本文主要是介绍月底了,回顾一下心路历程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
↑关注+星标,听说他有点东西
全文共1600字,阅读全文需9分钟
大家好,我是小一,周末快乐。
眼看着 11 月又快要过去了,看着窗外偶尔飘落的黄叶,思绪似乎也回到了一年前的 11 月。
一路看小一文章的读者应该知道,2019 年 11 月小一开始在公众号更文章,那会的想法很简单,文章也写得很单纯。
毕竟是程序员出身,对于技术的东西有着骨子里的追求和执着,当时的文章也就很尽心尽力,文章中所涉及的知识面也都会面面俱到的介绍到,哪怕这篇介绍不到下一篇也一定会拿出来专门说一说。
正是因为这种简单、极致的追求,好些文章都写成了一个系列,甚至实战项目的文字就达到 8000 字,很多文章中的配图更是超过 10 张。
从最终结果来看,埋头输出和预期效果之间的落差还是有的,有多大不清楚,毕竟横向对比和纵向对比都没有一个合适的标准。
也有小伙伴和小一同期开始运营公众号,一年后粉丝大几 w 的人,也有一年没到已经换阵营放弃的人,不能做评判,也不好做评判。
其实啊,在做公众号运营之前,自己也有过很多小的尝试,比如谋划着和小伙伴回老家开店做美食,比如拉几个技术朋友商量一起搞副业,甚至在闲鱼卖过资料、倒卖过二手货,在百家号、UC号、微博上搞过自动化运营。
既然最后开始输出技术文章,也就说明上面的这些想法和行动都随着时间消散了。
每个人都有过失败,关于失败有一句话小一从初中开始就很喜欢:当你走遍所有失败的路,最后一条就是通往成功之路。
这不,还没成功,说明还没失败够。
2020 年,相信对于大多数人来说都过的很艰辛,肆虐全球的疫情、失业下岗的浪潮、原油宝的穿仓、蛋壳公寓的暴雷,或大或小都直接或间接影响数十上百万人。
苦难的日子都会过去,就像在今年 2 月份中的一篇文章中写到:春天终究会到来,那个时候:穿暖花开。
距离 2021 年还有一个月,也是在最近一个月,自己的生活又慢慢回到了正轨。从最近的发文频率也能看出来,一周两到三篇,内容涉及也比较广泛,有工作小技巧、有数分小案例,也有小一自己感兴趣的风控相关。
在不断自动充电的同时才能保持内容的输出,这句话听很多人说过,非常赞同。
在今年七月的时候断更了三个月,就是因为那段时间自己在学习一个新的领域。刚入门的时候,连最简单的概念、方法、技术栈都不清楚,完全是自己在摸着石头过河,所以当时那会只有输入、没有输出。
到了后来自己摸清门路了,开始组队打比赛、和小伙伴组织比赛、录直播出教程,每一步都是由输入转变成输出。
最有意思的是打比赛和直播了,在个人技能上提升非常大,以后有机会小一会分享出来,包括方法和成果。
最后,宣传一下小一的交流群吧,从去年 12 月份的时候开始创建,群内无广告、无营销,完完全全是给公众号读者一个技术交流的平台。
还是最开始的原则,一点没变:
群内交流内容不限于:编程技术、面试技巧、人生故事。
平时群内也会分享一些好玩的题目、资料之类
不说提问题,你看着别人的提问,也会有收获。
如果你有问题,晚上下班后、周末了,我也都在。
这一年,中间确实也有一些营销号在群里面发广告,私聊大家卖课。小一有必要再次提醒一下:欢迎举报,举报有奖【现金红包奖励】。
想入群交流的小伙伴,需要准备一下自我介绍,走心的那种。至于说你叫什么你多大我不关心,我只关心你进群是为了什么,为了群内良好的交流氛围,希望大家认真对待。
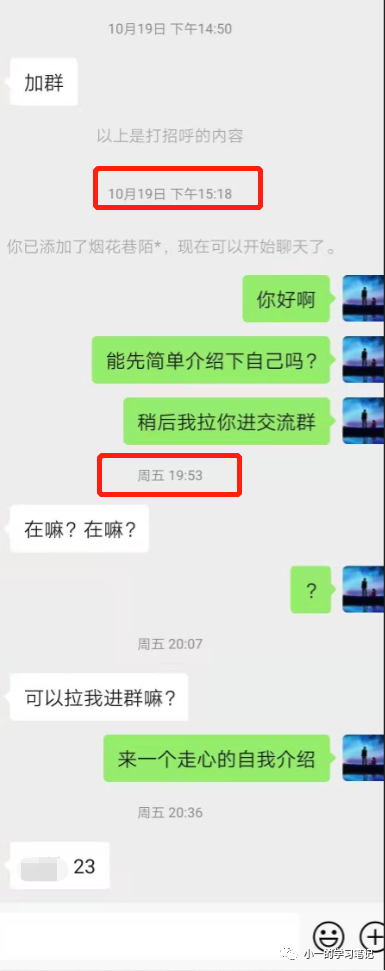
像这种的,暂且不说隔了一个月才回消息,这种自我介绍我觉得你真心没必要进群

 不走心的自我介绍】
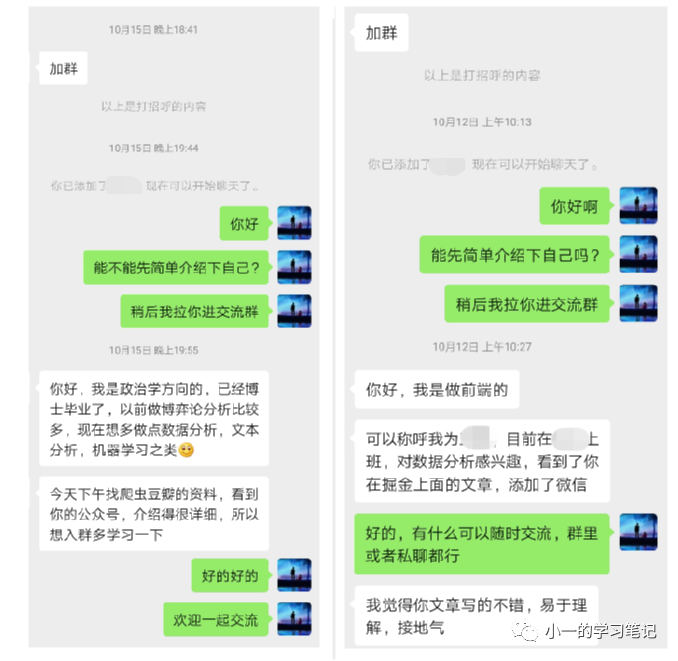
不走心的自我介绍】 但是也不要有太大压力,就说说你自己的情况就 ok,给大家两个读者的自我介绍,我觉得这样就挺走心的哈

 比较走心的自我介绍】
比较走心的自我介绍】 回台回复 【加群】 或者 直接扫下面这个二维码 即可,微信还有好友位,先到先得。

2020,努力做一个无可替代的人,这句话大家还有印象吗?有多少人做到了?

种一棵树最好的时间是十年前,其次是现在。冬雪来临的季节,最适合悄悄发育!
我是小一,坚持向暮光所走的人,终将成为耀眼的存在!
期待你的三连!我们下节见
这篇关于月底了,回顾一下心路历程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








