本文主要是介绍nodejs+vue+JavaScript火车高铁售票选座系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
,




地址 (自动编号、收货人、电话、是否默认地址[是/否]、地址、创建时间、用户id);
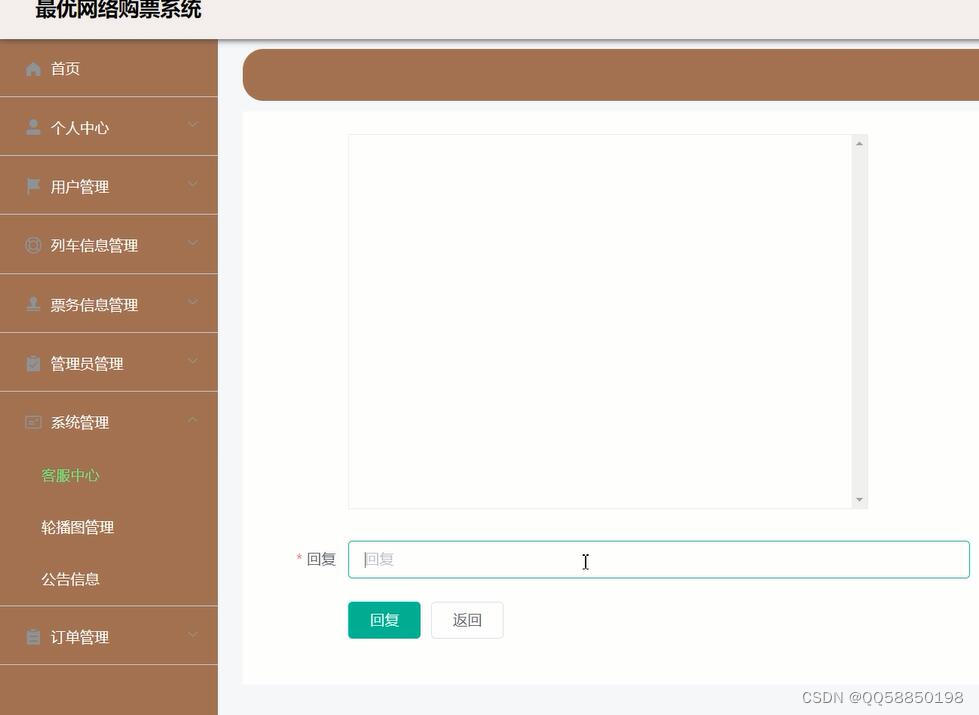
客服中心 (自动编号、回复、创建时间、是否回复、提问、管理员id、用户id);
配置文件 (自动编号、配置参数名称、配置参数值);
列车信息评论表 (自动编号、用户id、用户名、创建时间、关联表id、评论内容、回复内容);
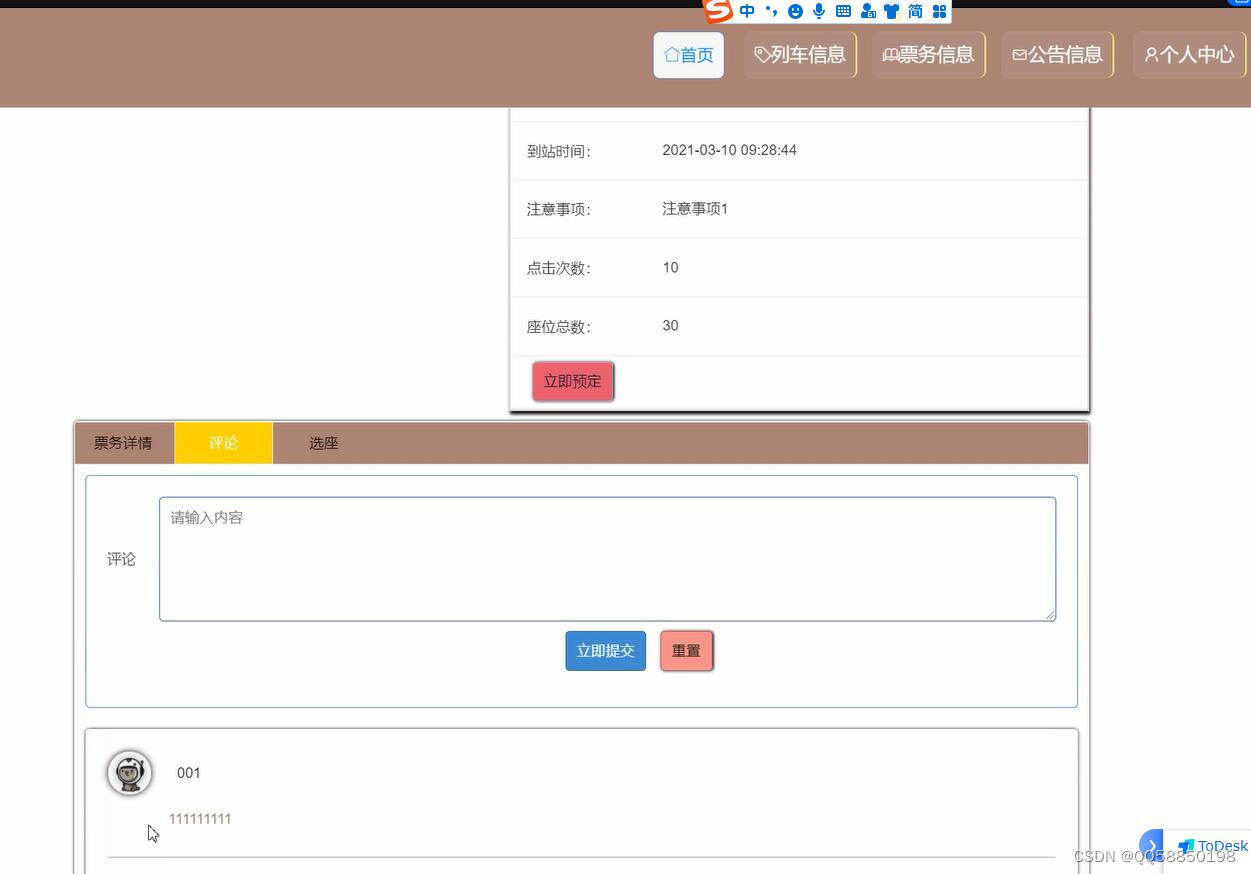
票务信息评论表 (自动编号、评论内容、用户id、用户名、回复内容、创建时间、关联表id);
列车信息 (自动编号、创建时间、列车名称、列车编号、列车图片、列车介绍、列车类型);
公告信息 (自动编号、内容、创建时间、标题、图片、简介);
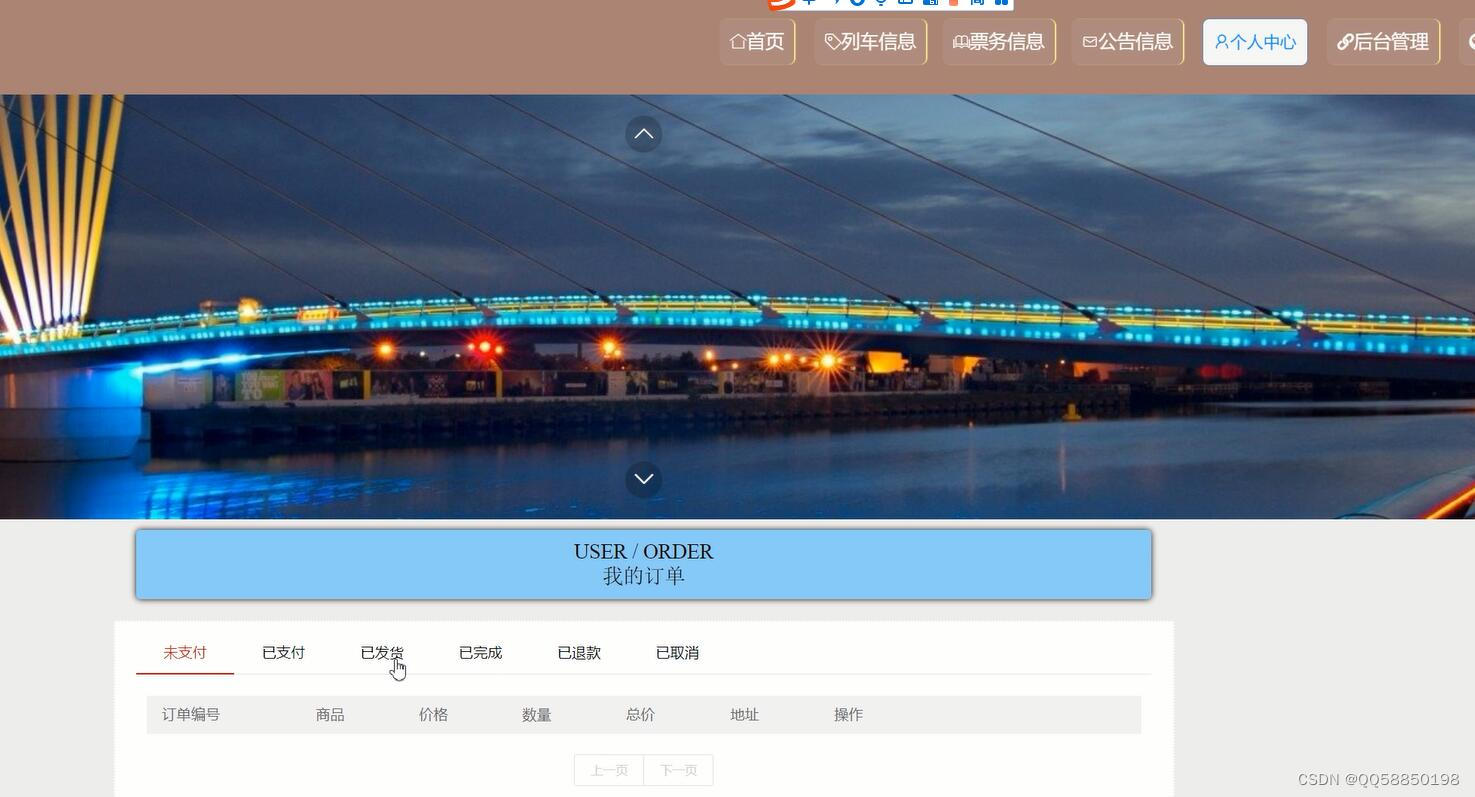
订单 (自动编号、折扣价格、支付类型、价格/积分、状态、创建时间、折扣总价格、商品图片、购买数量、商品名称、地址、商品id、商品表名、总价格/总积分、订单编号、用户id);
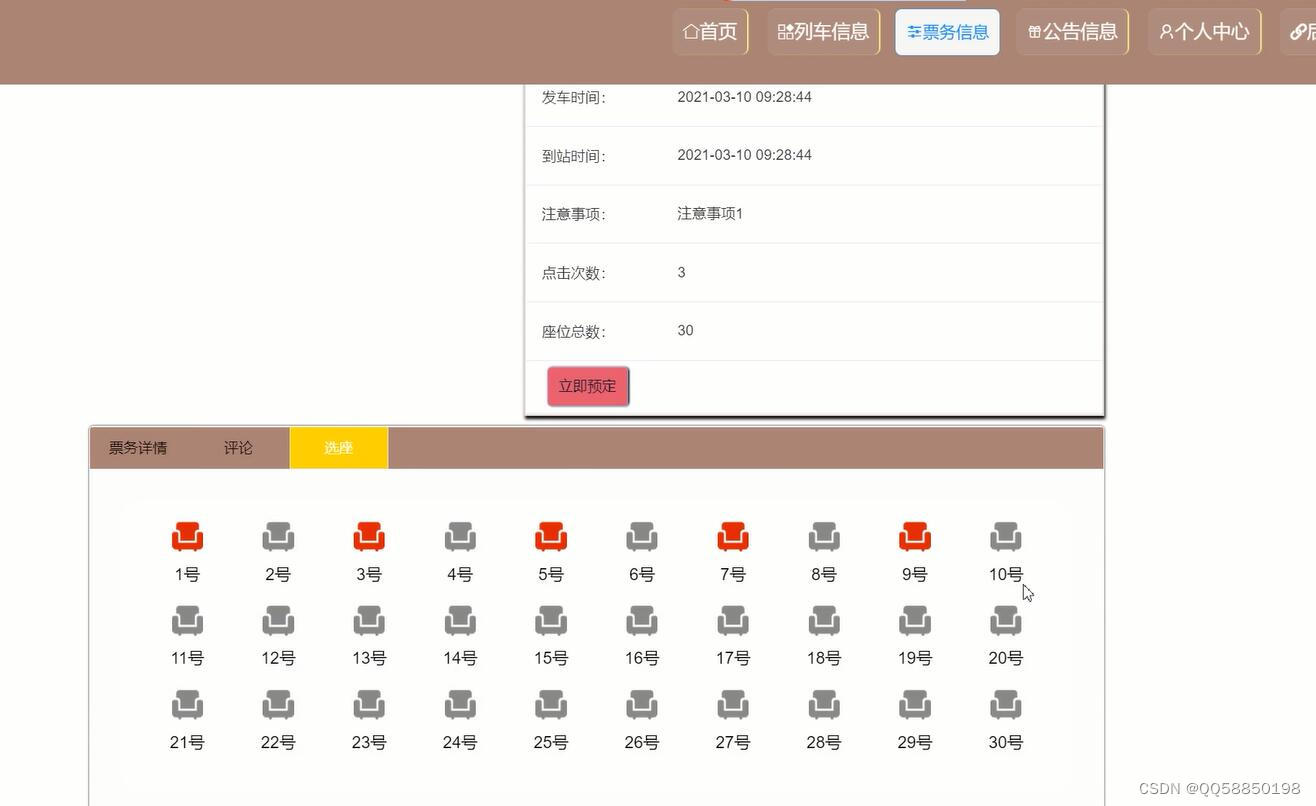
票务信息 (自动编号、列车名称、票务详情、终点站、起点站、注意事项、票务图片、票务名称、创建时间、发车时间、座位总数、价格、点击次数、票务类型、列车编号、到站时间、途径站、最近点击时间、已选座位[用,号隔开]、票务分类);
收藏表 (自动编号、收藏图片、表名、收藏id、用户id、创建时间、收藏名称);
token表 (自动编号、用户名、用户id、角色、表名、密码、新增时间、过期时间);
用户表 (自动编号、密码、角色、新增时间、用户名);
用户 (自动编号、用户名、身份证、性别、姓名、头像、创建时间、邮箱、手机、密码、余额);
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+JavaScript,
Express是基于Node.js平台,快速、开放、极简的web开发框架。
通俗理解:Express的作用和Node.js内置的http模块类似,是专门用来创建web服务器的
Express的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法
Express是一个简洁、灵活的node.js Web应用开发框架, 它提供一系列强大的功能,比如:模板解析、静态文件服务、中间件、路由控制等等,并且还可以使用插件或整合其他模块来帮助你创建各种 Web前端学习和移动设备应用,是目前最流行的基于Node.js的Web开发框架,并且支持Ejs、jade等多种模板,可以快速地搭建一个具有完整功能的网站
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 2
2.3 B/S架构 3
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台首页功能模块 24
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
这篇关于nodejs+vue+JavaScript火车高铁售票选座系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





