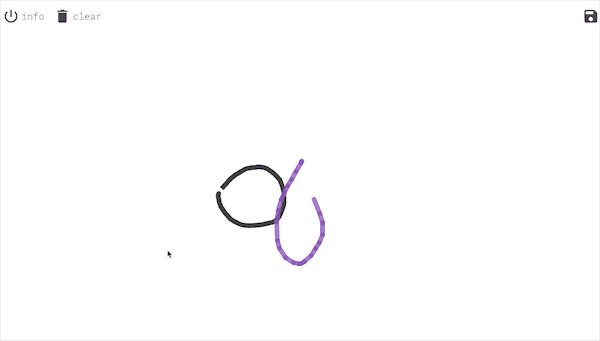
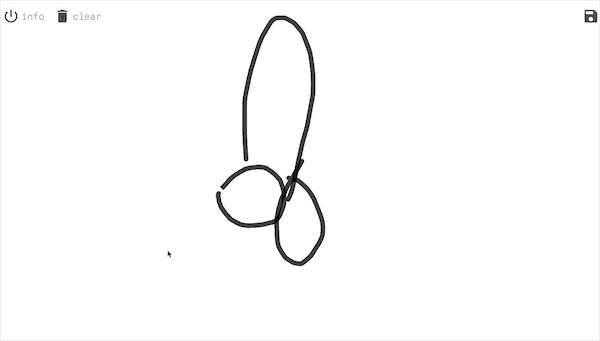
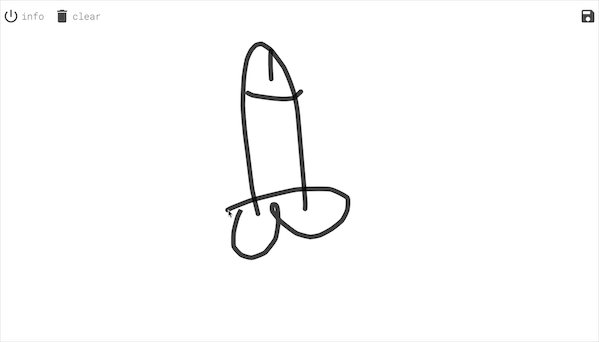
还特么真是啊……

这工程师铁定闲的蛋疼
而且,只要你不手动制止,系统会永不停息的为你画出各种形状的丁丁……


后面仔细看了一下这个项目,发现事情并不简单
该项目是通过循环神经网络,基于谷歌的 Sketch-RNN实现,重点是,目前之所以能达到这个效果,是因为项目方足足为该项目喂养了 一万多张 丁丁照片进行模型训练……
不知道项目方哪来那么多丁丁照片????????????
并且所生成的数据集数据也放在了GitHub上:


数据集地址
https://github.com/studiomoniker/Quickdraw-appendix
其实该项目最开始,项目方也是作为娱乐一下,对Sketch-RNN的应用做了一个小小实践,只不过选的这方向……
在线体验地址
好了,在线体验地址为大家双手奉上:
https://dickrnn.github.io/
大家可以把地址发给你们的女生朋友逗逗她们,很神秘的告诉她:这是一个神奇的网站,只要用鼠标在页面中间位置,画一个小圆圈,神奇的事情就会发生????


················· 执鸢者简介 ·················
你好,我是执鸢者,毕业于华中科技大学,现在是一名百度前端研发工程师,写有多篇原创文章,分享自己在学习中的点滴收获,近期撰写了《前端百题斩》系列文章,内容包括JS基础篇、浏览器篇、网络篇,共计50个章节,5万多字,该文章已帮助很多小伙伴夯实基础,找到心仪的工作。
金九银十求职季,前端点线面助你一臂之力,为广大求职者朋友们提供免费的简历修改服务,走过路过千万不要错过。

识别上方二维码加我微信、拉你进交流群

[1] 五万字前端面试宝典——前端百题斩(上)新鲜出炉
这篇关于Github上竟然有这么污的项目,确实要佩服他们的脑洞的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






