本文主要是介绍Cisco 路由器之Easy虚拟专用网(解决出差员工访问公司内网),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在之前写过了Cisco路由器之IPSec 虚拟专用网;在Cisco的ASA防火墙上实现IPSec虚拟专用网。这两篇博文都是用于实现总公司和分公司之间建立虚拟专用网的,那么还有一种使用很多的情况,就是出差人员想要访问公司内网的资源呢?由于出差人员只是单一的一个客户端,所以和前两篇博文不一样,前两篇博文.da.建.虚.拟.专.用网,两端设备都是路由器或防火墙,有固定的IP地址,所以呢,并不能实现出差人员访问,这篇博文的目的,就是实现出差人员可以访问公司内网资源的,这个技术被称之为——Easy 虚拟专用网。
传送门:
Cisco路由器之IPSec 虚拟专用网:https://blog.csdn.net/weixin_44907813/article/details/102941603
Cisco ASA 实现 IPSec 虚拟专用网:https://blog.csdn.net/weixin_44907813/article/details/102986600
一、在路由器上实现Easy 虚拟专用网需要配置什么?这篇博文将写下如何在路由器上实现Easy 虚拟专用网。如果网关设备是Cisco ASA防火墙,配置可参考:
1、XAUTH身份验证
在原有的IPSec协议上,并没有用户验证的功能,所以引入了一个RFC的草案——XAUTH。它是一个虚拟专用网网关的增强特性,提供用户名和密码的方式来验证用户身份。由于这个过程是在两个连接建立之间完成的,所以被戏称为“阶段1.5”(关于两个阶段的介绍,可以参考Cisco路由器之IPSec 虚拟专用网,有详细的介绍)。
谈到用户验证自然就涉及到了用户名和密码的存储方式,通常情况下有两种方式:
存储在虚拟专用网网关设备的内部数据库中,实现简单,我接下来就使用这种方式;
存储在第三方设备上,如一台AAA服务器。
2、组策略
要实现Easy 虚拟专用网,那么一定要在虚拟专用网设备上配置一些策略,然后,当客户端来连接虚拟专用网设备时,经过身份验证后,主动将配置的策略推送给客户端,以便成功建立连接,那么这个提前被配置的策略就被称之为组策略。
组策略包含如下:
(1)地址池:可以使虚拟专用网设备像DHCP服务器一样为每个通过验证的客户端“推送”IP地址。这样,由于客户端的IP地址是虚拟专用网网关动态分配的,虚拟专用网设备自然也就知道该与哪个IP建立虚拟专用网连接。示意图如下:

(2)DNS和网关:和DHCP服务器一样,除了给客户端分配IP地址以外,还要分配网关和DNS,这样客户端就拥有了内网的IP、网关及DNS等必备的资源,真正成为内网的一员,如下所示:

(3)交换共享密钥:在远程访问虚拟专用网中,虚拟专用网网关需要与多组客户端“共享密钥”,因此在配置虚拟专用网时需要为每组客户端设置不同的共享密钥,客户端的密钥并不是虚拟专用网网关推送的,而是需要用户通过客户端软件配置在主机上,而这个过程一般是由公司的网络管理员来实现的,那么这个密钥自然是保存在客户端主机本地了,因此才有了“阶段1.5”的存在,如下:

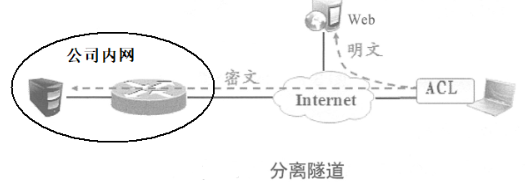
(4)分离隧道:默认情况下,客户端与虚拟专用网网关建立隧道后,只能访问内网授权的资源,这是因为隧道会允许所有的流量,也就是说所有的流量必须经过隧道到达公司内网,自然也就不允许任何流量fang wen wai wang ,而对于客户端来说,fang wen wai wang,再正常不过了,所以需要针对远程访问虚拟专用网配置ACL来分离隧道,通过配置ACL,所有“permit”的流量都被加密传输,所有“deny”的流量都被明文传输,而加密的流量就是通过隧道访问公司内网的流量,明文的流量就是访问Internet的流量,将这个ACL应用到组策略中即可实现需求,如下:

(5)分离DNS:当客户端主机通过远程访问虚拟专用网连接到公司内网,即使隧道分离后,客户端访问Internet的web服务器时,也需要使用公司内网的DNS解析,但这不是一个合理的过程,如果客户端每次访问百度,都要经过公司内网进行DNS解析,其实是没必要的,太浪费资源了,所以要实现客户端访问公司内网的web服务器时,使用公司内网的DNS解析,若访问百度,则使用Internet的DNS,如果要实现不同的域名使用不同的DNS,就需要用到了分离DNS,如下图:
这篇关于Cisco 路由器之Easy虚拟专用网(解决出差员工访问公司内网)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






