本文主要是介绍基于nginx在视频播放器与服务器之间反向代理流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 服务器部署
由于我手里只有内网服务器,可以使用,因此在部署nginx代理服务器,使之在播放器和服务器之间实现反向代理并且缓存内容之前,需要做内网穿透,获得可与外界进行通信的地址。
如果想进行内网穿透,使虚拟机上面的端口可以在公网被访问,可按如下进行配置。其中local_port为虚拟机要开放的端口,remote_port为远程连接端的端口,也是同内网地址进行映射的端口,可用于与外部的通信。
[ssh+端口号]
type = tcp
local_ip = 127.0.0.1
local_port = xxxx
remote_port = xxxx关于如何进行端口映射的详细信息可以查阅这篇博客:
基于FRP的远程登录与内网穿透。
注意:
进行远程登录的内网端口需要在sshd_config里面进行配置,用来和外界通信的端口不能在sshd_config里添加。加了之后相当于端口就被占用了,不能在nginx里再被使用。
2 nginx缓存的基础
nginx缓存基础
基于nginx在视频播放器与服务器之间反向代理要涉及一些关于nginx的基础知识,这些知识点可以根据上面的链接来快速了解。
3 nginx安装与配置
下面是nginx下载的官方网站。
nginx下载官网
我选择的是Stable version下的nginx-1.24.0.tar.gz。
下载后将其上传到服务器。
接下来利用命令tar zxvf nginx-1.24.0.tar.gz解压nginx-1.24.0.tar.gz压缩包。
接下来cd nginx-1.24.0进入nginx文件夹。
接下来如果要进行nginx的配置与安装,则需要安装nginx的支持项:
sudo apt-get install openssl
sudo apt-get install libssl-dev
sudo apt-get install libpcre3-dev
sudo apt install zlib1g
sudo apt install zlib1g-dev
sudo apt-get install libpcre3-dev
sudo apt-get install libssl-dev
接下来就可以利用命令:sudo ./configure --with-http_ssl_module --with-http_stub_status_module进行配置。
完成配置后,利用sudo make和sudo make install完成安装。
nginx安装成功以后,需要对nginx的配置文件进行配置,主要是对nginx反向代理中所需要的缓存功能进行配置。
http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;keepalive_timeout 65;# 设置缓存path,/usr/local/proxy_cache为缓存的路径proxy_cache_path /usr/local/proxy_cache levels=2 keys_zone=myzone:400m inactive=7d max_size=5g;#gzip on;upstream backend {server 202.38.68.70:1880;}server {listen 8080;server_name 0.0.0.0;#charset koi8-r;#access_log logs/host.access.log main;location / {# proxy_cache后的myzone与上面keys_zone后的名称一致proxy_cache myzone;# 表示一个文件被请求多少次后可以被缓存proxy_cache_min_uses 1;# 表示缓存文件可以保持多长时间proxy_cache_valid 200 7d;# 被代理服务器的地址proxy_pass http://backend/vr-dash-tile-player-master/aframe-based-tile-player/;#proxy_pass http://backend/;add_header Access-Control-Allow-Methods "GET,OPTIONS,POST,HEAD,PUT,DELETE";add_header Accept-Ranges "bytes";add_header nginx-cache "$upstream_cache_status";add_header Access-Control-Allow-Origin "*";add_header Access-Control-Allow-Headers "*";add_header Access-Control-Allow-Credentials "true";add_header Access-Control-Expose-Headers "Content-Lengrh,Content-Range,Date,Server,Transfer-Encoding,origin,range,x-goog-meta-foo1";}# 如果需要请求服务器中其他目录下的文件,再添加一个location {}即可。
设置好nginx.conf的缓存路径后,比如/usr/local/proxy_cache,接下来使用sudo chmod -R 777 /usr/local/proxy_cache增加权限。
当完成nginx.conf的配置后:
先进行检查
sudo ./nginx -t -c /usr/local/nginx/conf/nginx.conf
出现下面的信息表示没问题

最后:
sudo ./nginx -c /usr/local/nginx/conf/nginx.conf
sudo ./nginx -s reload
nginx的配置目前就告一段落。
4 播放器的调试
如果想基于nginx在视频播放器与服务器之间反向代理,仅仅配置nginx是不够的,还需要对视频播放器进行修改。
因为反向代理过程中,视频播放器实际上是向代理服务器发送请求,然后由反向代理服务器向内容服务器发送请求。但是视频播放器的文件中可能内置一些请求的地址,如果不修改这些地址,那么播放器还是会向内容服务器发送请求以求得内容。
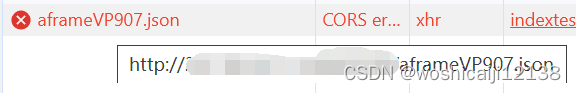
比如支持播放器html文件的一个js文件中包含了一个对aframeVP907.json文件的请求地址,如果不修改那个链接,播放器就会绕过反向代理服务器之间向内容服务器
请求这个文件。下图中打码的地址就是内容服务器的地址。事实上,播放器不仅直接向内容服务器发送请求,还出现了报错——压根收不到json文件。

接下来需要在js文件中对地址进行修改。
事实上,播放器需要修改ip地址的地方还挺多,需要仔细寻找。

可以借助浏览器检查中的Network中上述Name文件选项,来寻找需要修改ip地址的文件。
注意
由于在nginx的配置文件nginx.conf中设置了内容缓存,因此即使修改视频播放器的文件,在播放器上进行操作也不会有变化。因此,如果播放器文件有所改变,需要先清除nginx上的缓存。
5 报错信息汇总
nginx反向代理可能会遇到各种各样的错误,下面的文章汇总了我所需要的一系列报错与解决办法,希望有帮助。
nginx反向代理报错合集
参考
[1] nginx缓存详解(二)
这篇关于基于nginx在视频播放器与服务器之间反向代理流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





