本文主要是介绍HTML案例:编写一个简单版下载导航页(附html源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
分享一个下载直通页工具(附html源码)
大家使用时可以直接新建一个html文件并复制下面内容到html文件里保存后,打开就可以直接使用了,虽说有点low,不过总比日常下载软件到处找强上一百倍,如果大家对html熟悉,可以自己修改href属性值或增加a标签,新增自己常用的软件工具直通车地址。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge;chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1"><meta name="description" content="软件官网直达工具页面"><meta name="author" content="LINKSINKE"><title>快速下载直通页</title><style type="text/css">body {margin: 0;padding: 0;background: #000;font-size: 12px;font-family: Tahoma, Geneva, Verdana, sans-serif;}ul{list-style: none;}a {text-decoration: none;color: #fff; }.content div{width: 1000px;margin: 20px auto 0px;}.content ul li {height: 60px;width: 120px;float: left;margin: 4px 2px;text-align: center;line-height: 60px;background: #d6d6d6;border-radius: 2px;border: 1px dotted red;}.content #unzip ul li {background: #8a2be2;}.content #input ul li {background: #2be2d1;}.content #funny ul li {background: #e2772b73;}.content #browser ul li {background: #2be252;}.content #office ul li {background: #e2dc2b;} .content #other ul li {background: #ef371a;}.content ul li:hover {filter: alpha(opacity=50);-moz-opacity: 0.5;opacity: 0.50;cursor: pointer;-o-transform: rotateZ(-10deg);-moz-transform: rotateZ(-10deg);-webkit-transform: rotateZ(-10deg);transform: rotateZ(-10deg);}.content ul li .description {display: none;}</style>
</head><body><div class="container"><div class="content"><div id="unzip"><ul><li><a href="https://www.rarlab.com/" target="_blank">WinRAR</a></li><li><a href="http://haozip.2345.cc/" target="_blank">2345好压</a></li><li><a href="https://www.7-zip.org/" target="_blank">7zip</a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li></ul></div><!-- ./unzip --><div id="input"><ul><li><a href="https://pinyin.sogou.com/" target="_blank">搜狗拼音输入法</a></li><li><a href="http://wubi.sogou.com/" target="_blank">搜狗五笔输入法</a></li><li><a href="http://pinyin.2345.cc/" target="_blank">2345王牌输入法</a></li><li><a href="http://qq.pinyin.cn/" target="_blank">QQ拼音输入法</a></li><li><a href="http://qq.pinyin.cn/index_wubi.php" target="_blank">QQ五笔输入法</a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li></ul></div><!-- .input --><div id="funny"><ul><li><a href="https://y.qq.com/" target="_blank">QQ音乐</a></li><li><a href="http://download.kugou.com/" target="_blank">酷狗音乐</a></li><li><a href="https://music.163.com/#/download" target="_blank">网易云音乐</a></li><li><a href="http://music.taihe.com/download/" target="_blank">千千音乐</a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li></ul></div><!-- ./funny --><div id="browser"><ul><li><a href="http://www.chromedownloads.net/" target="_blank">chrome浏览器</a></li><li><a href="https://www.mozilla.org/zh-CN/firefox/new/?utm_campaign=non-fx-button&utm_content=header-download-button&utm_medium=referral&utm_source=addons.mozilla.org" target="_blank">Firefox</a></li><li><a href="https://browser.360.cn/" target="_blank">360安全浏览器</a></li><li><a href="https://browser.qq.com/" target="_blank">QQ浏览器</a></li><li><a href="https://browser.360.cn/ee/" target="_blank">360极速浏览器</a></li><li><a href="https://ie.sogou.com/" target="_blank">搜狗浏览器</a></li><li><a href="" target="_blank"></a></li></ul></div><!-- ./browser --><div id="office"><ul class="item"><li><a href="https://work.weixin.qq.com/" target="_blank">企业微信</a></li><li><a href="https://weixin.qq.com/cgi-bin/readtemplate?uin=&stype=&promote=&fr=&lang=zh_CN&ADTAG=&check=false&nav=download&t=weixin_download_list&loc=readtemplate,weixin,body,6" target="_blank">微信</a></li><li><a href="https://office.qq.com/download.html" target="_blank">TIM</a></li><li><a href="http://www.wps.cn/" target="_blank">WPS Office</a></li><li><a href="https://tms.dingtalk.com/markets/dingtalk/download" target="_blank">钉钉</a></li><li><a href="https://www.teamviewer.com/cn/" target="_blank">TeamViewer</a></li><li><a href="http://mail.163.com/dashi/" target="_blank">网易邮箱大师</a></li><li><a href="https://yun.baidu.com/" target="_blank">百度网盘</a></li><li><a href="http://cidian.youdao.com/" target="_blank">有道词典</a></li><li><a href="https://im.qq.com/download/" target="_blank">腾讯QQ</a></li><li><a href="https://www.jianguoyun.com/s/downloads" target="_blank">坚果云</a></li><li><a href="https://cts.alibaba.com/product/qianniu.htm" target="_blank">千牛</a></li><li><a href="http://wangwang.taobao.com/" target="_blank">阿里旺旺</a></li><li><a href="https://guanjia.qq.com/" target="_blank">腾讯电脑管家</a></li><li><a href="https://www.360.cn/" target="_blank">360官网</a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li></ul></div><!-- ./office --><div id="other"><ul><li><a href="https://notepad-plus-plus.org/" target="_blank">notepad++</a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li><li><a href="" target="_blank"></a></li></ul></div><!-- .other --></div></div>
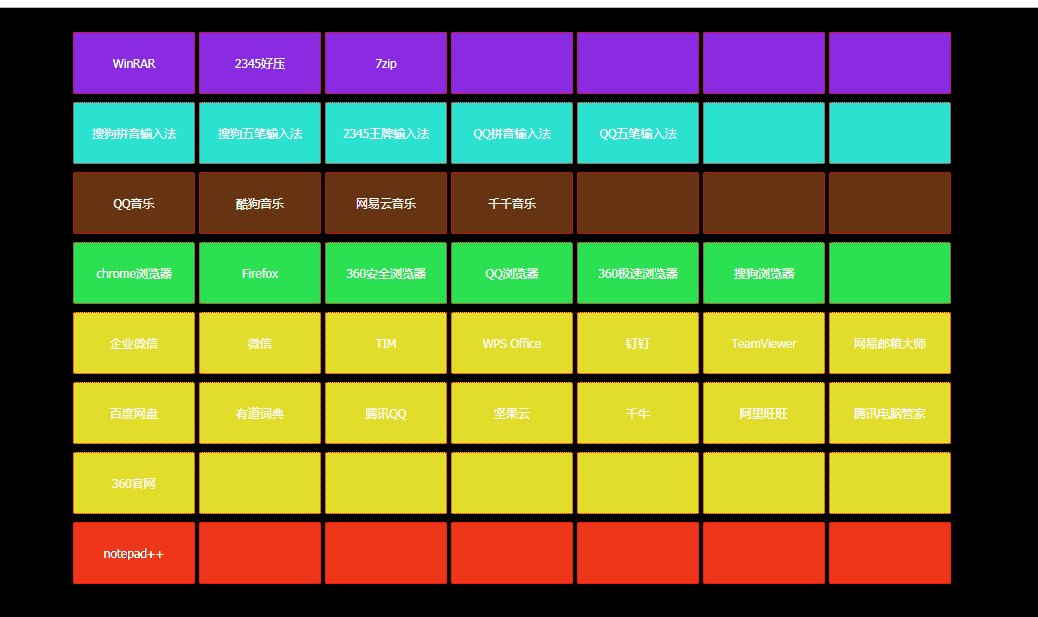
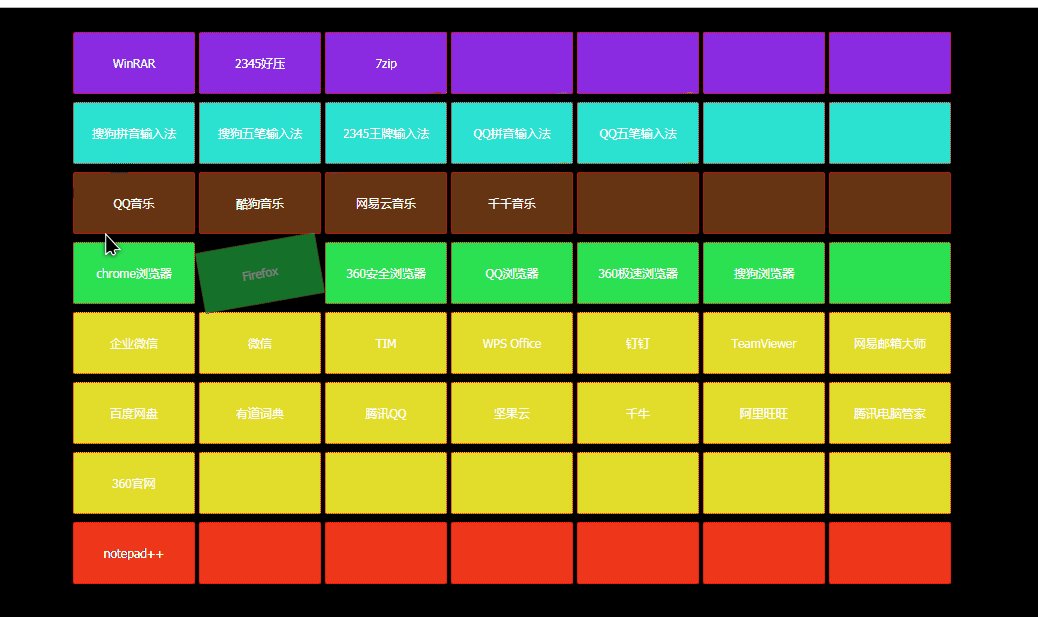
</body></html>下面是打开的效果,访问一个链接,会直接打开一个新的标签页,这样设计的目的是为了避免把这个工具给关掉

这篇关于HTML案例:编写一个简单版下载导航页(附html源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





