本文主要是介绍一个表单元素俩个按钮跳转不同页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一个表单元素俩个按钮跳转不同页面

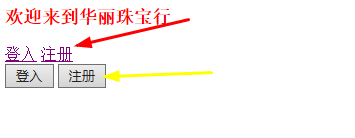
图片如上:
红色箭头是用超链接a元素实现的,设置href属性跳转页面
黄色箭头是用javascript实现修改form表单元素的action属性实现跳转,可以达到一个form跳转俩个页面的效果。
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>华丽珠宝行首页</title><style type="text/css">p{color: red;font-weight: bold;font-size: larger;}</style>
</head>
<body><p>欢迎来到华丽珠宝行</p><a href="login.jsp">登入</a>//用超链接a元素实现的,设置href属性跳转页面<a href="register.jsp">注册</a><form id="idform">//javascript实现修改form表单元素的action属性实现跳转,可以达到一个form跳转俩个页面的效果。//onclick事件触发调用js函数<input type="submit" onclick="changeActionToLogin()" value="登入"/><input type="submit" onclick="changeActionToRegister()" value="注册"></form><script type="text/javascript">function changeActionToRegister(){var s=document.getElementById("idform")s.setAttribute("action", "register.jsp");}function changeActionToLogin(){var s=document.getElementById("idform")s.setAttribute("action", "login.jsp");}</script>
</body>
</html>
这篇关于一个表单元素俩个按钮跳转不同页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





