本文主要是介绍PS-美工美眉与我的角逐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PS-美工美眉与我的角逐
PS-美工美眉与我的角逐,先说结论——我输了,所以我不得不捡起来我的鬼斧神工的切图神器。
号外:落魄前端在线切美图,走过路过,别错过
文章目录
- PS-美工美眉与我的角逐
- 前言
- 一、常见的图片格式
- 二、ps切片工具使用
- 1.利用切片工具手动划出
- 2.利用图层切图
- 3.利用辅助线切图
- 补充:如果选中的切片,或者辅助线太多,影响视线怎么办
- 三、ps插件切图
- 1.安装
- 2.使用
- 四、ps将图片背景透明
- 总结
前言
求己不求人,看我如何切图
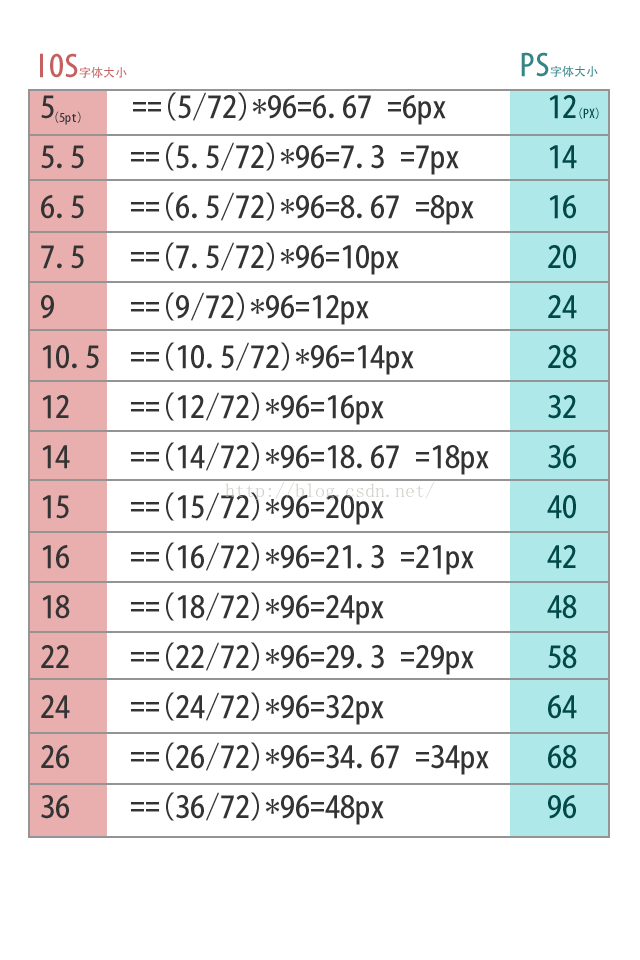
一、常见的图片格式
1.jpg。特点:对色彩信息保留较好,高清,颜色多,产品类图片多用jpg格式。
2.gif。最多只能 存储256色,通常来显示简单图形及字体,但是可以保存透明背景和动画效果。
3.png。结合gif和jpg优点,存储形式丰富,能够保持透明背景。
4.psd。ps的专用各省市,可以存放图层、通道遮罩等多种设计草稿。
二、ps切片工具使用
切片工具的位置——看图

1.利用切片工具手动划出
(1)用切片选中图片
点击切片工具,选中切片,效果如下——shi黄色内的内容

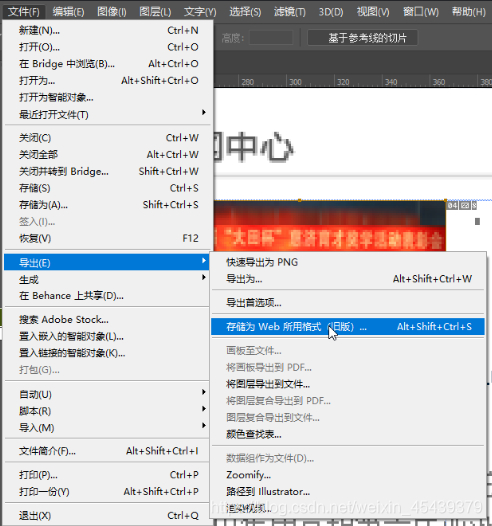
(2)导出切片
选择存储为web格式

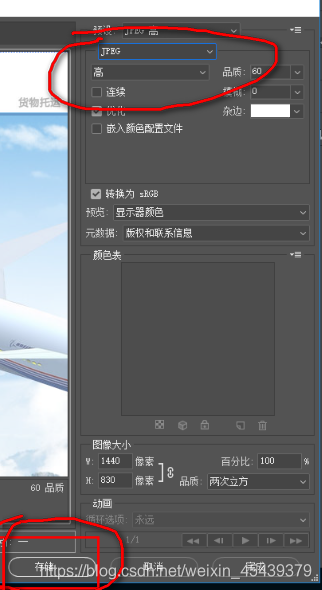
选择图片的格式,并保存

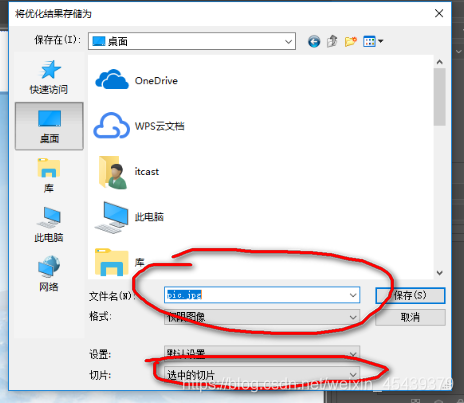
文件名,及选择“选中的切片”——这一步是关键

然后ok了,去保存的位置查看即可
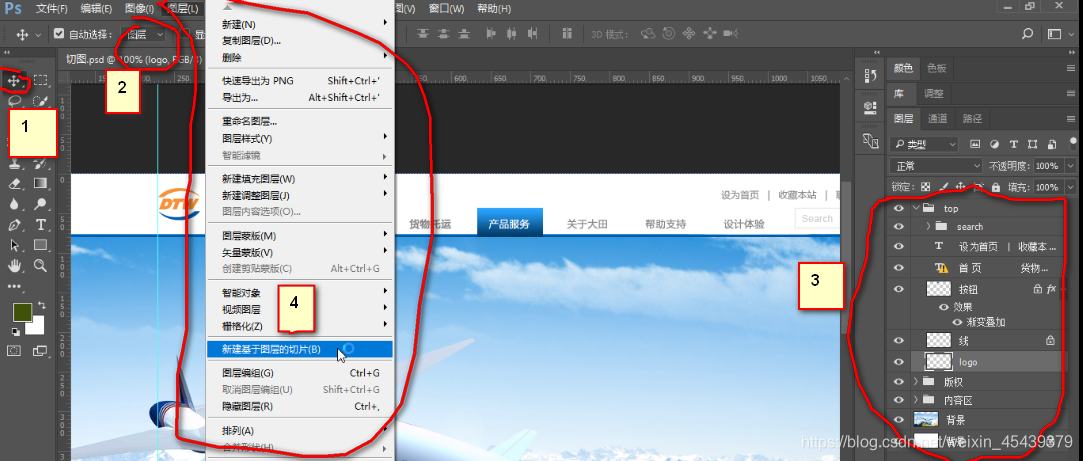
2.利用图层切图
(1)用切片选中图片
选中步骤如下
1.选择移动工具
2.在图片中点击后选择图层选择
3.选择想要的图层
4.选择图层中新建基于图层的切片

(2)导出切片——此处参考上一个导出切片的方法
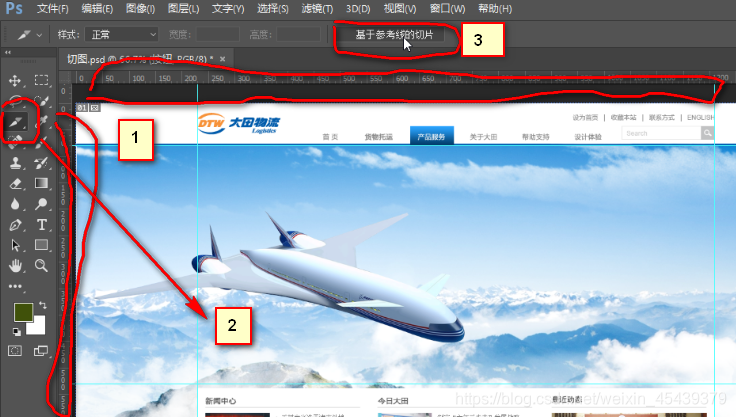
3.利用辅助线切图
(1)用切片选中图片
1.利用左右辅助线选中区域
2.选择切片工具
3.选择基于图层的切片

(2)导出切片——此处参考上一个导出切片的方法
补充:如果选中的切片,或者辅助线太多,影响视线怎么办
看这里

三、ps插件切图
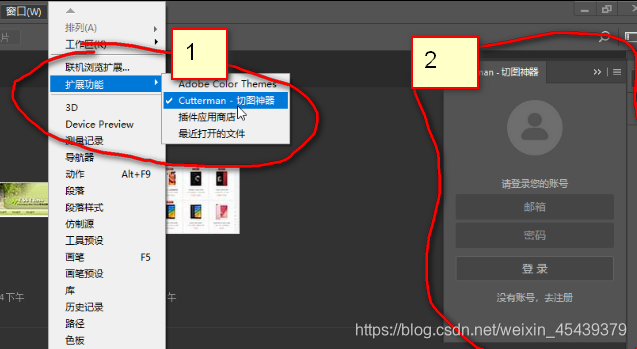
1.安装
官网及注意点:

currterman

1.查看是否安装
2.注册及登录
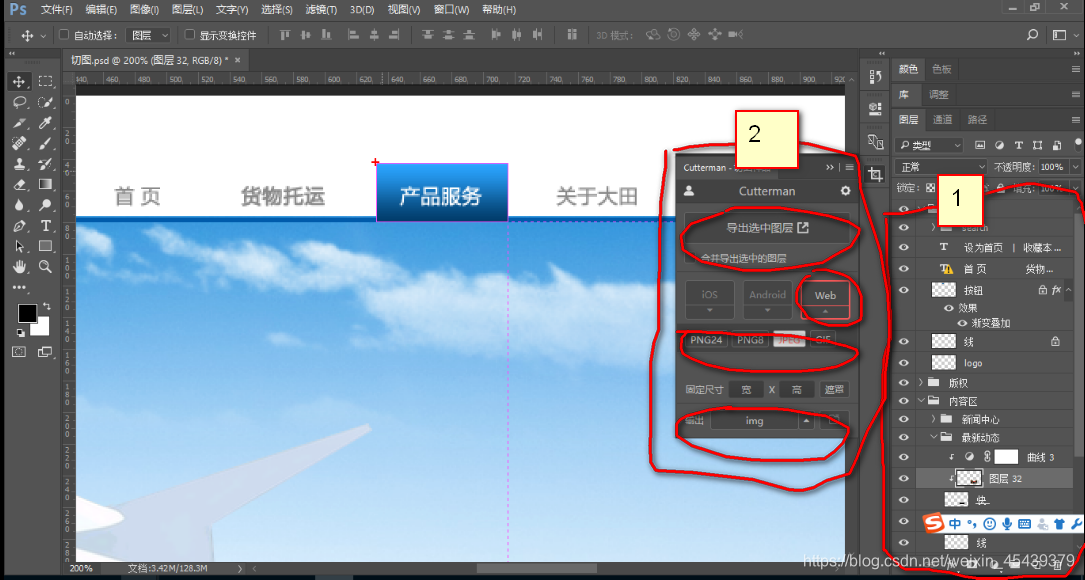
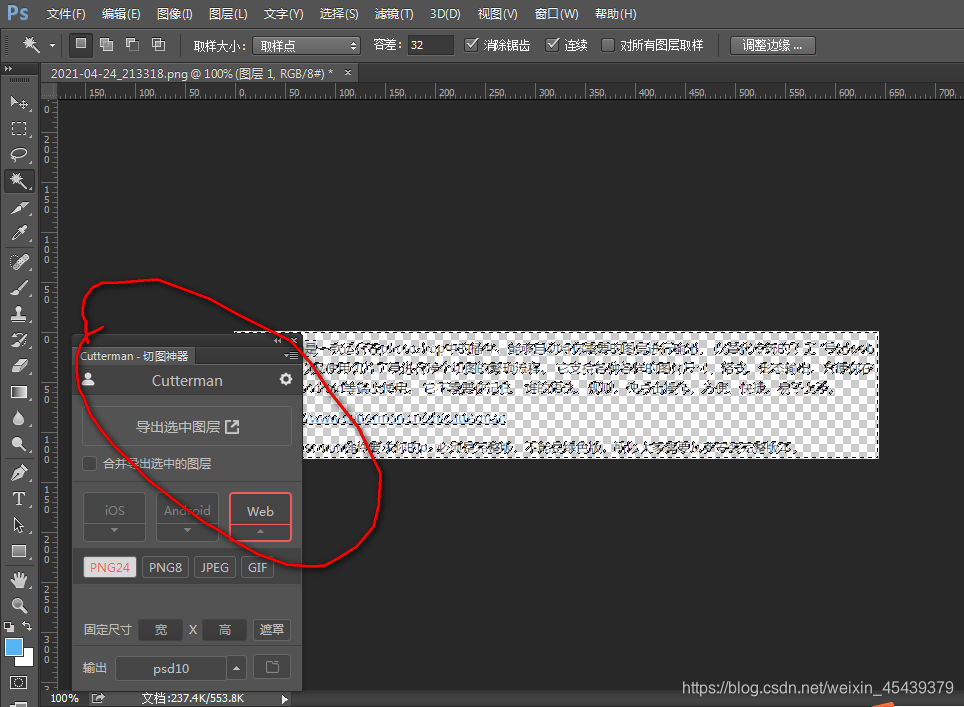
2.使用
(1)利用图层选中工具
(2)在currentman工具栏中
2.1 选择web,ios,android
2.2 选择图片格式
2.3 选择存储位置
2.4 一键导出

四、ps将图片背景透明
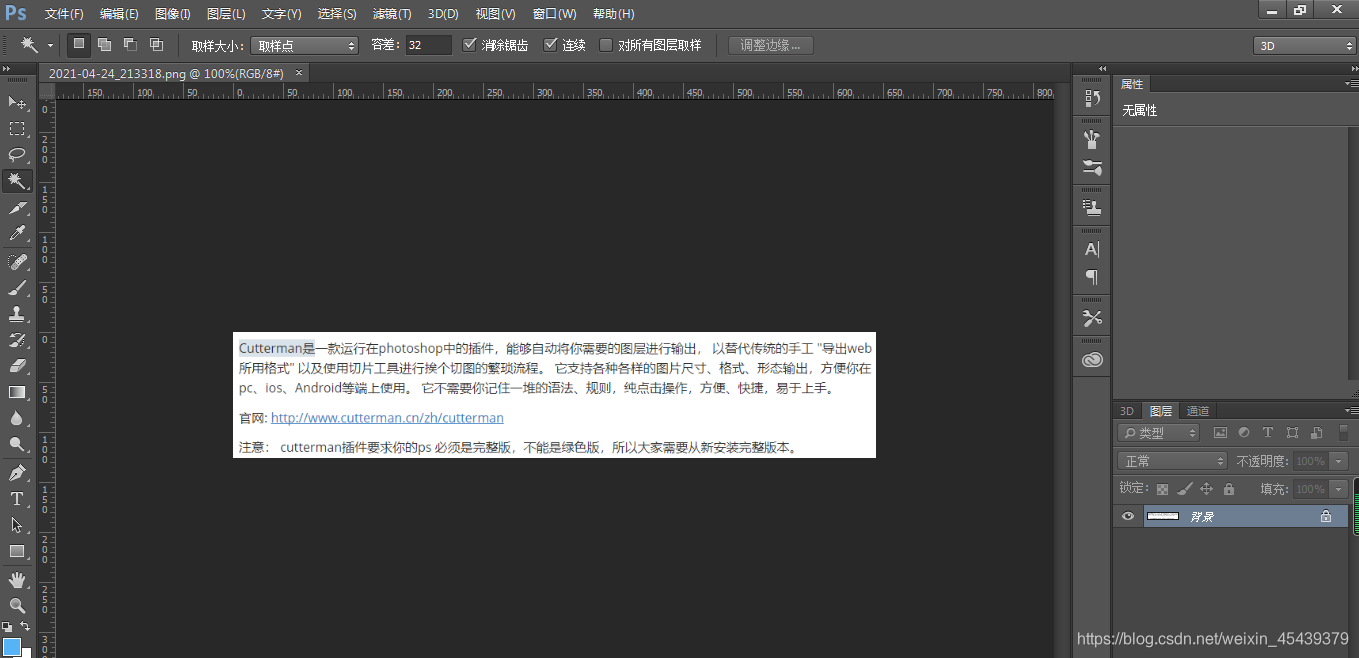
第一步:打开ps软件,双击黑色操作区。

第二步:选择要处理的图片并打开。

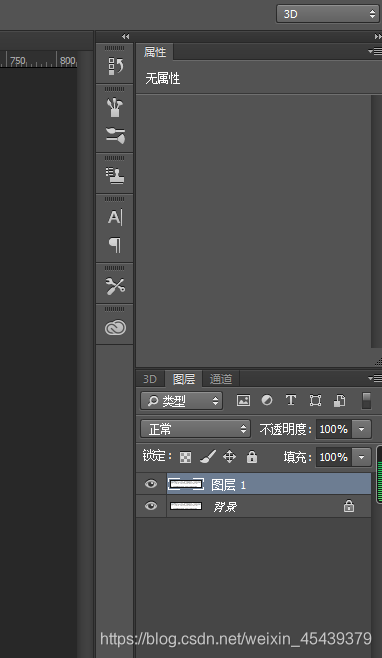
第三步:按Ctrl+J键复制背景图层。

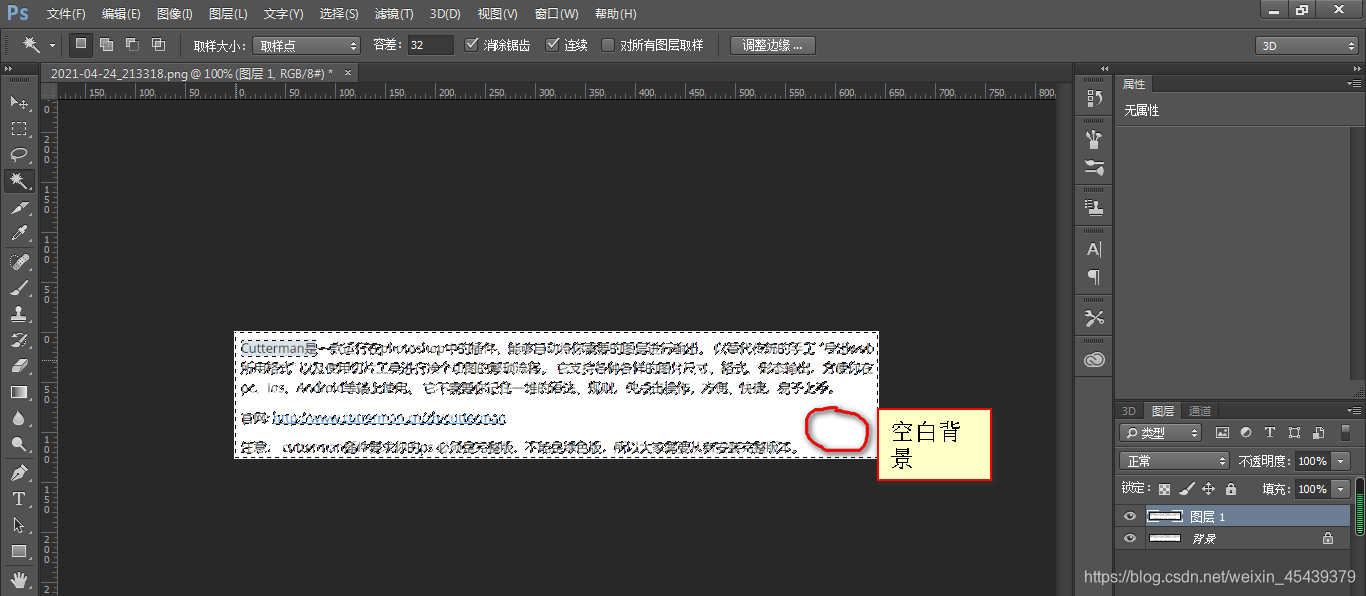
第四步:在左侧工具栏中选择“魔棒工具”。

第五步:单击图片的背景区域,选中背景区域。

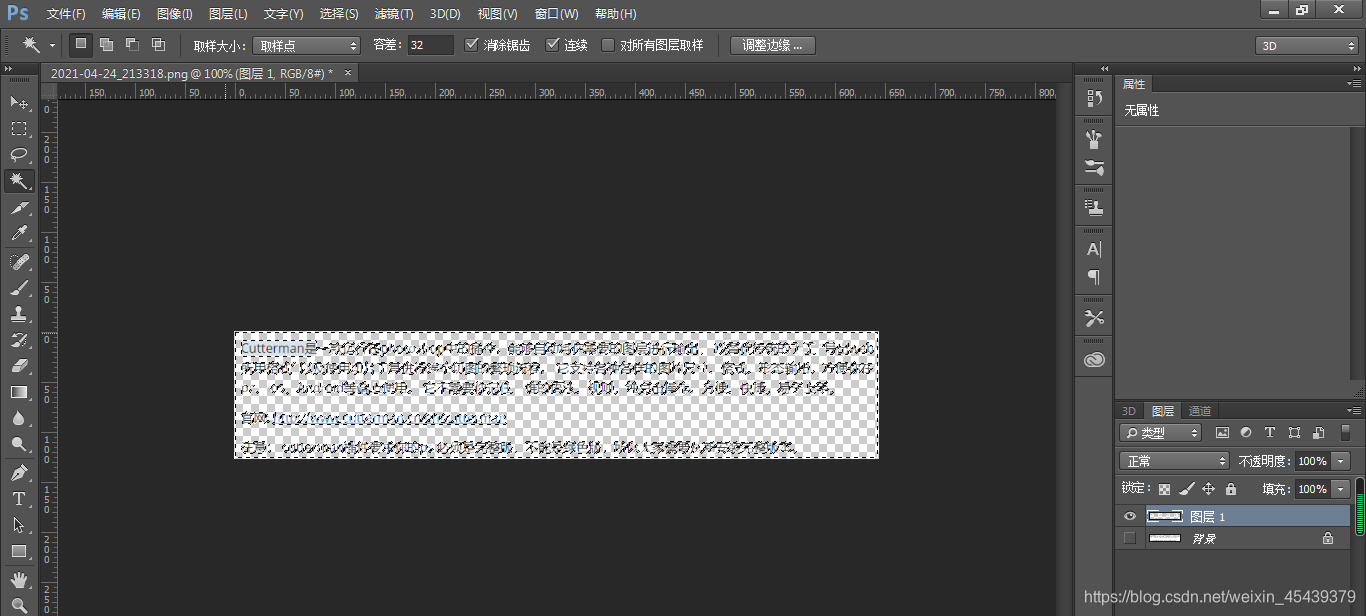
第六步:按delete键,并把背景图层设置为不可见。

第七步:导出并保存图片。

总结
来,抢干货
这篇关于PS-美工美眉与我的角逐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!