本文主要是介绍dubbo 购物平台搭建笔记(三)基于Security实现系统登录与安全控制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一部分:初步认识security
web.xml中配置springSecurity的入口,是通过spring的代理实现的拦截
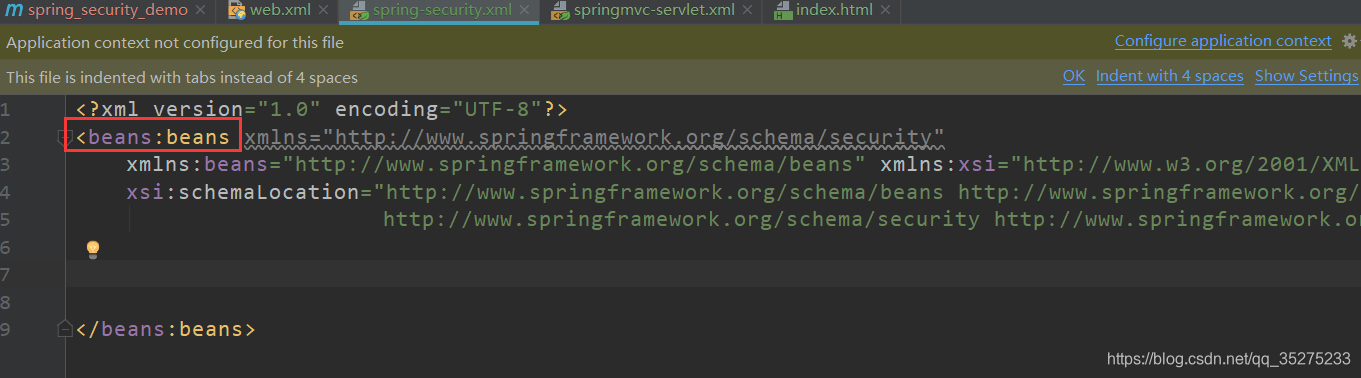
<!--springSecurity 的入口,通过spring的代理实现对访问的拦截--><filter> <filter-name>springSecurityFilterChain</filter-name> <filter-class>org.springframework.web.filter.DelegatingFilterProxy</filter-class> </filter> <filter-mapping> <filter-name>springSecurityFilterChain</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>spring-security.xml 中原来是beans为默认,不要前缀,现在修改security为默认,因此需要添加前缀,要不在配置时都要加上前缀


默认登录页面
登录操作

成功登录页面

采用自定义的登录窗口页面 default-target-url登录成功默认跳转页面
<form-login login-page="/login.html" default-target-url="/index.html" authentication-failure-url="/login_error.html"/>
不过登录的配置拦截的为所有的路径,会报错
<intercept-url pattern="/**" access="ROLE_USER"/>报错信息如下:会将login.html也作为拦截路径,进行拦截

需要排除login.html和login_error.html两个请求
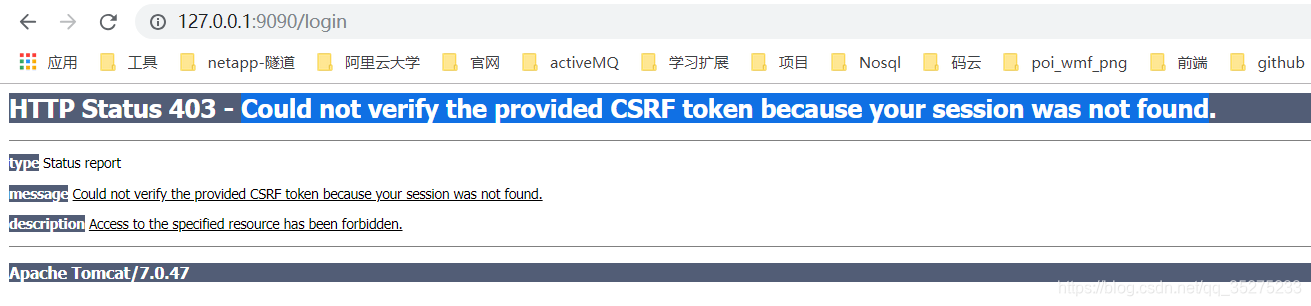
<http pattern="/login.html" security="none"></http><http pattern="/login_error.html" security="none"></http>在springSecurity条件下配置的html会提示如下的错误的信息
什么是CSRF?
csrf又称跨域请求伪造,攻击方通过伪造用户请求访问受信任站点。CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社区和交互网站分别爆出CSRF漏洞,如:NYTimes.com(纽约时报)、Metafilter(一个大型的BLOG网站),YouTube和百度HI……而现在,互联网上的许多站点仍对此毫无防备,以至于安全业界称CSRF为“沉睡的巨人”。
举个例子,用户通过表单发送请求到银行网站,银行网站获取请求参数后对用户账户做出更改。在用户没有退出银行网站情况下,访问了攻击网站,攻击网站中有一段跨域访问的代码,可能自动触发也可能点击提交按钮,访问的url正是银行网站接受表单的url。因为都来自于用户的浏览器端,银行将请求看作是用户发起的,所以对请求进行了处理,造成的结果就是用户的银行账户被攻击网站修改。
解决方法基本上都是增加攻击网站无法获取到的一些表单信息,比如增加图片验证码,可以杜绝csrf攻击,但是除了登陆注册之外,其他的地方都不适合放验证码,因为降低了网站易用性
解决办法:
需要将csrf禁掉
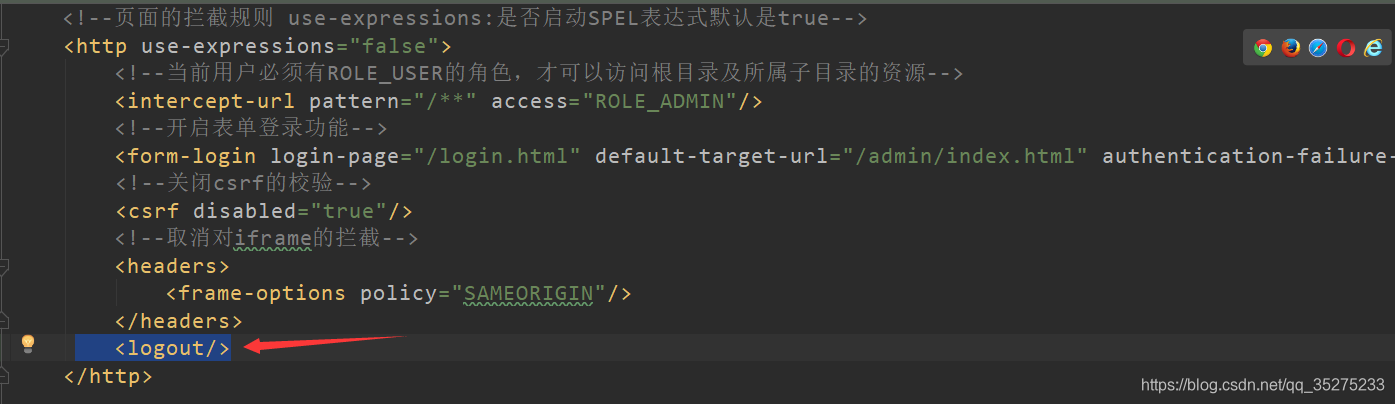
<!--页面的拦截规则 use-expressions:是否启动SPEL表达式默认是true--><http use-expressions="false"><!--当前用户必须有ROLE_USER的角色,才可以访问根目录及所属子目录的资源--><intercept-url pattern="/**" access="ROLE_USER"/><!--开启表单登录功能--><form-login login-page="/login.html" default-target-url="/index.html" authentication-failure-url="/login_error.html"/><!--关闭csrf的校验--><csrf disabled="true"/></http>第二部分 后台运营商管理后台登录
第一步添加pom依赖
第二步配置web.xml
第三步配置spring-security.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/security"xmlns:beans="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/security http://www.springframework.org/schema/security/spring-security.xsd"><http pattern="/*.html" security="none"></http><http pattern="/css/**" security="none"></http><http pattern="/img/**" security="none"></http><http pattern="/js/**" security="none"></http><http pattern="/plugins/**" security="none"></http><!--页面的拦截规则 use-expressions:是否启动SPEL表达式默认是true--><http use-expressions="false"><!--当前用户必须有ROLE_USER的角色,才可以访问根目录及所属子目录的资源--><intercept-url pattern="/**" access="ROLE_ADMIN"/><!--开启表单登录功能--><form-login login-page="/login.html" default-target-url="/admin/index.html" authentication-failure-url="/login.html" always-use-default-target="true"/><!--关闭csrf的校验--><csrf disabled="true"/><!--取消对iframe的拦截--><headers><frame-options policy="SAMEORIGIN"/></headers></http><!--认证管理器--><authentication-manager><authentication-provider><user-service><user name="admin" password="123456" authorities="ROLE_ADMIN"/><user name="sunwukong" password="dasheng" authorities="ROLE_ADMIN"/></user-service></authentication-provider></authentication-manager></beans:beans>以下为获取当前登录用户的用户名
第四步新建loginController:获取当前登录用户的用户名
@RestController
@RequestMapping("/login")
public class LoginController {@RequestMapping("/name")public Map getLoginName (){String name = SecurityContextHolder.getContext().getAuthentication().getName();Map<String,Object> map = new HashMap<>();map.put("loginName",name);return map;}
}
第五步新建loginService.js:调用controller控制器获取响应的登录信息
app.service('loginService',function($http){this.loginName=function(){return $http.get('../login/name.do');}});第六步:新建indexController.js,从loginService.js中获取响应的数据信息
app.controller('indexController',function($scope,loginService){//显示当前用户名$scope.showLoginName=function(){loginService.loginName().success(function(response){$scope.loginName=response.loginName; }); }});第七步:index.html中引入ng相关的
<body class="hold-transition skin-green sidebar-mini" ng-app="pinyougou" ng-controller="indexController" ng-init="showLoginName();">前台显示对应的用户名称

第八步:退出操作:

springSecurity默认的退出的路径是/logout

第三部分 商家系统登录
以上的登录和登出都是很牛的,但是没有和数据库交互,而且是铭文没有加密
1.pom.xml中引入security依赖
<!--引入springSecurity--><dependency><groupId>org.springframework.security</groupId><artifactId>spring-security-web</artifactId><version>${spring-security.version}</version></dependency><dependency><groupId>org.springframework.security</groupId><artifactId>spring-security-config</artifactId><version>${spring-security.version}</version></dependency>2.web.xml中引入
<!--添加springSecurity拦截--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring/spring-security.xml</param-value></context-param><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!--springSecurity 的入口,通过spring的代理实现对访问的拦截--><filter><filter-name>springSecurityFilterChain</filter-name><filter-class>org.springframework.web.filter.DelegatingFilterProxy</filter-class></filter><filter-mapping><filter-name>springSecurityFilterChain</filter-name><url-pattern>/*</url-pattern></filter-mapping>3. html中需要配置action="/login" method="post" username password
4.添加认证类继承UserDetailsService接口
/** * 用配置的方式注入必须有一个set方法 */ private SellerService sellerService;public void setSellerService(SellerService sellerService) {this.sellerService = sellerService; }@Override public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {System.out.println("进入了认证管理类...");// 构建角色列表List<GrantedAuthority> grantAuths = new ArrayList();grantAuths.add(new SimpleGrantedAuthority("ROLE_SELLER"));// 得到商家对象TbSeller tbSeller = sellerService.findOne(username);if (tbSeller != null) {if (tbSeller.getStatus().equals("1")) {return new User(username,tbSeller.getPassword(),grantAuths);} else {return null;}} else {return null;} }
5.在spring-security中引入dubbo.xsd
xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xsi:schemaLocation中添加 http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd
在认证管理其中指向自定义的认证管理器,通过dubbo引入sellerService服务

6.对登录的密码进行Bcrypt加密处理
md5加密可以利用穷举的方式进行破译,但是可以引入盐进行双重加密,这样会加大开发人员的工作量
Bcrypt自带加盐功能,就是每次尽管加密同样的密码产生的结果不同
引入加密算法
<beans:bean id="bcryptEncoder" class="org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder"></beans:bean>
在商户注册时添加Bcypt加密
// 密码加密
BCryptPasswordEncoder passwordEncoder = new BCryptPasswordEncoder();
String password = passwordEncoder.encode(seller.getPassword());
seller.setPassword(password);
System.out.println("加密成功"+password);
这篇关于dubbo 购物平台搭建笔记(三)基于Security实现系统登录与安全控制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!