本文主要是介绍Node-RED中使用Notification元件显示警告讯息框(温度过高提示),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景
Node-RED简介与Windows上安装、启动和运行示例:
Node-RED简介与Windows上安装、启动和运行示例_霸道流氓气质的博客-CSDN博客
Node-RED怎样导出导入流程为json文件:
Node-RED怎样导出导入流程为json文件_霸道流氓气质的博客-CSDN博客
Node-RED安装图形化节点dashboard实现订阅mqtt主题并在仪表盘中显示温度:
Node-RED安装图形化节点dashboard实现订阅mqtt主题并在仪表盘中显示温度_霸道流氓气质的博客-CSDN博客
在上面的基础上怎样使用Notification元件实现弹出警告讯息框。

注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
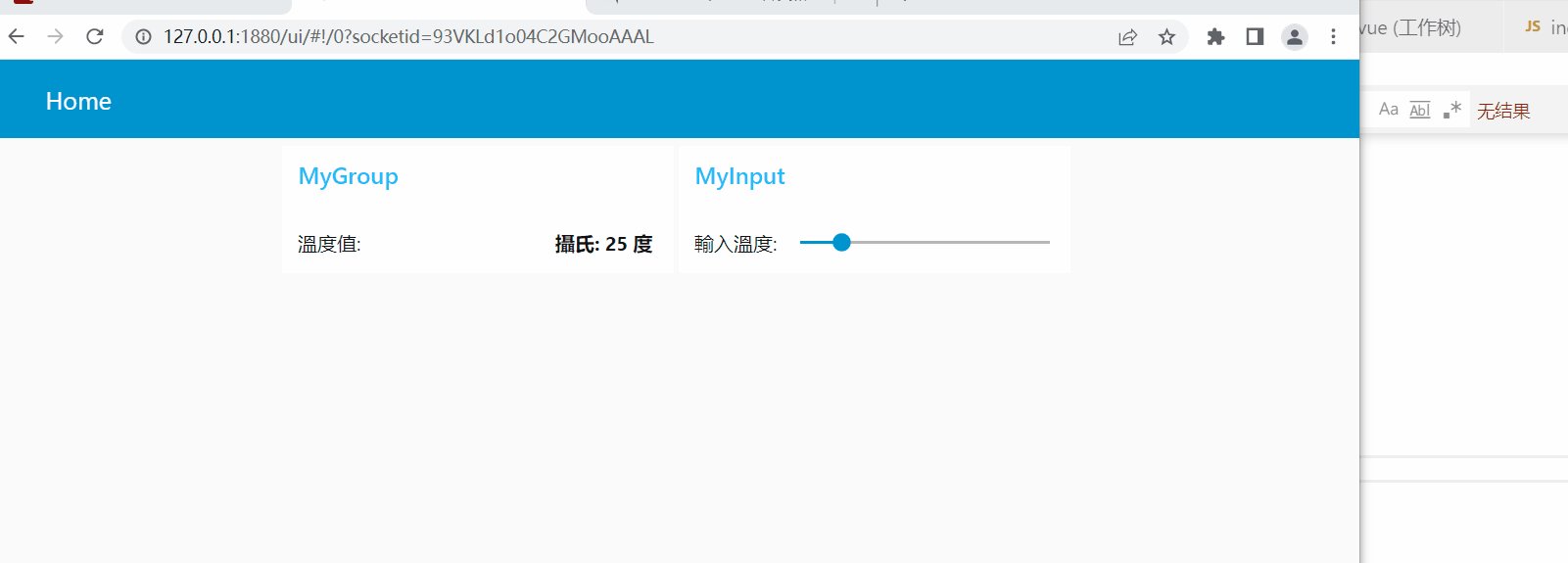
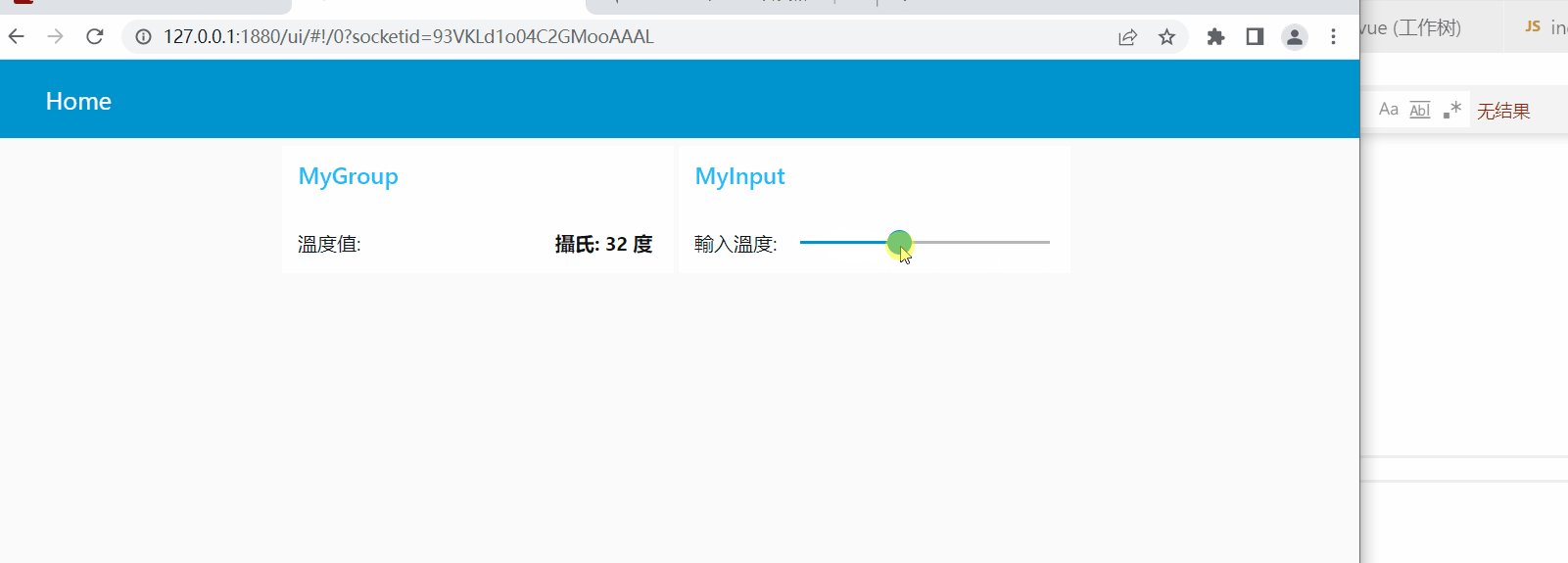
1、 在仪表盘新增Slider、Text、Notification元件后
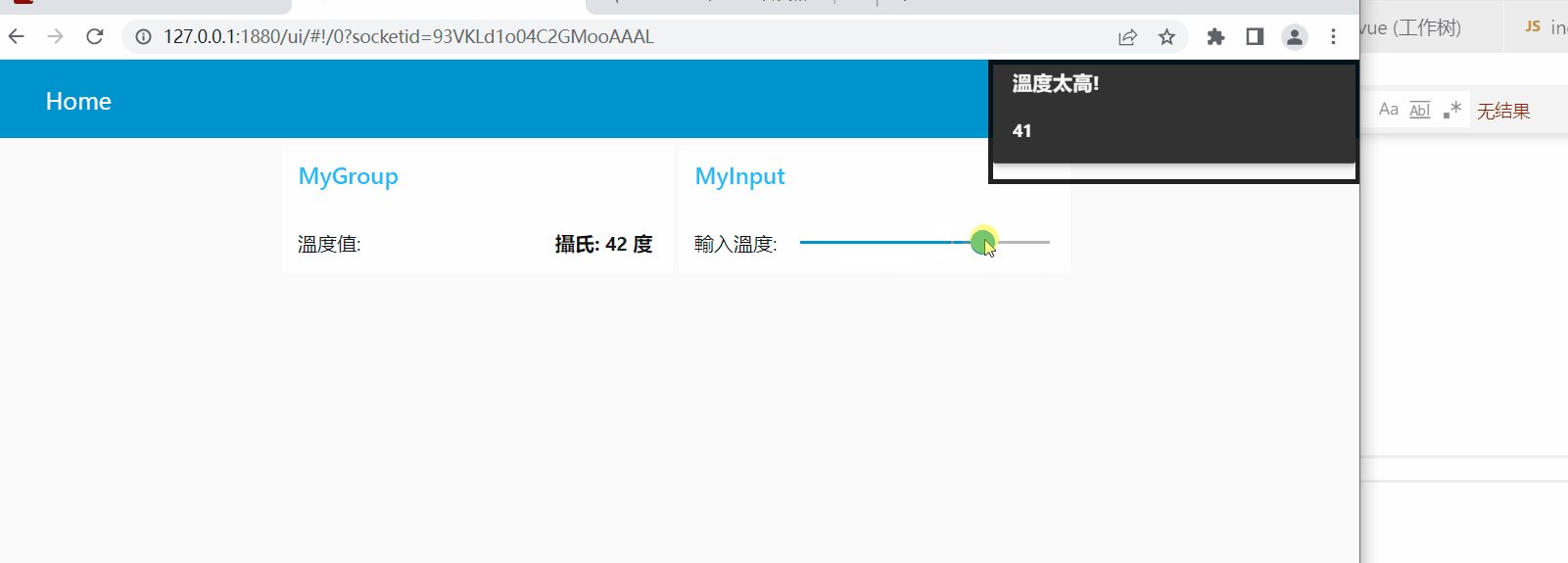
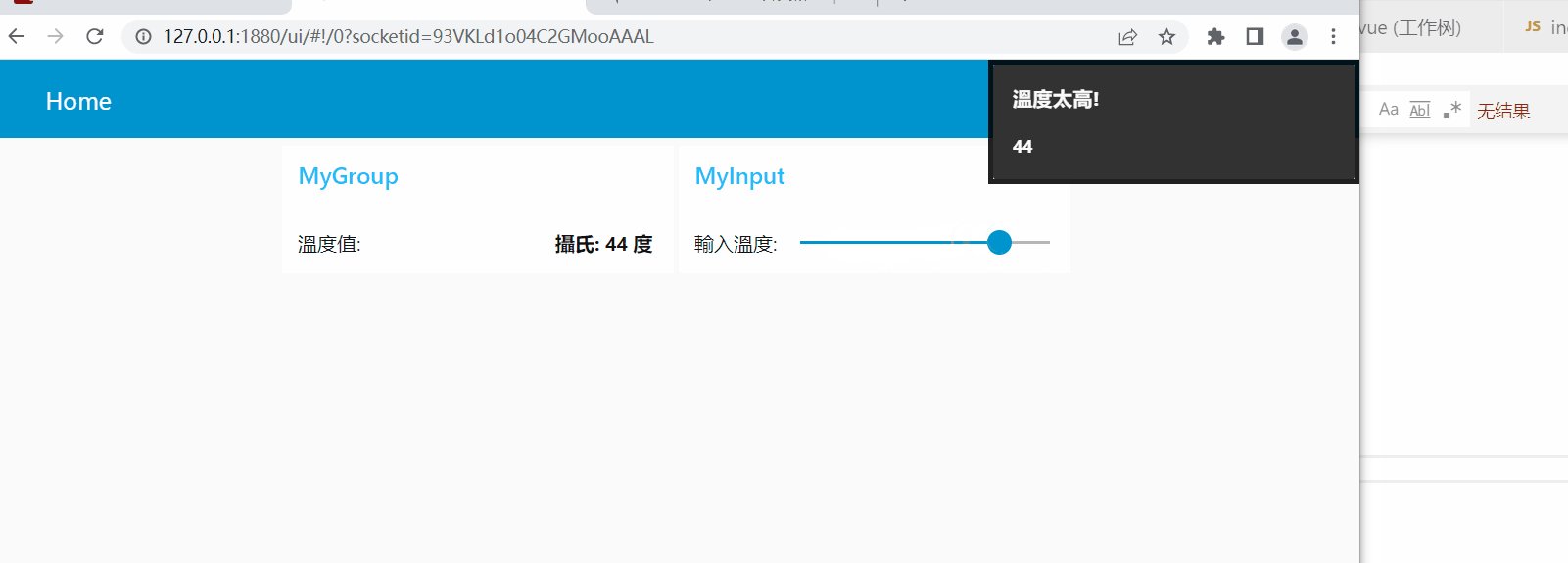
Text元件显示Slider滑杆的温度值,switch节点判断温度值是否超过40度,如果是就在右上角弹出警告框。

2、编辑switch元件,判断温度过高则提示

3、编辑警告讯息框,layout代表在右上角显示,3代表显示3秒,Topic代表显示的内容

4、json数据
[{"id": "f4a4d8eab7935bc8","type": "tab","label": "流程 3","disabled": false,"info": "","env": []},{"id": "edf7dbb2e9a74b72","type": "ui_slider","z": "f4a4d8eab7935bc8","name": "","label": "输入温度: ","tooltip": "","group": "a0954be5.a7f7e8","order": 0,"width": 0,"height": 0,"passthru": true,"outs": "all","topic": "topic","topicType": "msg","min": "20","max": "50","step": 1,"className": "","x": 180,"y": 120,"wires": [["9ae5f06a867fbd9f","4be5429fd1f5dcad"]]},{"id": "9ae5f06a867fbd9f","type": "ui_text","z": "f4a4d8eab7935bc8","group": "248cbbb0.18e794","order": 0,"width": 0,"height": 0,"name": "","label": "温度值: ","format": "摄氏: {{msg.payload}} 度","layout": "row-spread","className": "","x": 410,"y": 120,"wires": []},{"id": "4be5429fd1f5dcad","type": "switch","z": "f4a4d8eab7935bc8","name": "温度是否太高","property": "payload","propertyType": "msg","rules": [{"t": "gte","v": "40","vt": "num"}],"checkall": "true","repair": false,"outputs": 1,"x": 390,"y": 180,"wires": [["140874520f9ed70f"]]},{"id": "140874520f9ed70f","type": "ui_toast","z": "f4a4d8eab7935bc8","position": "top right","displayTime": "3","highlight": "","sendall": true,"outputs": 0,"ok": "OK","cancel": "","raw": false,"className": "","topic": "温度太高!","name": "","x": 610,"y": 180,"wires": []},{"id": "a0954be5.a7f7e8","type": "ui_group","name": "MyInput","tab": "3f79c420.cfc1bc","order": 2,"disp": true,"width": "6","collapse": false},{"id": "248cbbb0.18e794","type": "ui_group","name": "MyGroup","tab": "3f79c420.cfc1bc","order": 1,"disp": true,"width": "6","collapse": false},{"id": "3f79c420.cfc1bc","type": "ui_tab","name": "Home","icon": "dashboard","disabled": false,"hidden": false}
] 这篇关于Node-RED中使用Notification元件显示警告讯息框(温度过高提示)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







