本文主要是介绍腾讯云轻量应用服务器如何搭建跨境电商独立站?(WooCommerce),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于中国的跨境电商平台卖家而言,2021 年是段低气压的时光:亚马逊掀起了一场规模庞大的“封号潮”,自 4 月起至 9月,从头部到中小品牌,粗略统计有超过 5 万家店铺被封禁,累计损失超千亿。电商平台复杂、严格又阴晴不定的运营规则带来的是 “一夜回到解放前” 的风险。伴随着风险而来的是新的机会:跨境电商的运营逐渐转向了多渠道模式,除了继续合规地在电商平台运营店铺之外,独立站成为了卖家均衡风险的新选择。
目前可供卖家选择的搭建独立站的方式包含两种:
第一种是以 Shopify 为代表的一站式电商服务平台,它为用户提供搭建独立站的技术和模板,并且包含从营销、销售、支付、物流等全流程的管理,卖家要做的是支付月费(从 29 美元到 299 美元不等),并且将自己的商品信息上传,便能搭建起一个独立站。
第二种则是以云服务器为基础,自行搭建独立站。和第一种方式不同的是,卖家在搭建过程中仅需要购买一台云服务器(必要时还需要购买店铺主题,不过这都是后话了),但比较折腾的一点是,同时需要卖家自行部署运行独立站相关的服务,更别说购买云服务器时要设置一大堆看不明白的配置了。
相比于第一种方式,自行搭建独立站有几个优势:
- 独立站运营无佣金;
- 卖家拥有 100% 的店铺与数据所有权;
- 独立站的运营模式由卖家决定。
Why 腾讯云轻量应用服务器?
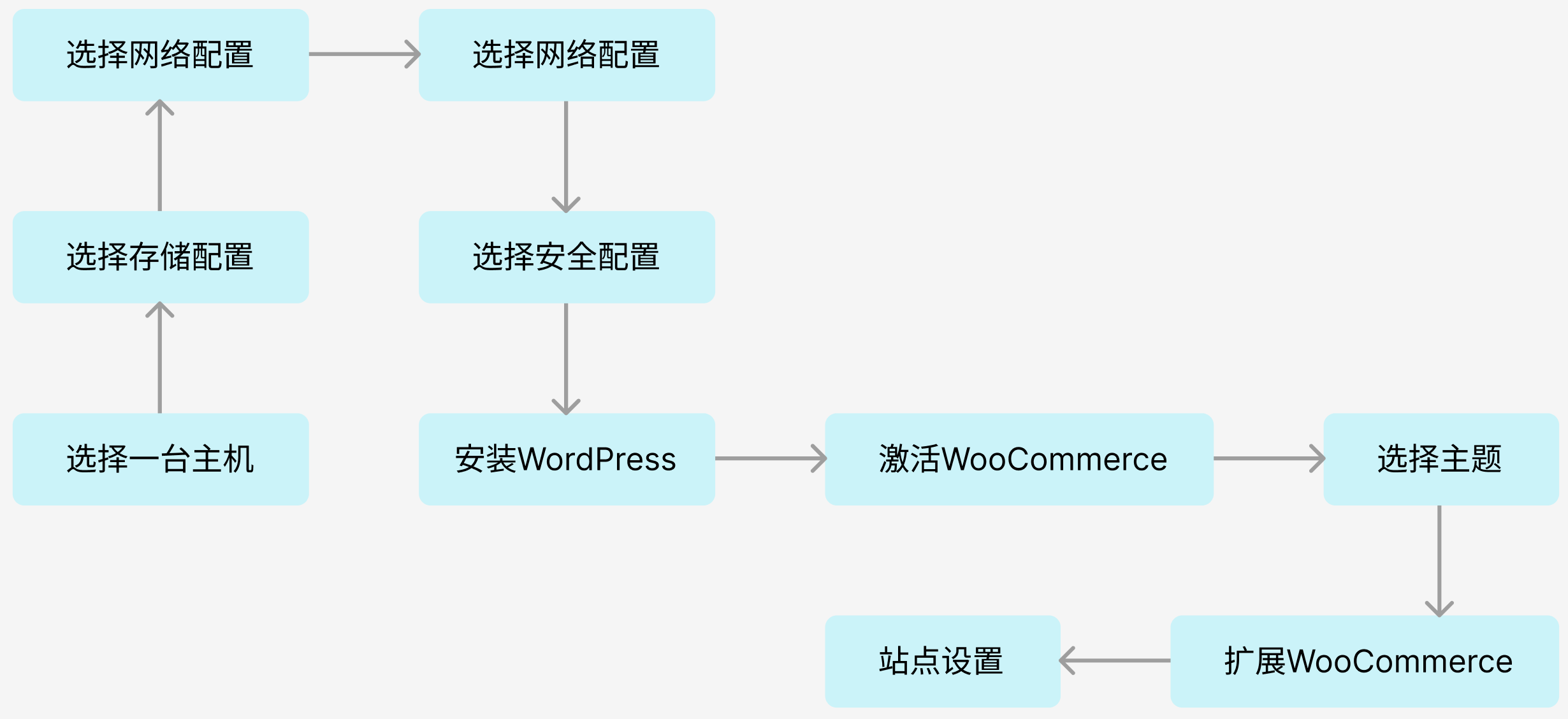
如果按照 WooCommerce 官网的教程,并且选购一台常规云服务器来搭建的话,需要经历如下一些步骤:

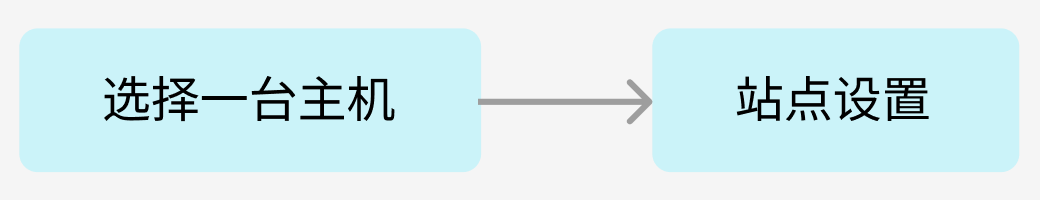
如果选择腾讯云轻量应用服务器的话,则无需关注站点设置之前的步骤:套餐已经预设了服务器配置、带宽、流量包等内容,不需要了解每项的含义和计费规则;WooCommerce 应用镜像模板则预置了 WordPress、Nginx、MariaDB、PHP 等建站必备的软件,无需手动安装……
也就是说,卖家到手的服务器,已经是一个初具原型的独立站,之后要关注的仅是独立站的装修与运营。

那么,具体要怎么从零开始利用 腾讯云轻量应用服务器 搭建跨境电商独立站呢?保姆级教程这就奉上:
购买服务器
腾讯云轻量应用服务器:轻量应用服务器最新活动
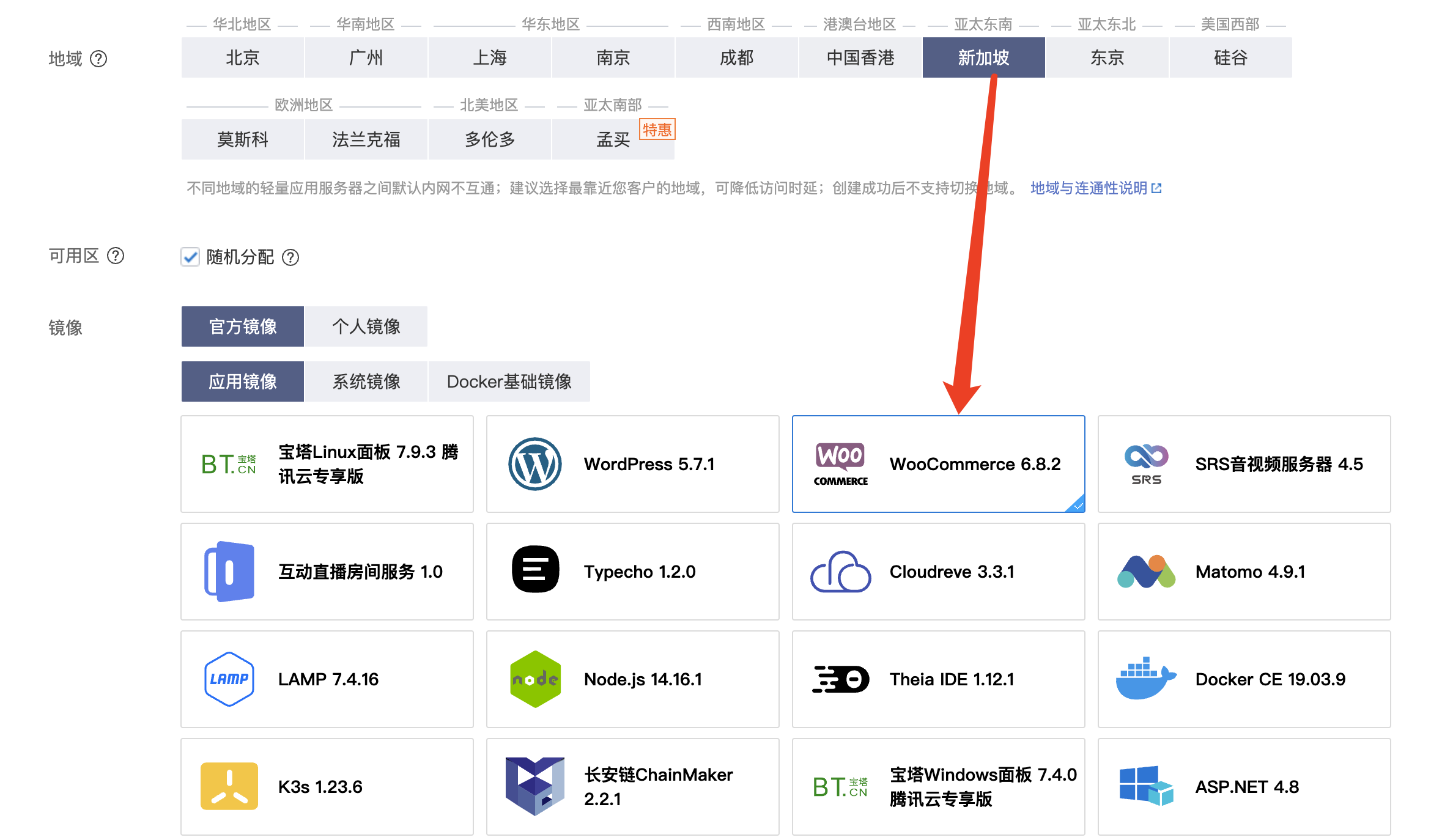
地域:优先选择独立站经销地域或相近地域的服务器,可以使访客访问网站的速度最优;
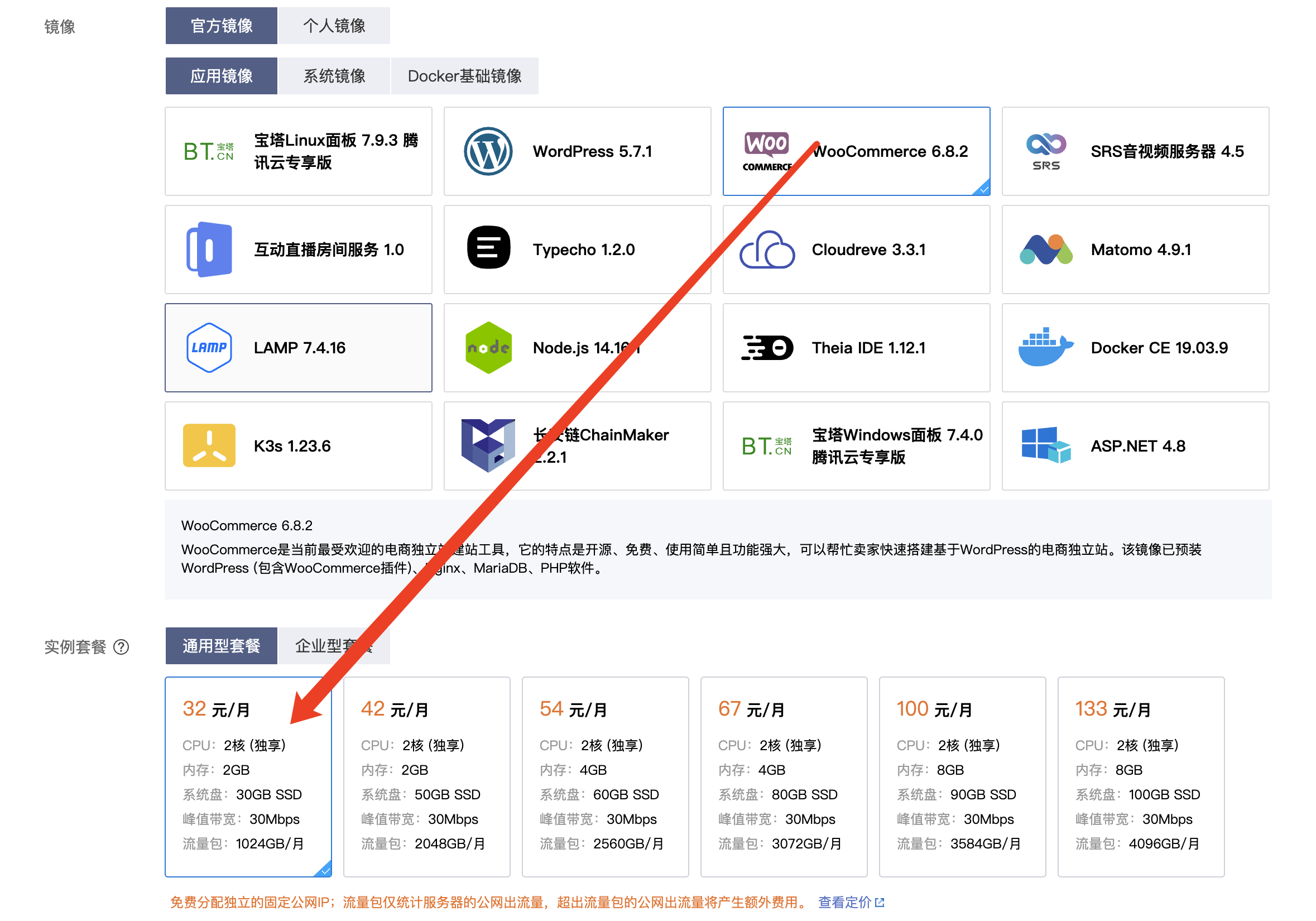
镜像:选择 WooCommerce 。
WooCommerce 是一个基于 WordPress 的开源电商平台,时至今日已经成长为全球最受欢迎的电商独立站建站工具,根据WordPress.org 的插件下载量统计,WooCommerce 的下载量已经超过五百万。

套餐:境外的套餐相比于境内套餐,在网络相关资源的差异明显,以通用型最低的套餐为例,每月仅需 32 元,即可拥有 30M 的峰值带宽、1TB/月的流量包,多买多得。此处因仅作演示使用,故选择了 2核-2GB-30M-1T月流量包 套餐:

时长:按需即可。
购买完成后,需要等待实例创建完成,站点也会同步搭建。
Tips:实例创建完成后先通过重置密码功能设置下服务器登录密码,后文会用到。
另外,腾讯云轻量应用服务器 为跨境电商用户提供了专属优惠,详情可见 跨境电商独立站专区 。
选购域名
域名的作用一句话概括就是,避免访客需要记住一串字面上毫无意义的数字(例如:12.57.187.234)才能访问到网站,如果是 myshop.com 是不是就容易多了。其中,myshop.com 就叫做域名。此处笔者优先推荐 .com 的域名,因为它是全球注册量最高的域名,同时也是最早出现的域名后缀之一,搭配合适的域名前缀,更易被访客记住。

解析域名
以 腾讯云DNSPod控制台 为例,可以快速添加解析,完成后即可通过解析好的域名来访问独立站。

初探独立站
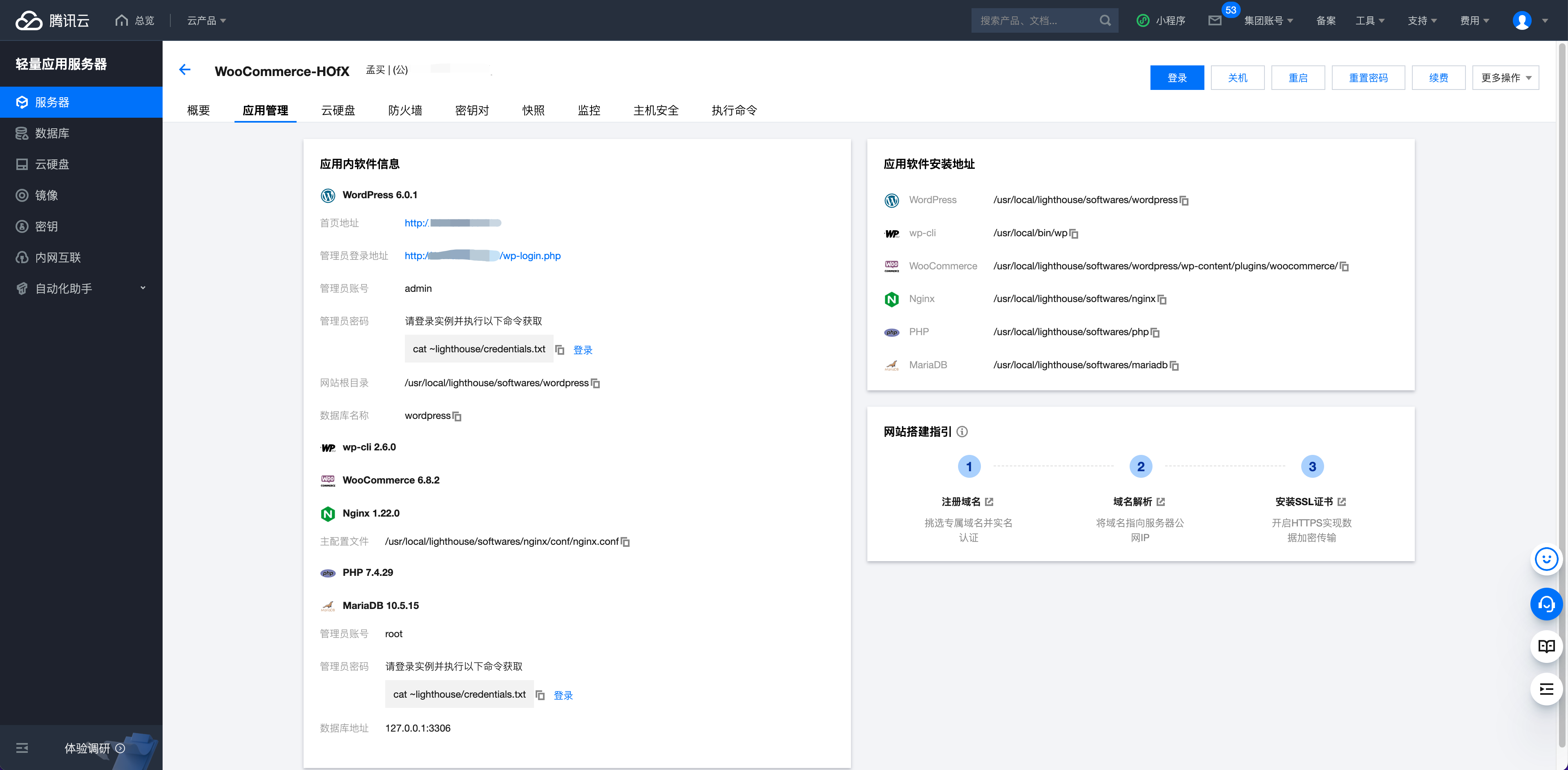
在【轻量应用服务器控制台/实例详情页/应用管理】中可以直接点击地址,分别进入独立站和管理后台。


我们可以看到,当前的独立站还是一个非常简陋的状态,距离能够让访客访问、浏览、下单等还有一段路要走。
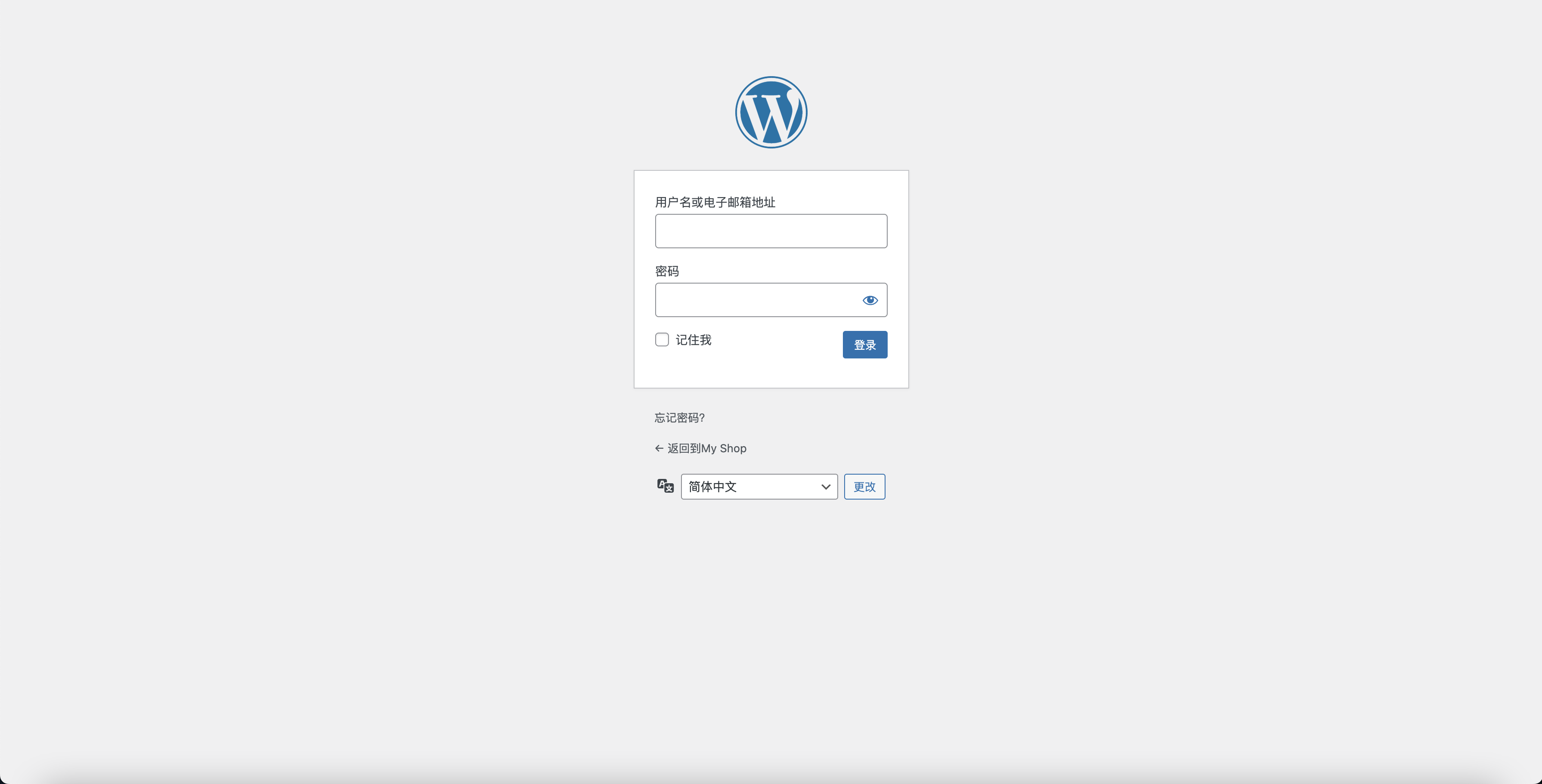
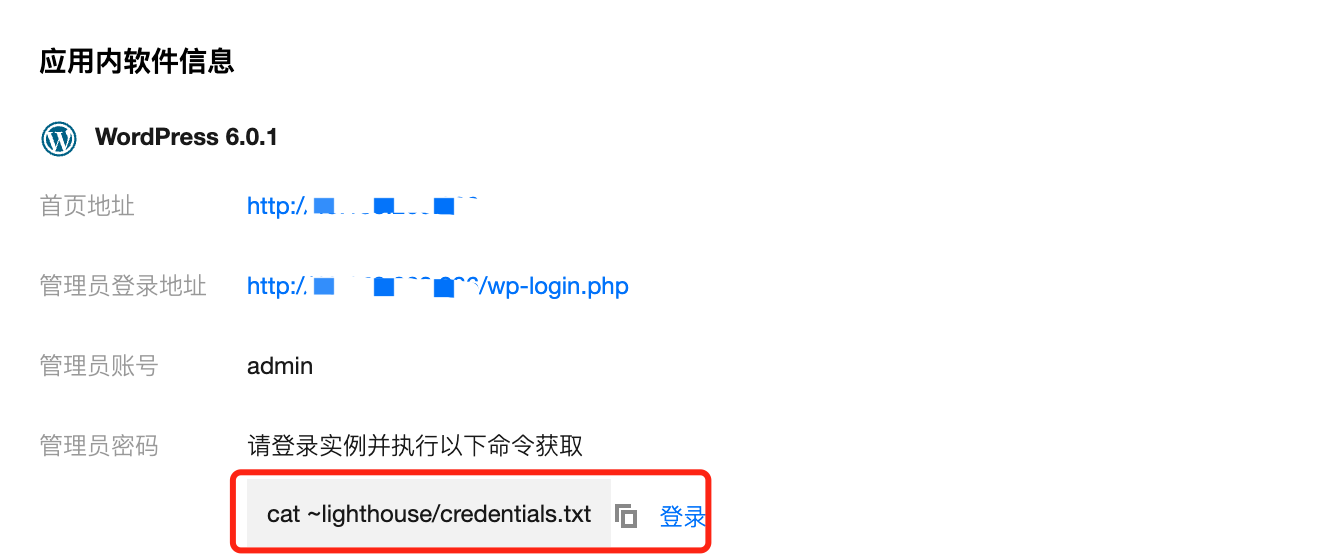
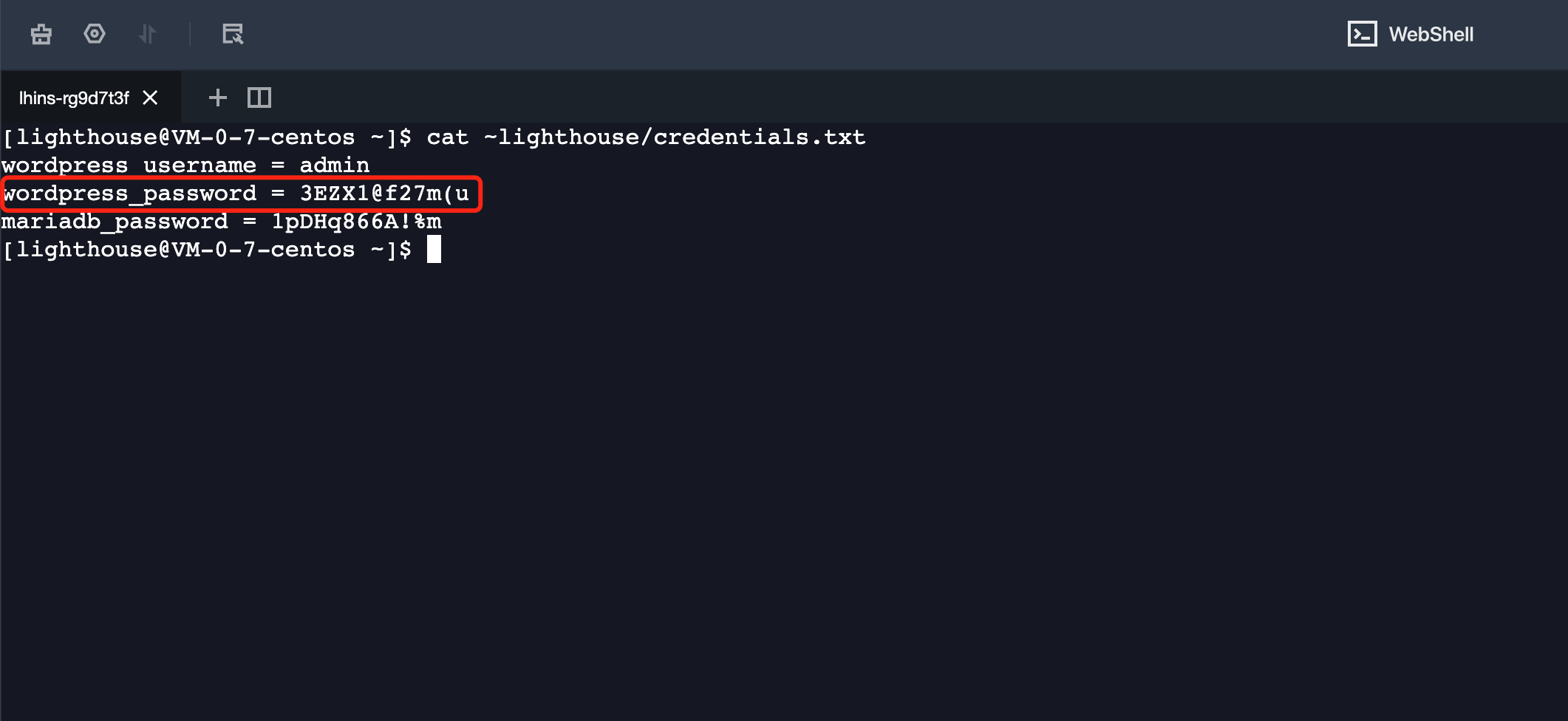
管理后台的入口同样在应用管理中,可以看到管理员登录的地址(即为管理后台的地址),登录管理后台时,需要输入密码,我们可在管理员密码处复制命令并登录实例,主动输入命令后,获取到管理员密码。


Tips:在命令行中,管理员密码是 wordpress_password ,不要错输为 mariadb_password 哦。

设置中文
关于中文的设置,包含两个方式,其效果也不一致:
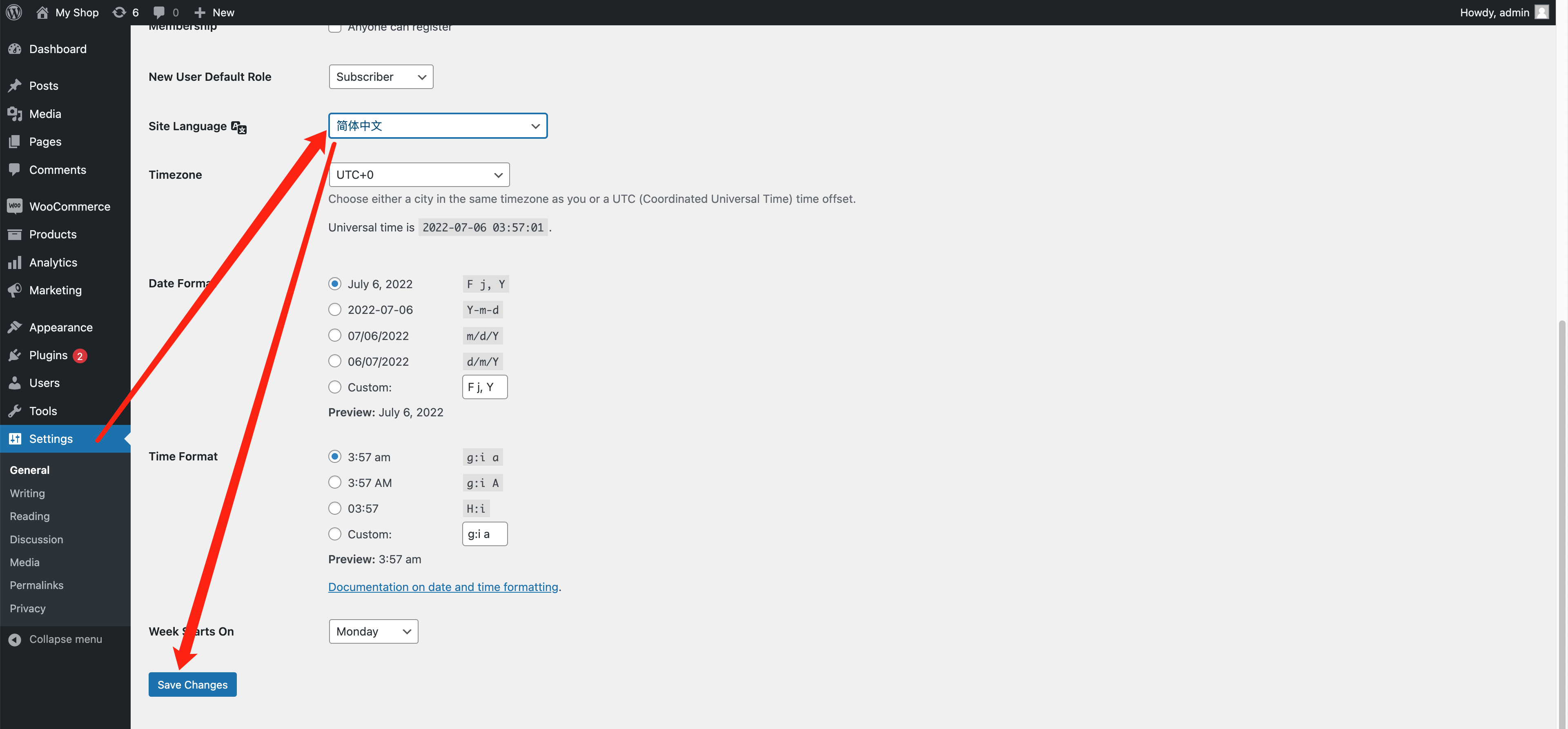
站点语言
假如将站点语言修改为中文,意味着管理员看到的页面和访客看到的页面都会是中文,这显然不是管理员想看到的情况,他们面向的可是海外访客。

但都设置为英文,在后台的操作将举步维艰,要解决这个问题,就要了解如何只修改后台的语言,而不影响访客看到的部分。
后台语言
首先如上面的步骤,将站点语言设置为英文;
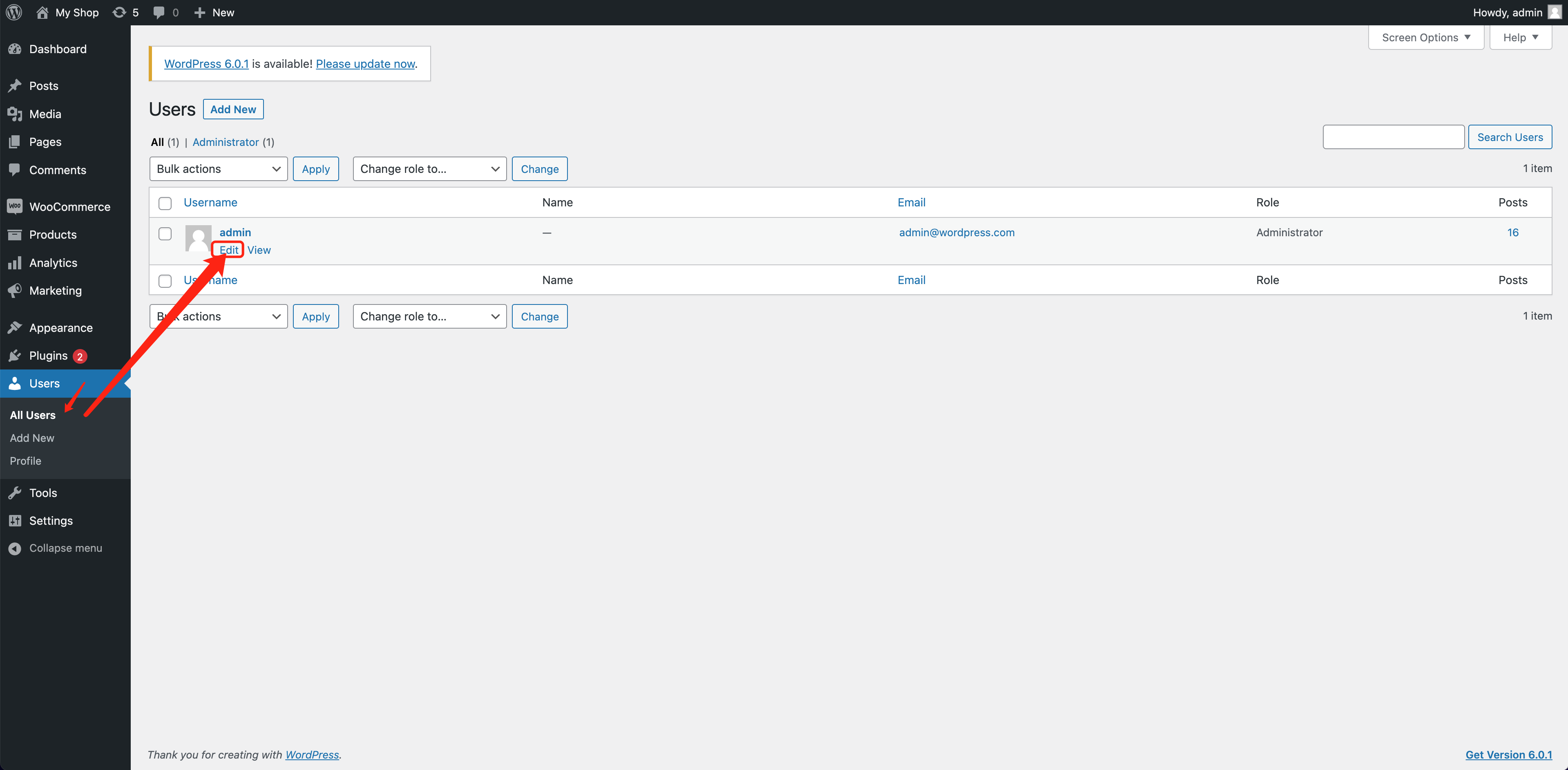
紧接着在后台找到【用户/所有用户/管理员】,点击【编辑】:

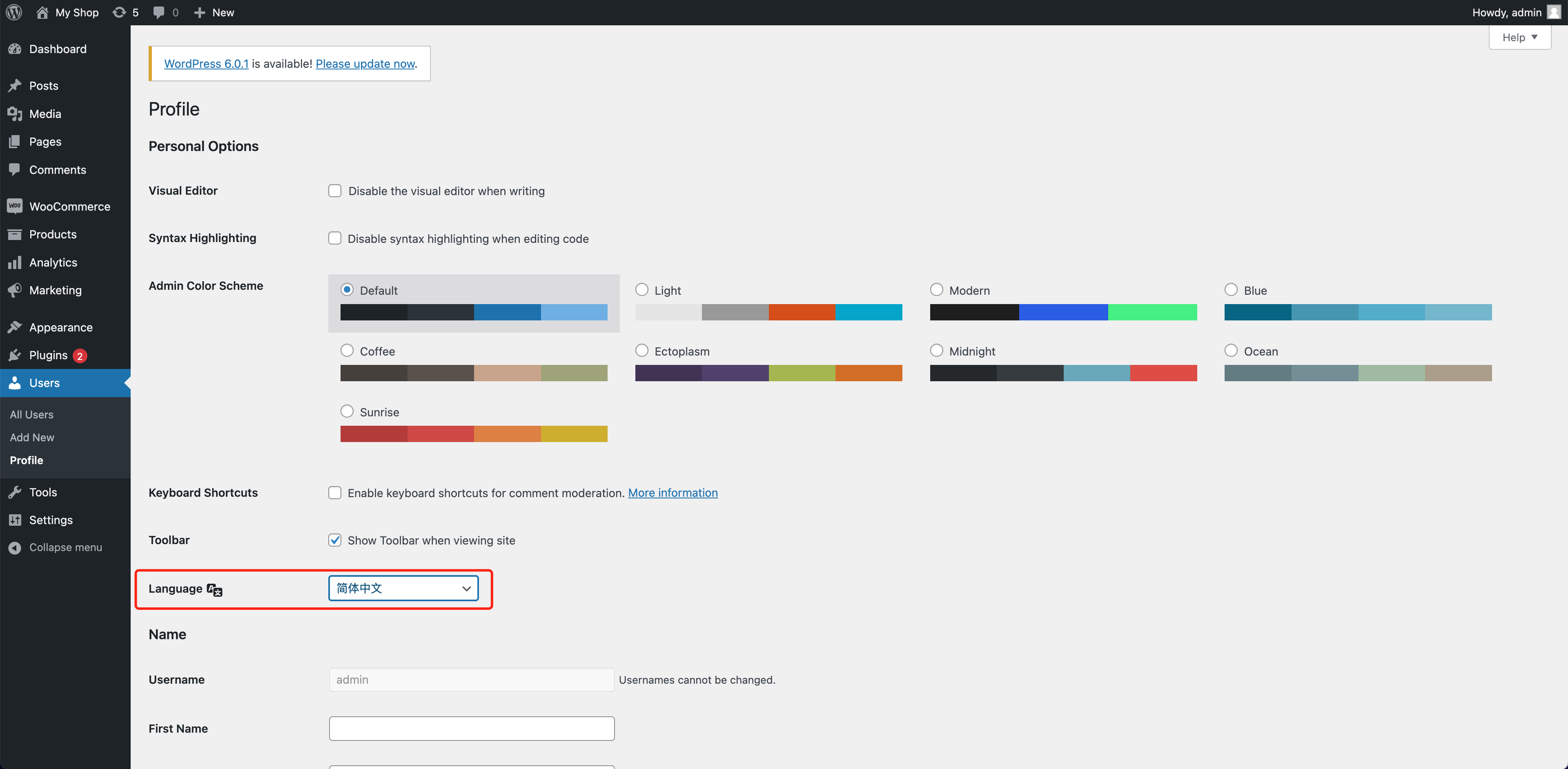
来到编辑页面,找到【语言】,在这里选择【简体中文】,并拉到页面的最下方点击【更新个人资料】,这个时候就达到后台是中文,访客页面是英文了。

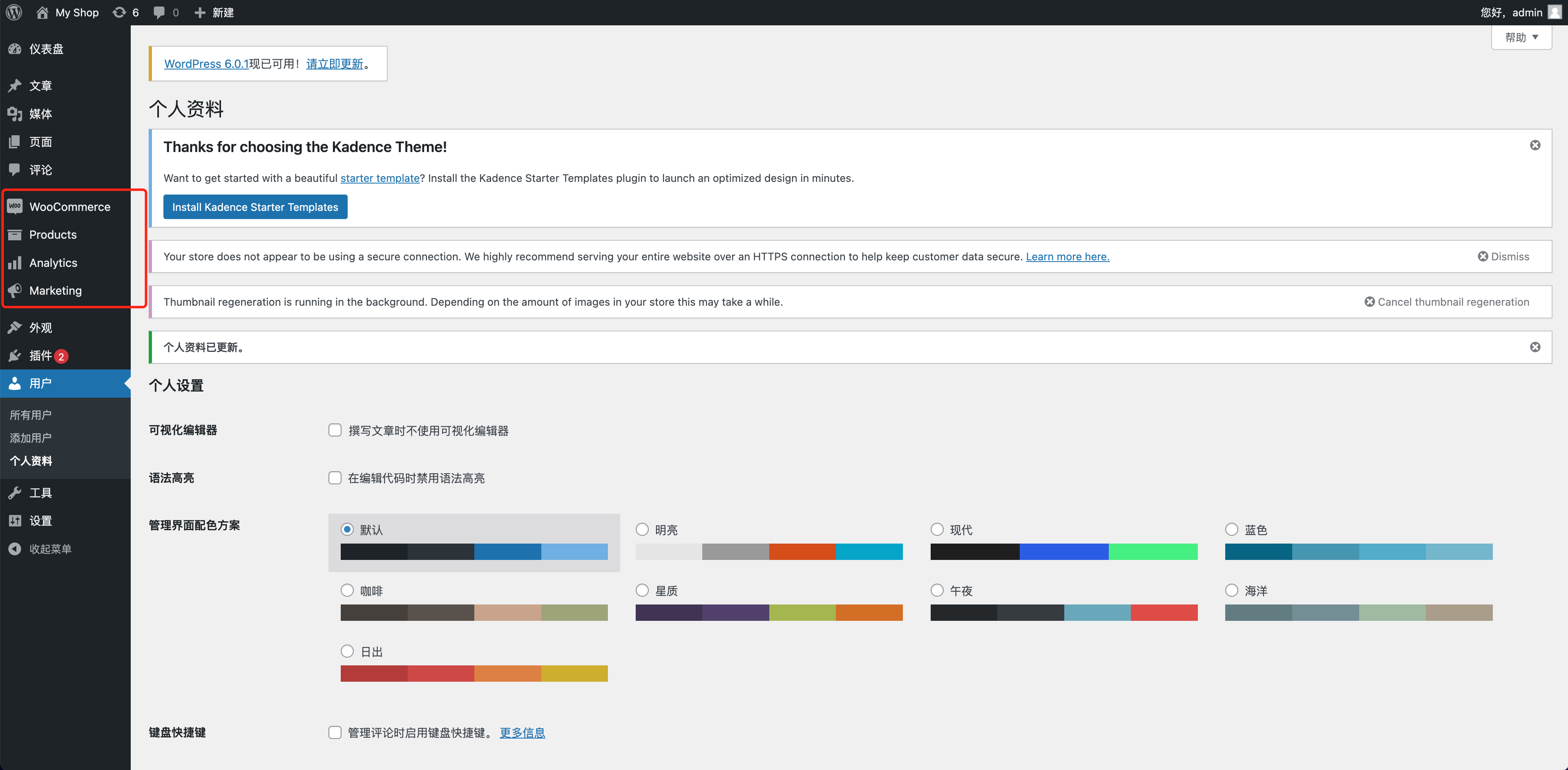
这个时候可能会发现, WooCommerce 这几个导航依然是英文,这要怎么办?

WooCommerce 插件语言
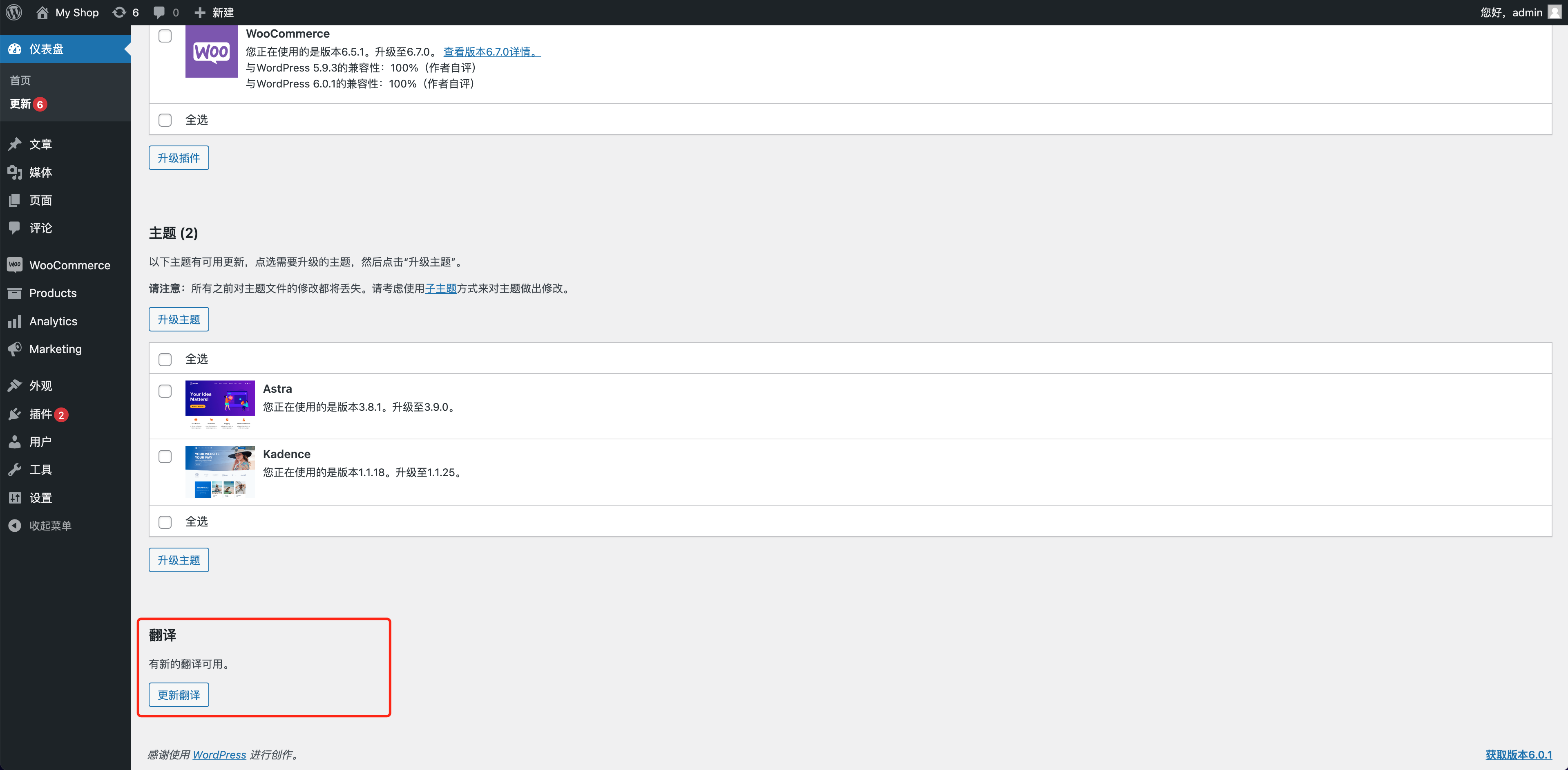
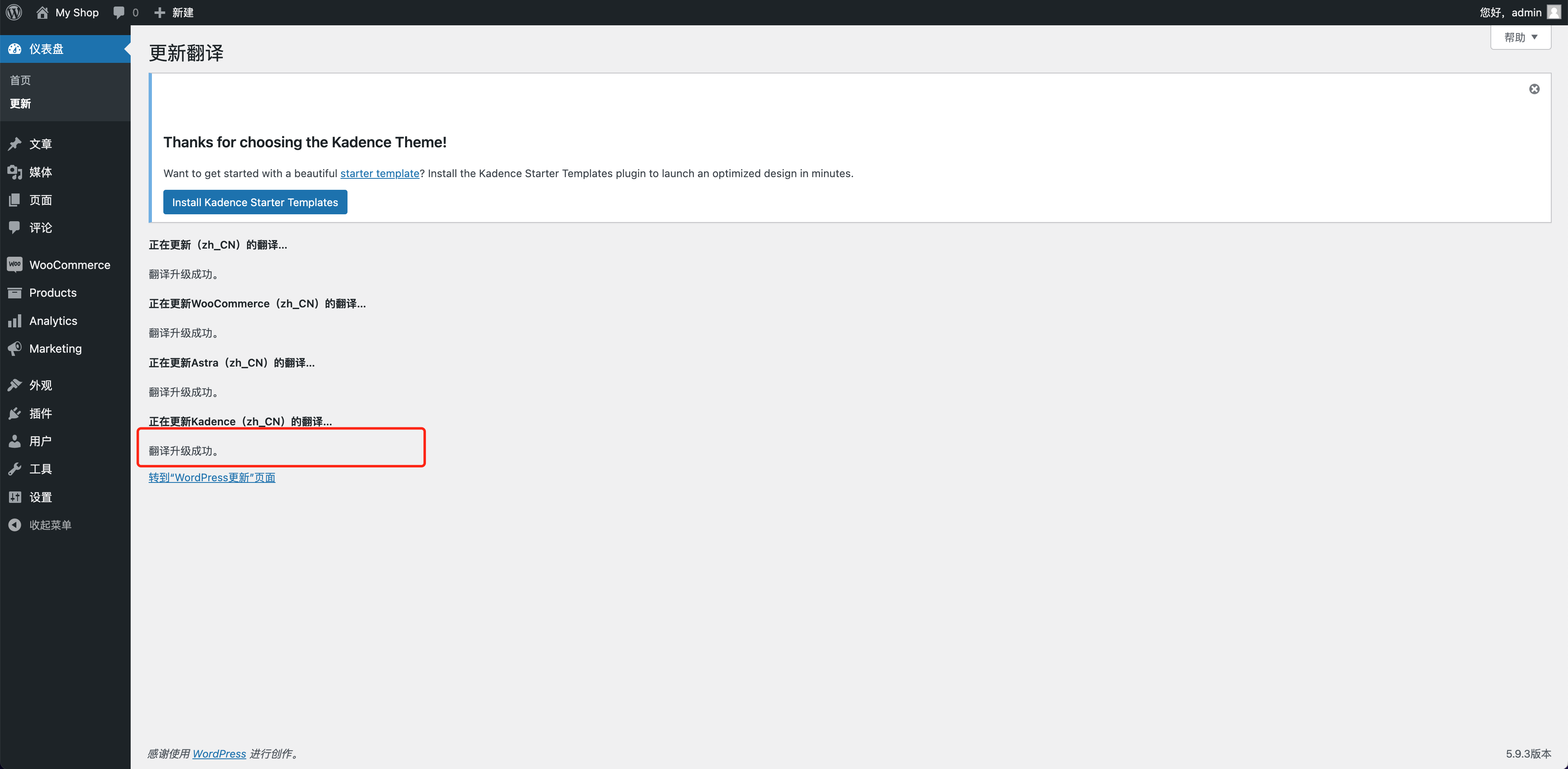
找到【仪表盘-更新】,拉到最下方可以看到【更新翻译】的按钮,点它就是了。


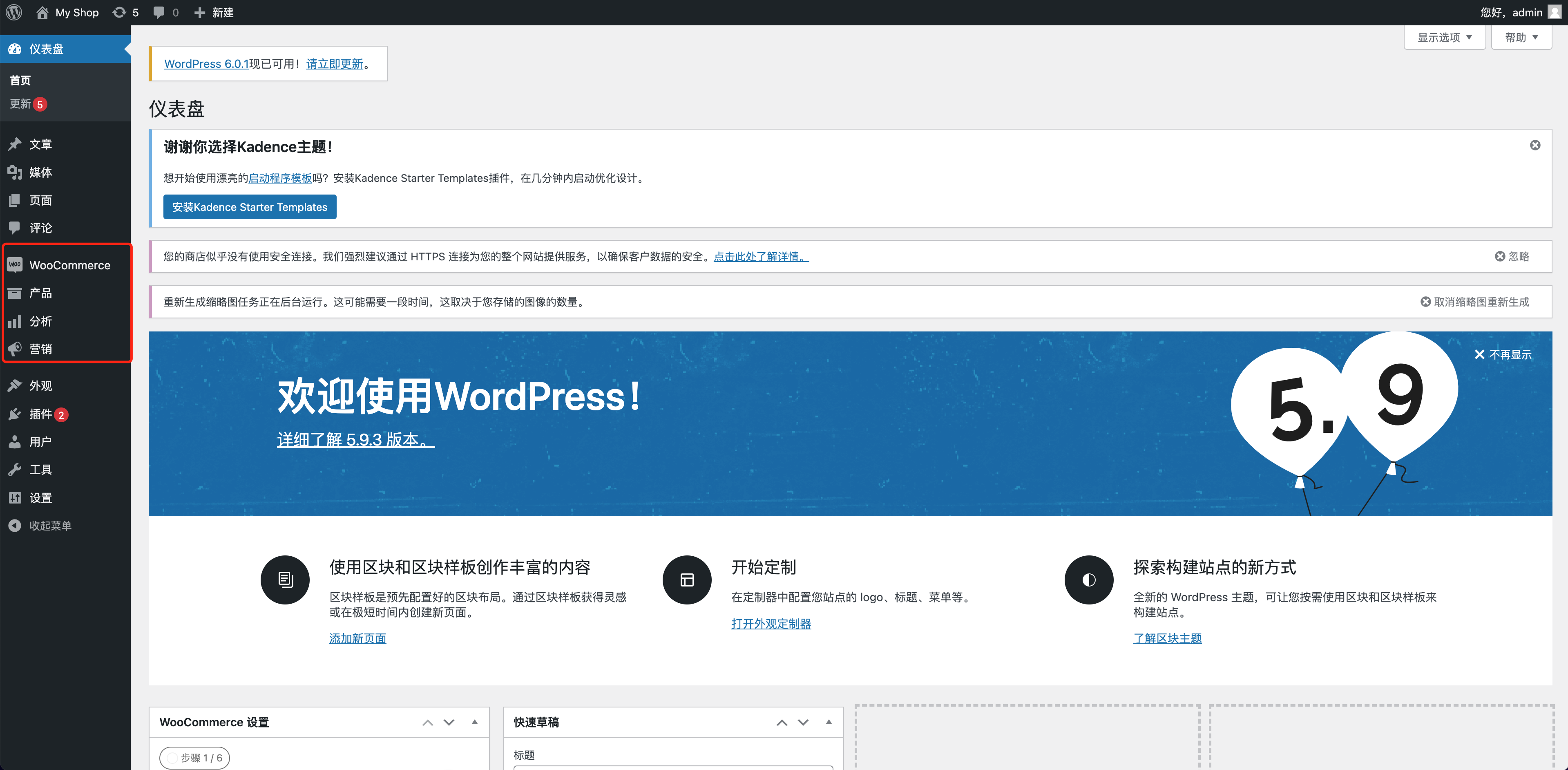
翻译升级成功后,重新进入独立站管理后台,就能看到 WooCommerce 这里也变成中文了。不过别忘了检查下站点语言,有可能因为操作顺序的缘故,导致升级翻译后,访客看到的页面也会变成中文。

简装修
解决完语言问题,就需要开始对独立站进行设置了。 WooCommerce 提供了七个步骤,帮助店主一步步建立自己的独立站:
独立站详细信息——添加我的产品——设置付款方式——设置税率——设置运费——设置营销工具——个性化我的商店
独立站详细信息
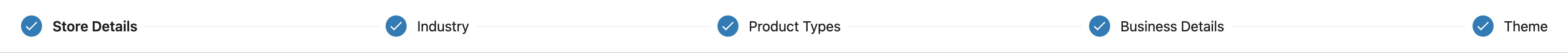
这里有五个步骤,需要依次填写或选择信息、行业、产品信息、业务详情及选择主题:

其他部分按照店铺的实际情况填写即可,在主题这里, WooCommerce 应用镜像已经安装了 Kadence 和 Astra ,不过如果有其他心仪的主题,同样也可以选择。

添加产品
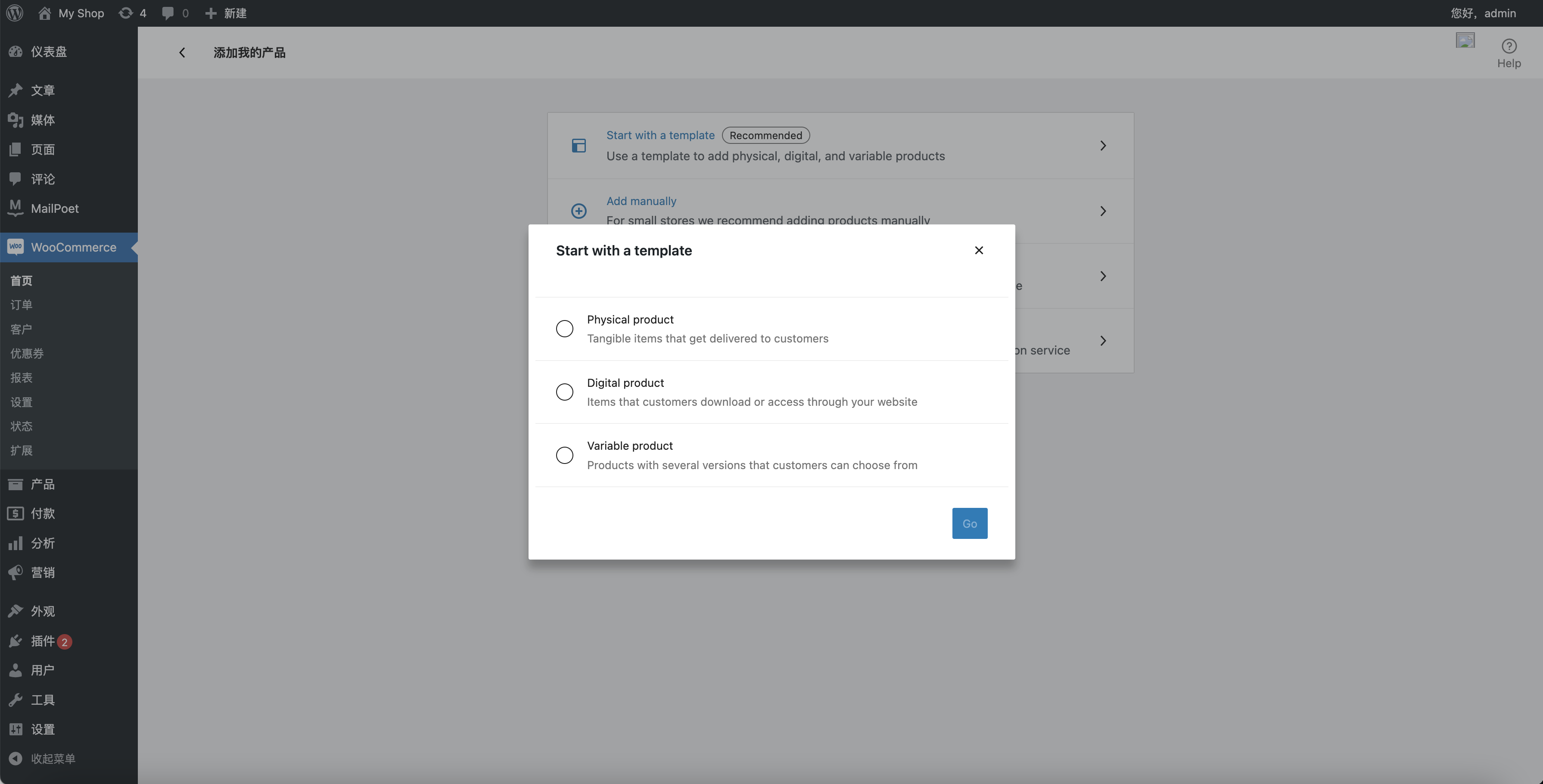
WooCommerce 提供了四种添加产品的方式:使用模板添加、手动添加、导入 CSV 表格文件以及独立站迁移。
以使用模板添加为例:
- 选择产品模板类型,包括实物产品、数字产品以及变体产品(变体产品支持设置多样的产品属性,例如颜色、尺寸、材质等);
- 编辑产品信息(以实物产品为例)包括产品名称、产品描述、产品类型、产品价格、产品图片、产品标签等;
- 产品发布:点击发布按钮,即可上架商品。

事实上, WooCommerce 在这里提供了比较详细的指引,只需跟随它一步步操作就能完成了。
设置付款方式
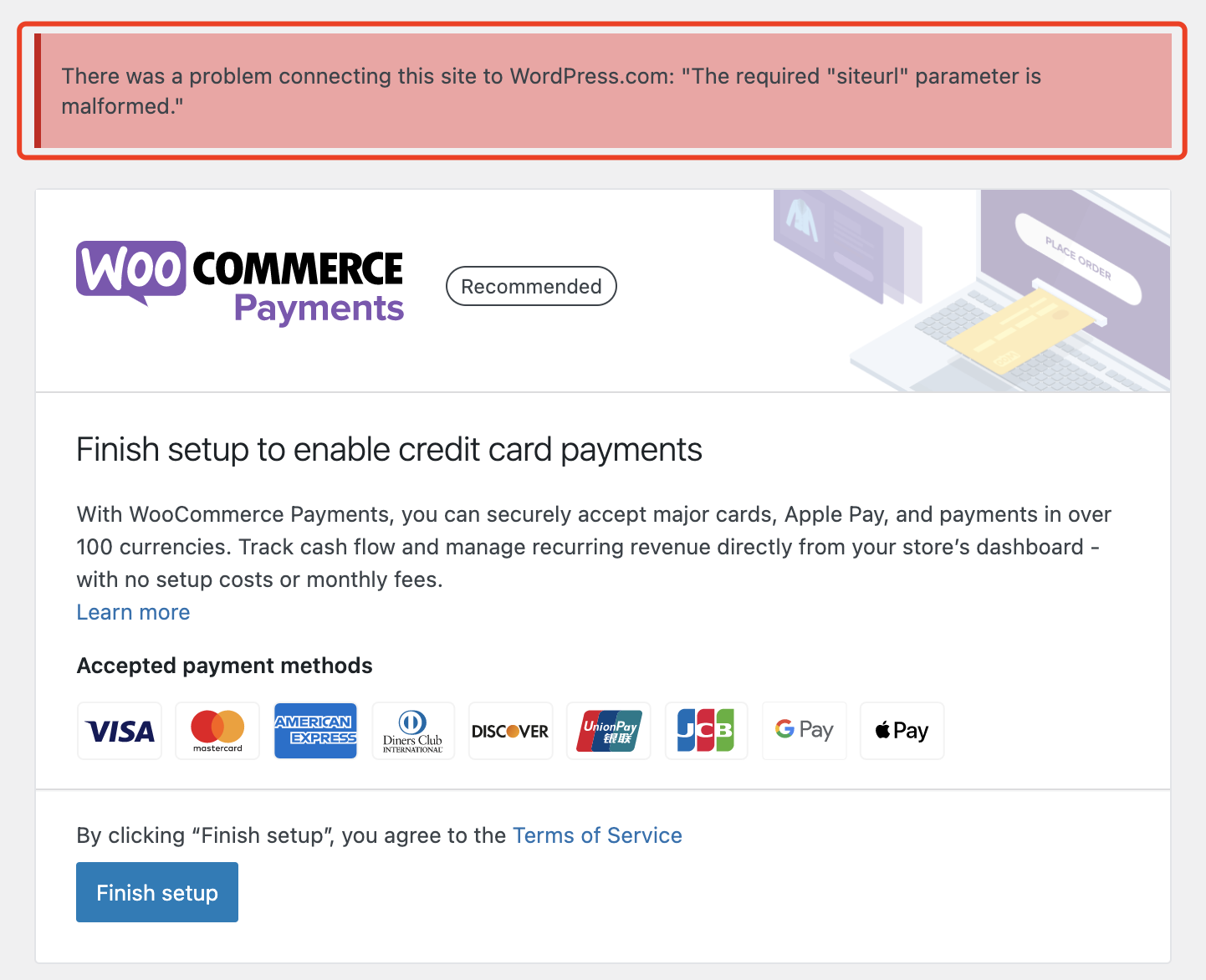
需要注意的是,在设置付款方式前,需要先设置下 WordPress 地址和站点地址,后文有详细说明。否则会报错,笔者第一次看到时多少有点懵。

设置这两个地址且能够正常进行付款设置有个前提,即需要有域名,关于域名的注册及使用,后文有详细说明。
上边的问题解决后,即可按照引导去选择并设置最适合你的付款方式,这里不再赘述。
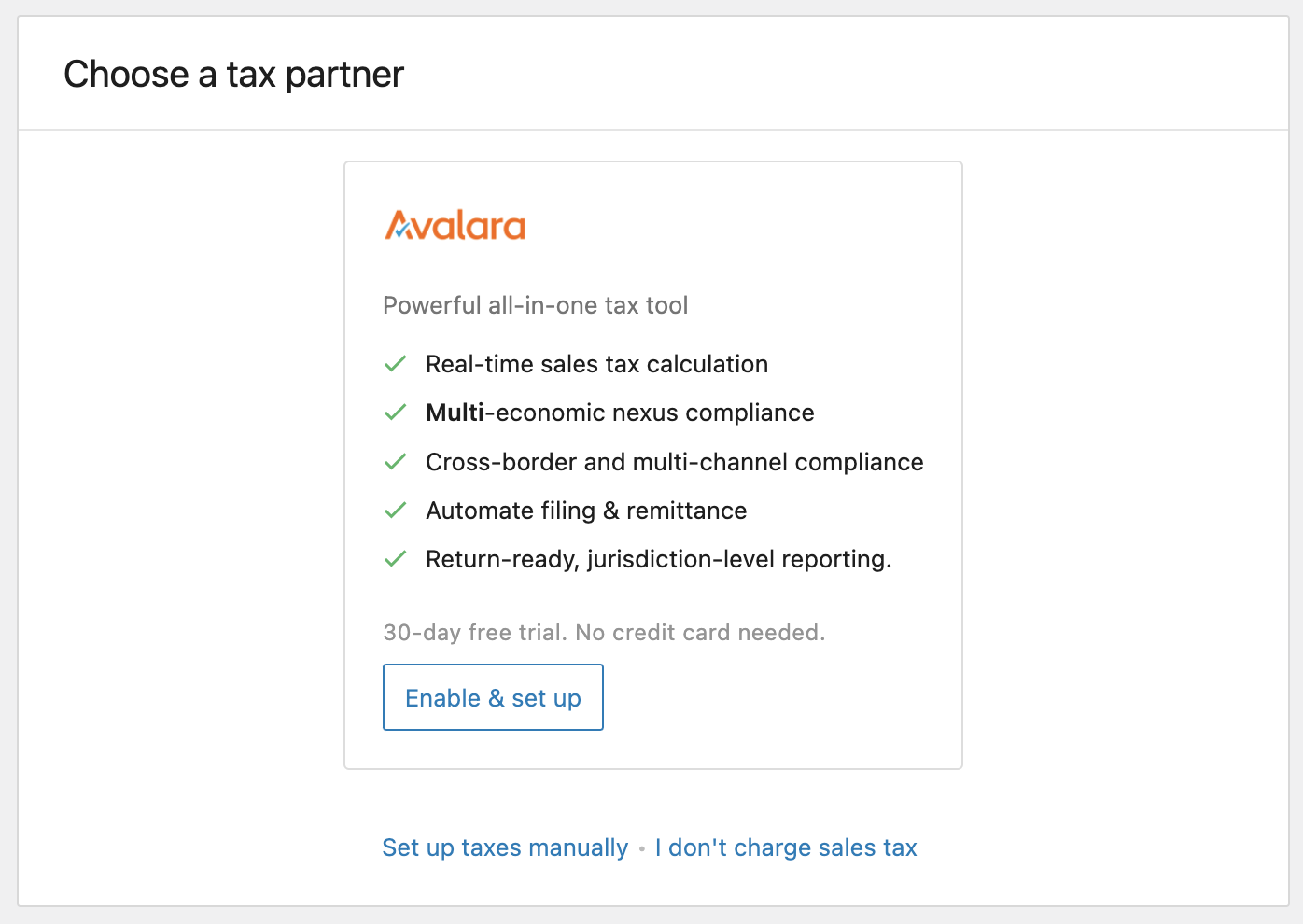
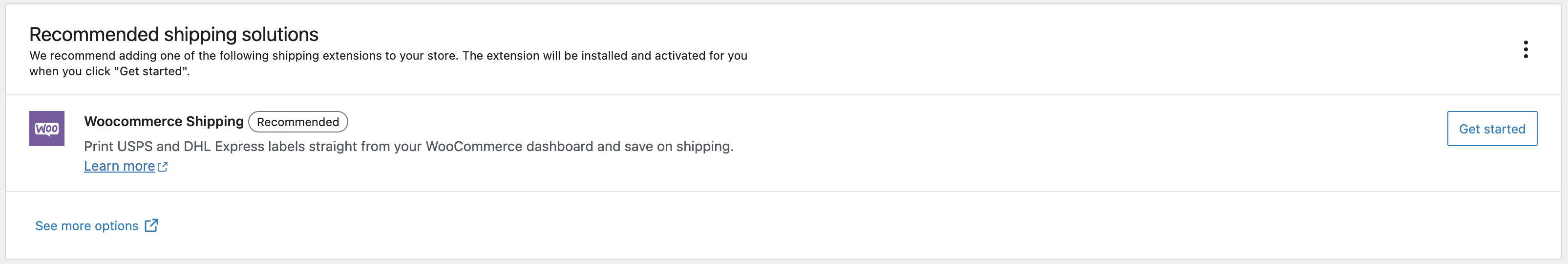
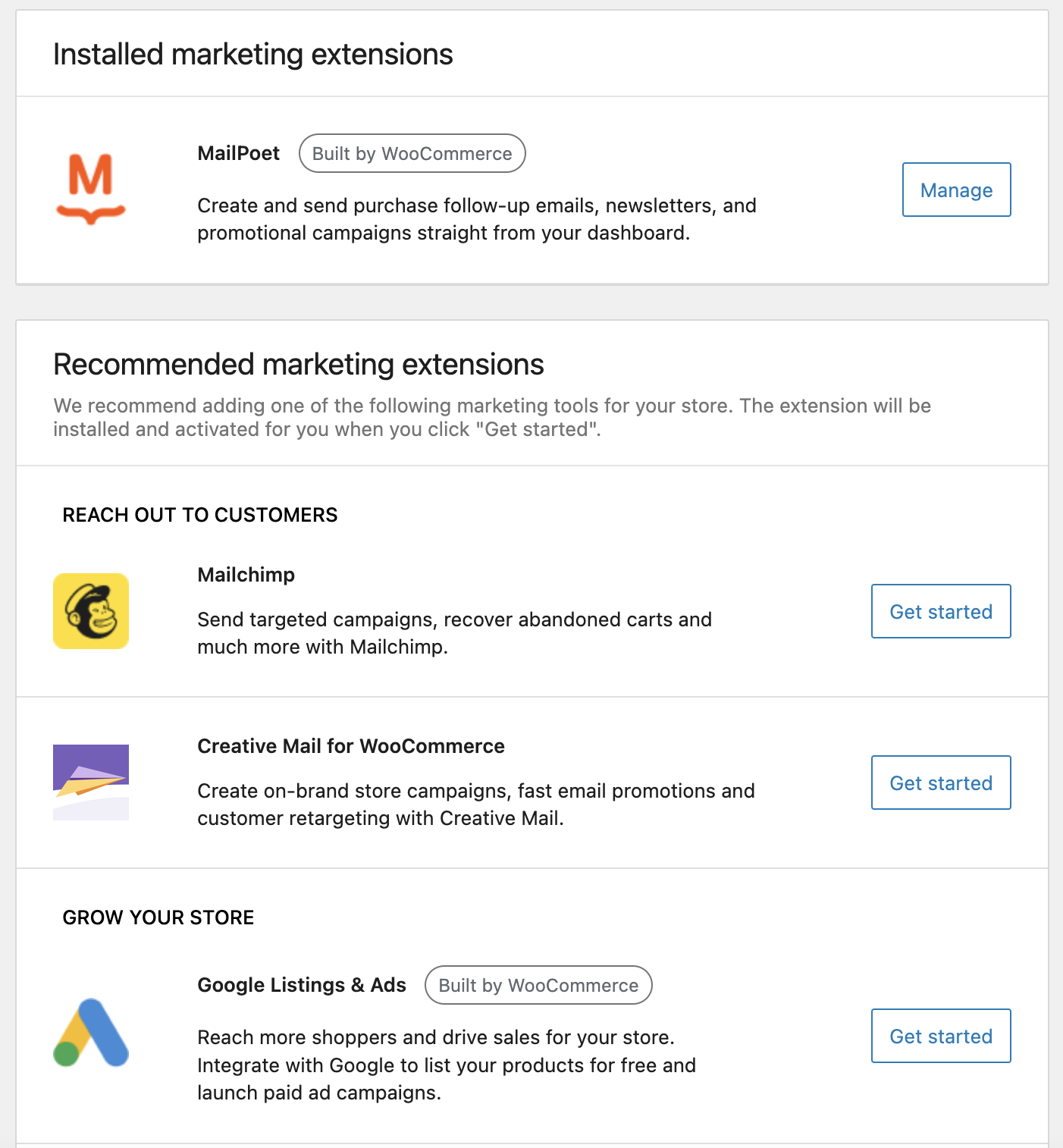
设置税率&运费&营销工具
这三个设置一般不会遇到什么坑,按照独立站运营的实际情况填写即可。



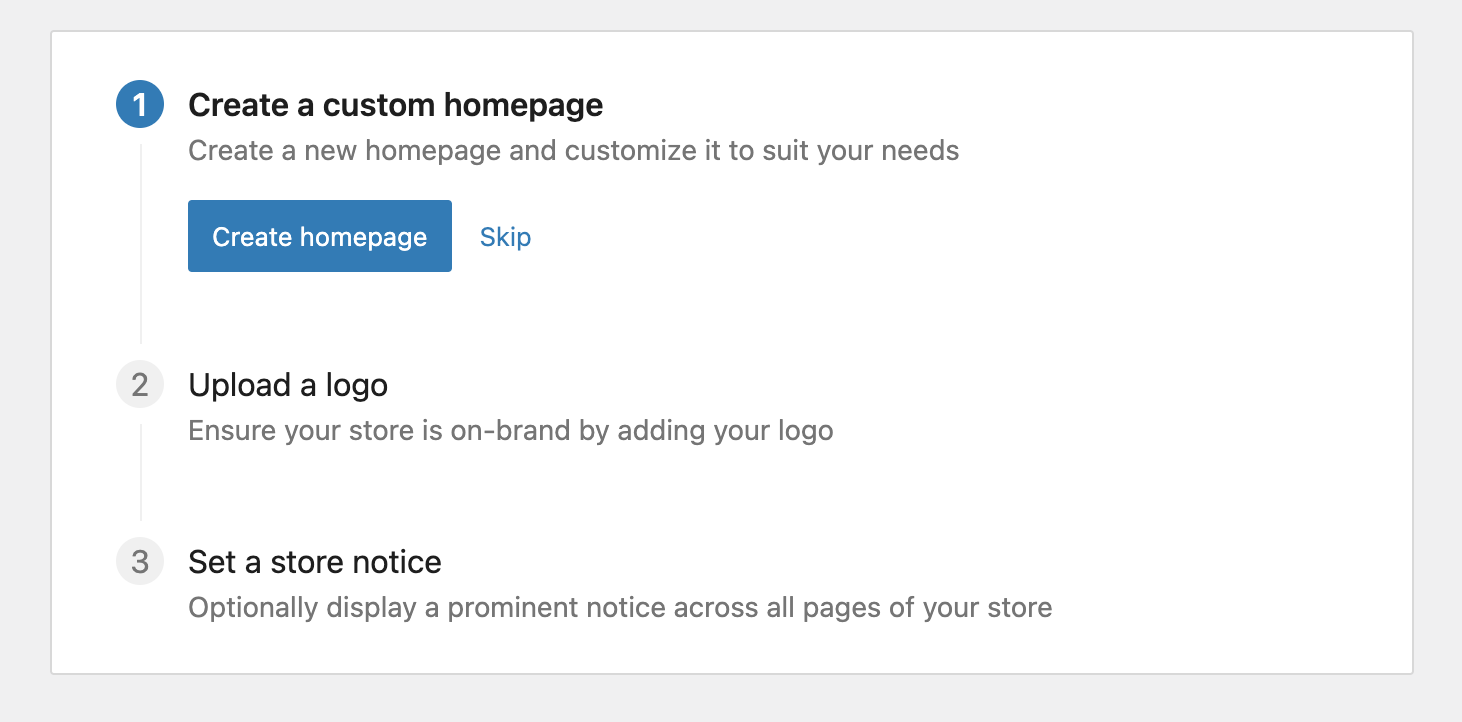
个性化我的独立站
个性化这一步中,可以设置一个客户主页,并且能够上传独立站 Logo 和公告信息。如果暂时没有相关的想法,跳过也OK。

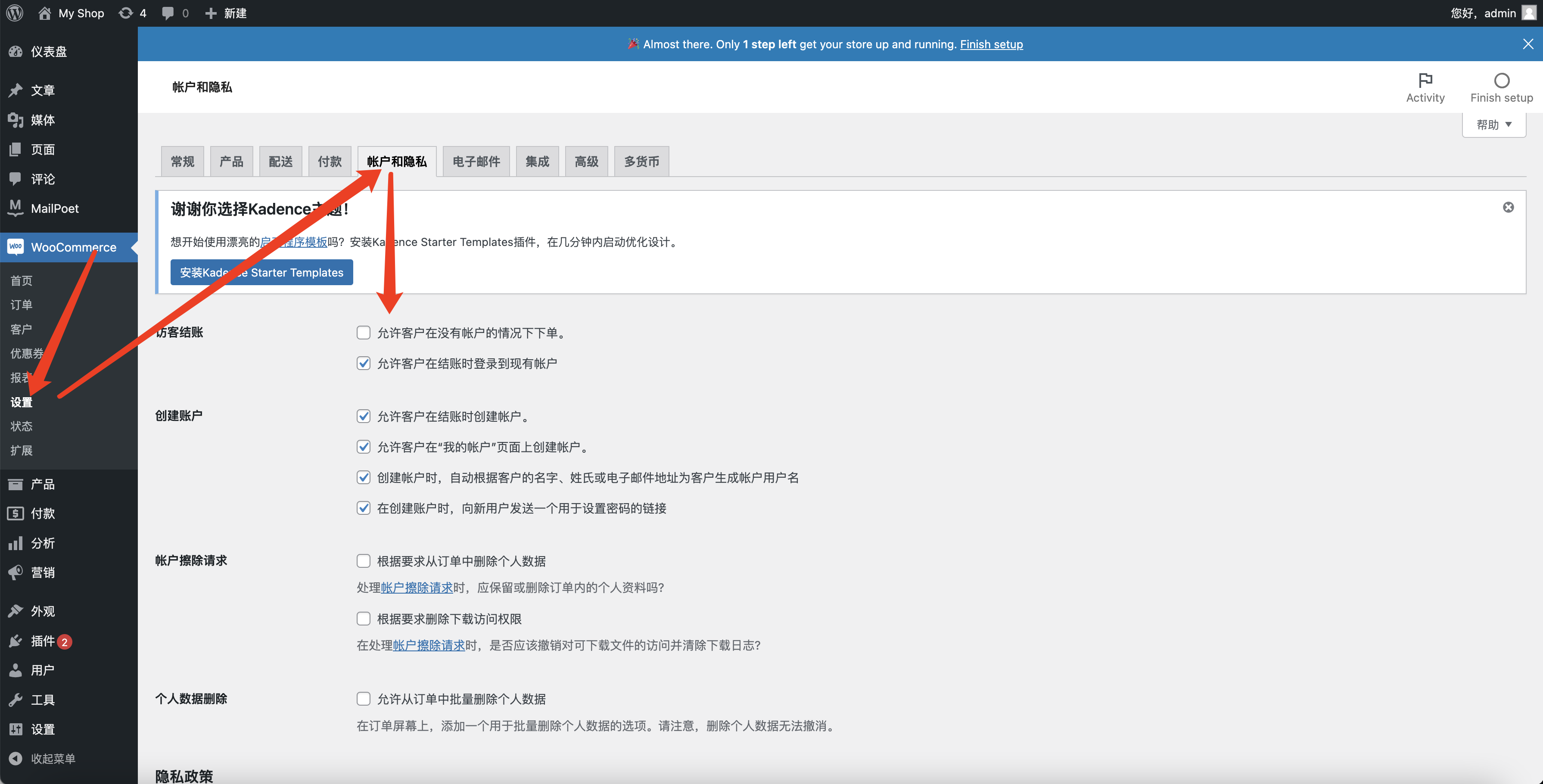
访客设置
独立站倒是已经搭建完成,并且商品也已经上架了,可别忘了对访客的权限进行设置:

精装修
相信你能够发现,轻量应用服务器提供的 WooCommerce 应用镜像预置了 Kadence 与 Astra ,在探索阶段,可以利用这两个主题提供的免费模板快速搭建精致的独立站样式,在熟悉了 WooCommerce 的操作后,可以选择购买并定制专属于自己独立站的主题或模板。
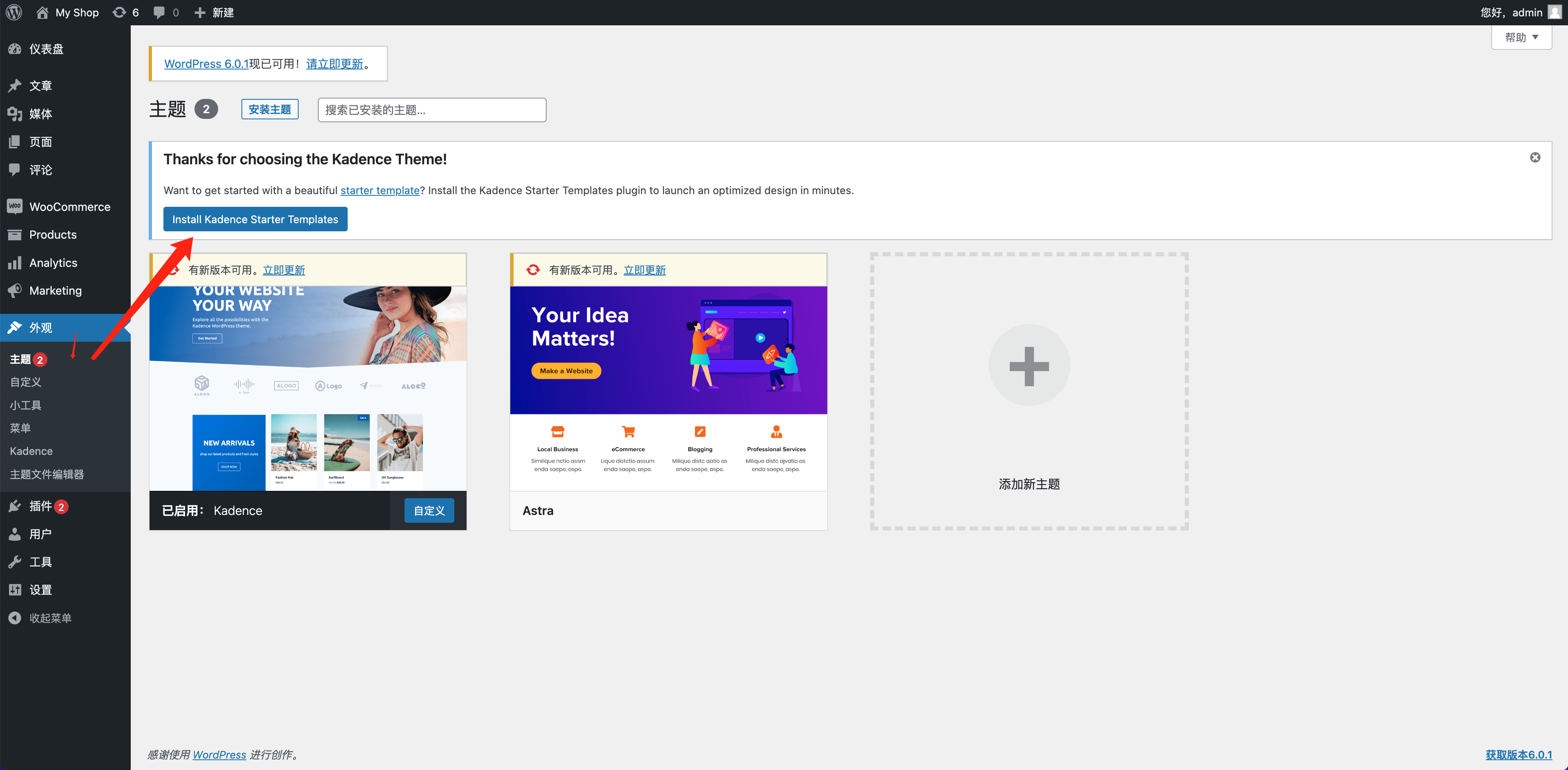
Kadence一键精装
这里以 Kadence 为例,首先介绍 Kadence 主题的模板使用。在管理后台左侧找到“外观”并选择“主题”,此时能看到【安装Kadence 入门模板】:

安装完成后,会自动跳转至主题选择页面,在这里能够看到丰富的 Kadence 模板,可以先选择一个免费的来练练手,在这里笔者选择了 Wooden Craft 作为演示样例:

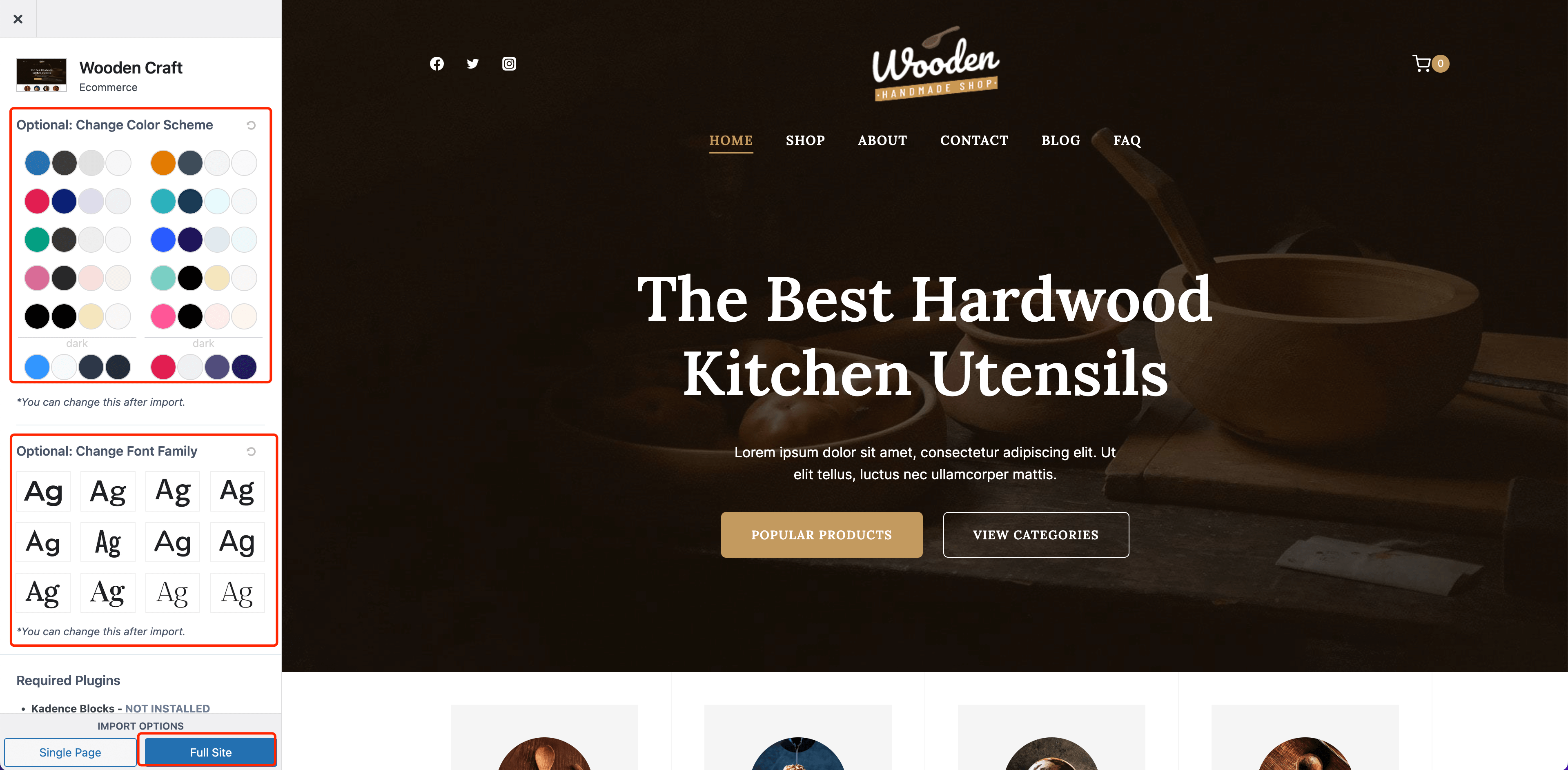
点击该主题,可以对主题的配色及字体进行设置,如下图所示,设置完成后,点击最下方【导入整个站点】,等待导入成功的提示。

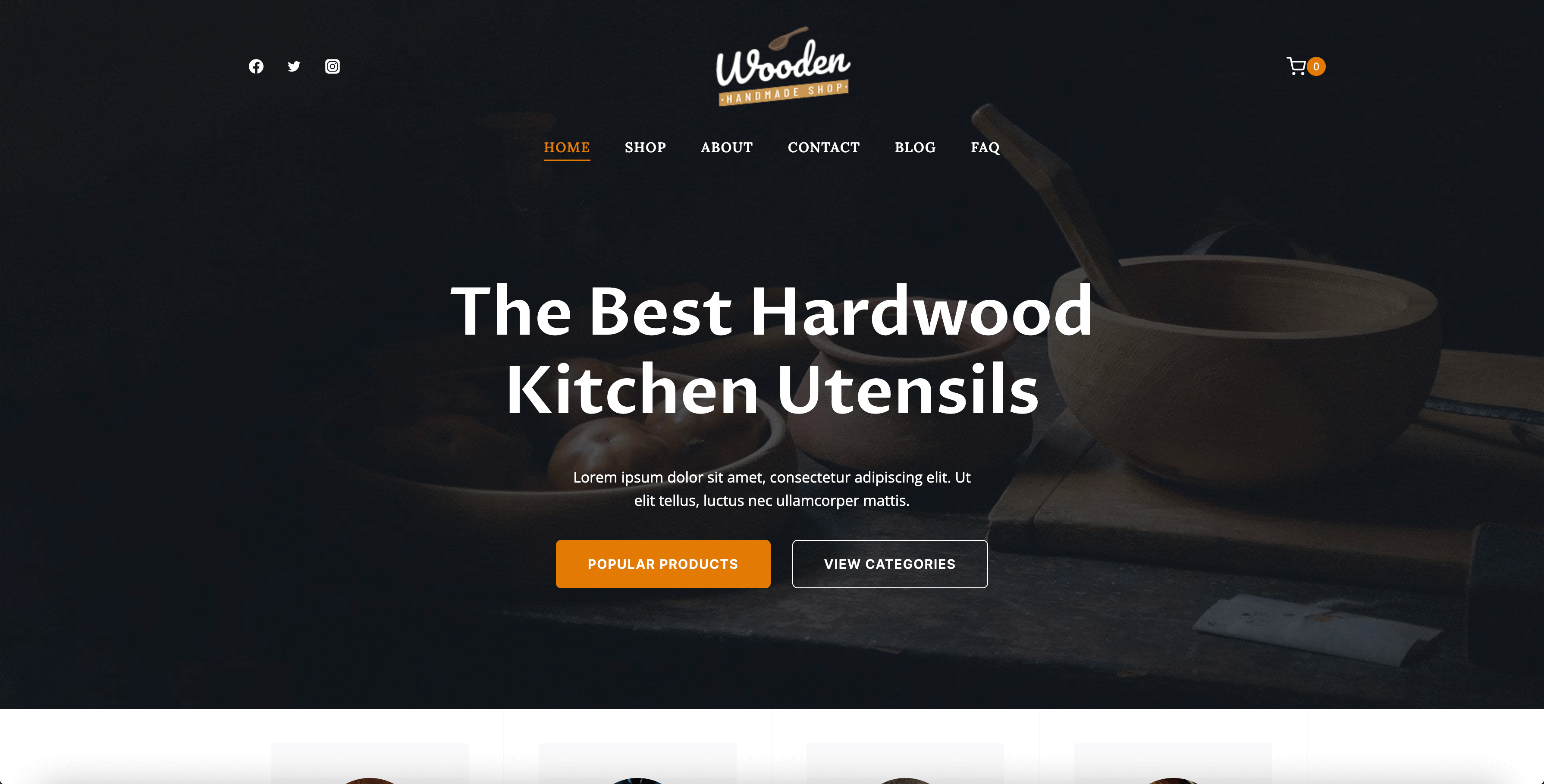
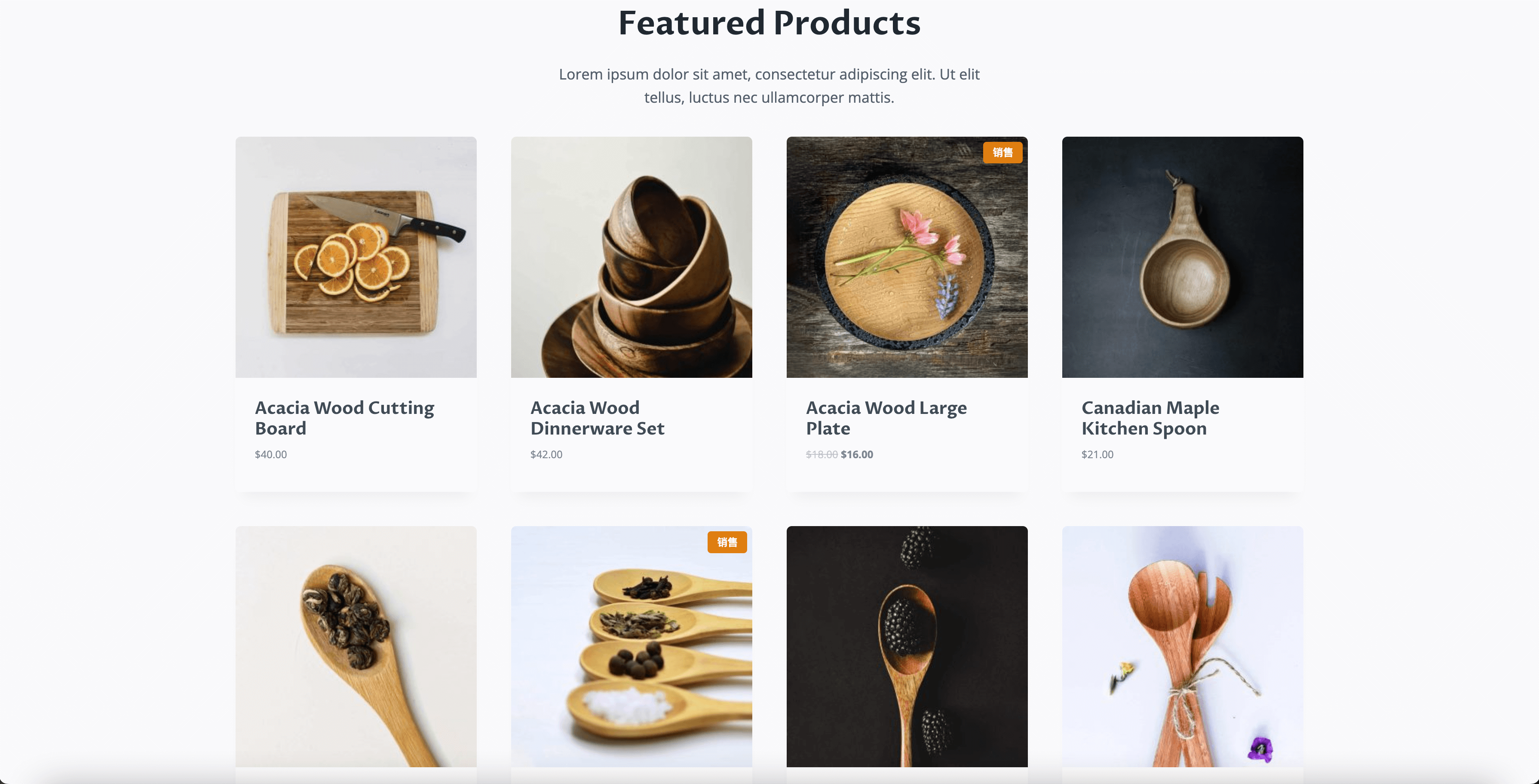
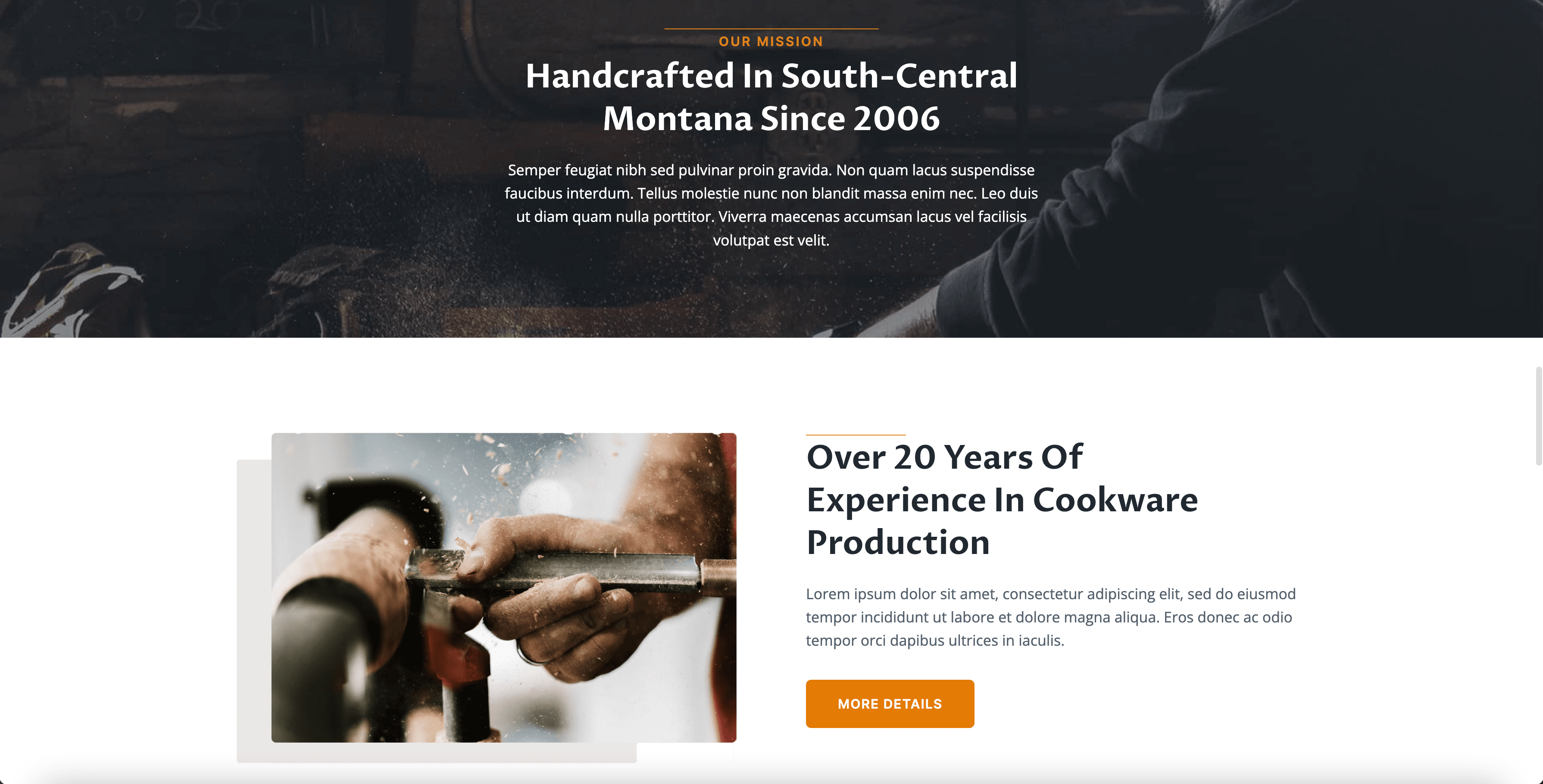
让我们来看看此刻独立站的样子:





到这里就大功告成了!
精装DIY
虽然一键精装在视觉上已经能达到不错的效果,但有可能并不能满足店铺实际运营的要求。有可能店家也会购买付费主题,那在这种情况下,要如何进一步 DIY 自己的店铺呢?
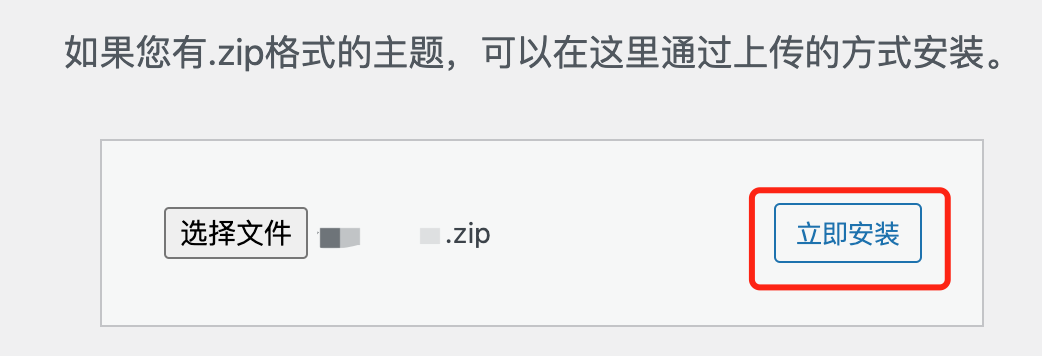
如果购买的主题是压缩包格式(比如 zip ),可以在管理后台上传主题压缩包:


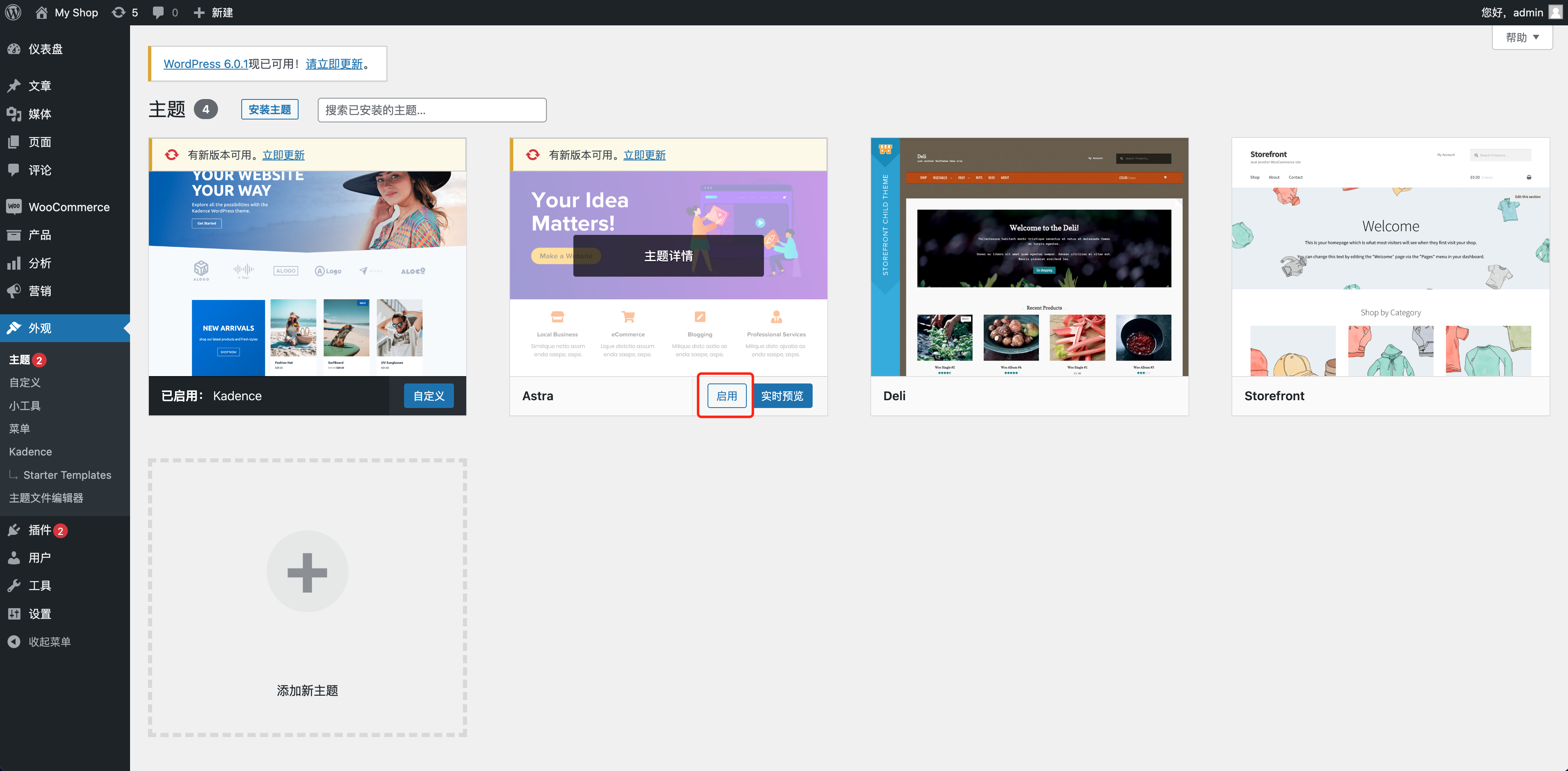
安装完成后可以在主题页面中看到,点击启用即可完成初始化:

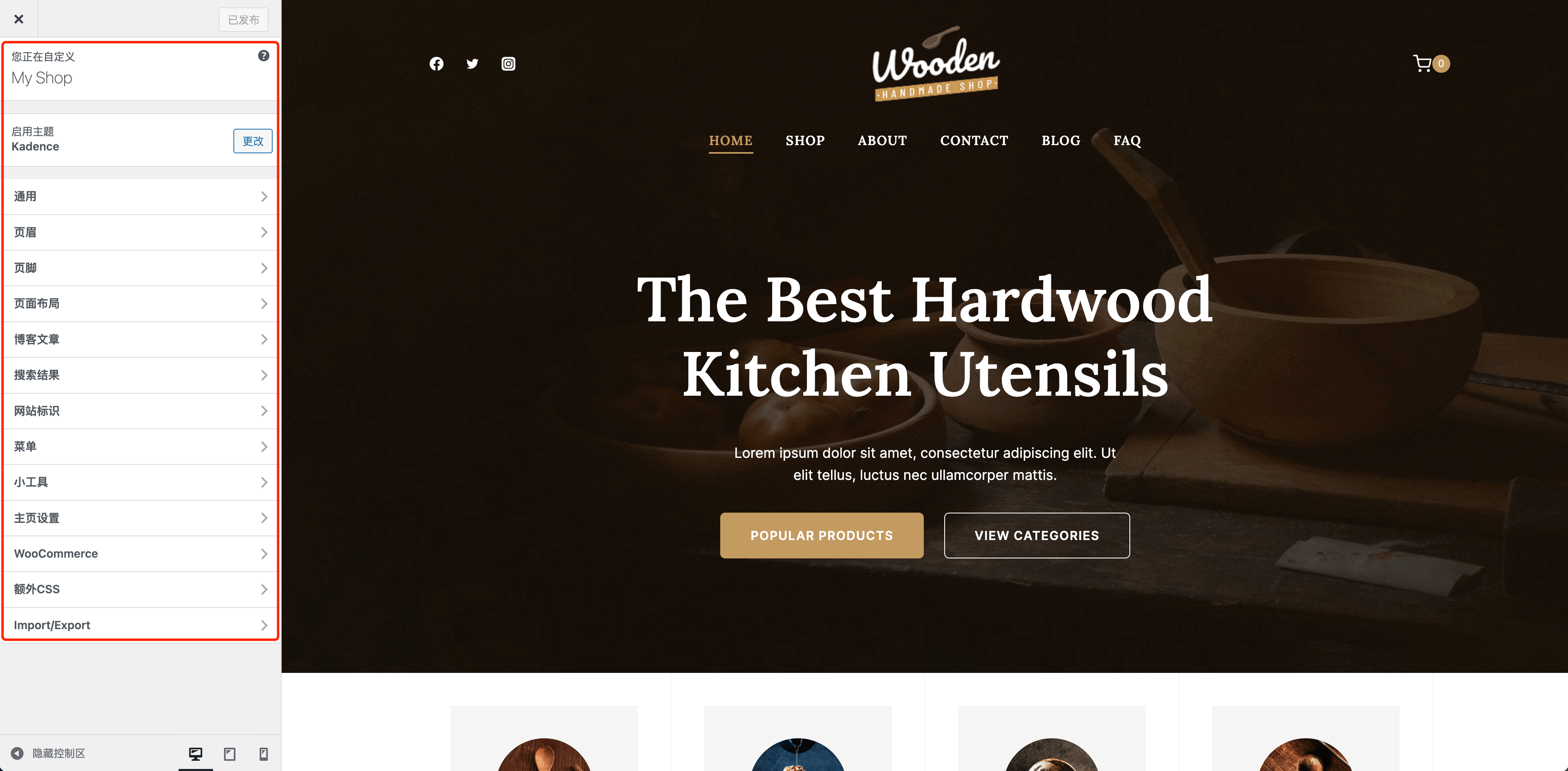
启用后,可以在管理后台的【外观/自定义】中对主题进行 DIY :

SSL证书部署
独立站本身的内容到这里就告一段落,前文留了关于域名设置相关的坑,下面紧接着就来填一填。
之所以要部署 SSL 证书,简单来讲就是让独立站访客的数据可以通过 HTTPS 加密的形式传输,大概是这样的效果:


那要怎么做呢?第一步,首先需要申请一个证书,一般来说免费证书就够用了,申请完成后,将下载好的证书上传至服务器,本着简单的原则,这里推荐使用 SCP 命令上传下载的证书,命令如下(注意,这个命令是在你自己的电脑上运行的,不是在购买的服务器上):
scp 想要上传的文件目录 root@轻量应用服务器实例公网IP:想要上传的服务器文件夹目录例如,你想将一个在 C盘 的证书文件上传至服务器 Nginx 的 conf 文件夹中,可以这样写(实际使用时注意修改本地文件的目录):
scp C:\Users\username\Desktop\abc.crt root@123.123.123.123 \usr\local\lighthouse\softwares\nginx\confscp C:\Users\username\Desktop\abc.key root@123.123.123.123 \usr\local\lighthouse\softwares\nginx\conf回车后需要输入 yes 确认下,另外还需要输入登录服务器的密码(此时就用到开始时设置的服务器密码了),输入正确后再回车,即可成功上传。
上传了证书之后,紧接着需要调整一些配置项,方便起见,把 HTTPS 的 Nginx 配置直接放在这里,可以将下边带标注的部分替换为实际使用的内容,然后直接复制粘贴到配置文件的对应位置即可。
在轻量应用服务器控制台点击登录后,依次输入如下命令:
sudo su rootvim /usr/local/lighthouse/softwares/nginx/conf/nginx.conf此时你会进入到一个编辑页面中,不过别急,这里还需要你点击一下键盘上的 “ i ” 来开启编辑功能,将下方的内容修改完成后,替换掉原有内容(最上方的两行是新增的,原先没有):
ssl_certificate 1_unigroup.club_bundle.crt; #填写您的证书文件名称
ssl_certificate_key 2_unigroup.club.key;server {listen 80;listen 443 ssl;server_name unigroup.club www.unigroup.club; #填写您的域名root /usr/local/lighthouse/softwares/wordpress; #填写您的wordpress目录index index.php index.html;access_log logs/wordpress.log;error_log logs/wordpress.error.log;server_tokens off;keepalive_timeout 5;ssl on; #强制HTTPSssl_certificate 1_unigroup.club_bundle.crt;ssl_certificate_key 2_unigroup.club.key;ssl_session_timeout 5m;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;ssl_prefer_server_ciphers on;error_page 497 https://$host$uri$args; #设置强制HTTPS时别忘了加上这里location ~* \.php$ {fastcgi_pass 127.0.0.1:9000;include fastcgi.conf;client_max_body_size 20m;fastcgi_connect_timeout 30s;fastcgi_send_timeout 30s;fastcgi_read_timeout 30s;fastcgi_intercept_errors on;}
}到这里其实已经可以通过 https://unigroup.club 来访问独立站了(当然,这里域名是自己购买的那个),不过还需要设置下 WordPress 地址 & 站点地址,这里都直接填写域名即可。

将两个地址设置完成之后需要重新登录一下管理后台,并且后续再次进入后台时,同样需要通过域名来进入,一般是 “你的域名.com/wp-login.php”。
尾声
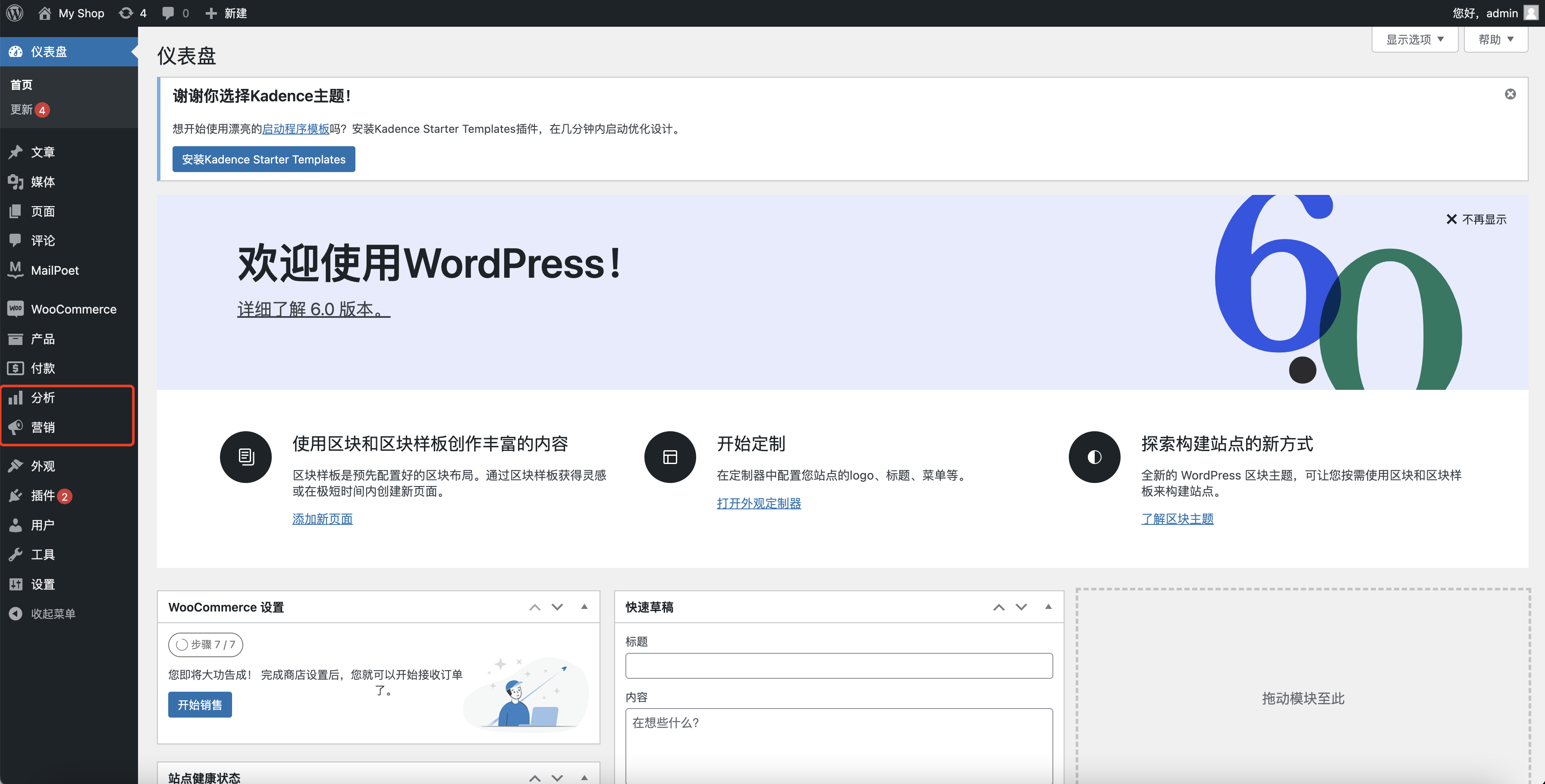
WooCommerce 同样提供了强大的独立站运营能力,包含店铺分析、营销等,可以在左侧导航栏处找到。

不过笔者能力有限,再往后就需要各位自行探索财富密码了,在此祝大家财源广进,生意兴隆。
这篇关于腾讯云轻量应用服务器如何搭建跨境电商独立站?(WooCommerce)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









