摘要:图形图像处理平台大部分是传统的C/S架构的桌面应用程序,维护困难,共享性差,而B/S架构的Web程序具有易维护、易共享的优点。本文研究了基于HTML5的Web图形图像处理技术,用HTML5实现了一个Web图形图像处理程序,并通过理论分析和实验得出:HTML5在Web图形图像处理上具有优势,存在基于HTML5实现Web处理图形图像的可能性。
关键词:HTML5;Web;Canvas;图形图像处理
-
引言
传统C/S架构的桌面图形图像处理程序,虽然处理速度较快,但由于界面和算法逻辑都集中在客户端,造成软件维护困难和共享性差。而采用B/S架构的Web程序,将客户端放在浏览器上,算法逻辑和服务器集中在后台,前台界面和后台逻辑分离带来了易维护、易共享、易于拓展、实时性的优点[1] [2]。因此,与Web紧密结合的图形图像处理技术具有极大前景。
HTML5技术,作为最新的Web标准,带来了强大的用于交互、多媒体和本地化等方面的标签以及应用编程接口。Canvas,是HTML5一个非常实用的处理图形图像的元素,丰富的图形绘制以及图像处理方法,为Web图形图像处理带来了便捷。
本文基于HTML5实现了一个Web图形图像处理程序,并探讨了HTML5在图形图像处理上的优势,结合云计算、WebService等技术,阐述了HTML5在Web图形图像处理的发展趋势。
-
HTML5技术简介
HTML5不仅仅是一次简单的技术升级,更代表了未来Web开发的方向。HTML5主要特征有:简化了以前的HTML格式和脚本;取消了插件。HTML5新的功能应用主要有:绘图、通讯、后台处理、无插件的音频和视频支持、地理定位、本地数据存储等[3]。
HTML5提供了Canvas标记元素来实现绘图功能。该元素可以使用浏览器脚本语言(通常是JavaScript)调用Canvas自带的函数进行图形绘制,和对图像的像素级操作。相较于传统的在服务器端先画好图片,再把图片发到浏览器中,或用第三方插件显示的方式,它与浏览器渲染引擎结合紧密,节约了资源,并极大地简化了图形和网页中其他元素的交互过程[4]。
-
HTML5绘图板的实现
绘图板采用HTML5+CSS+JavaScript实现,主要功能是绘制图形和处理图像。实现了常见的铅笔等绘图工具[5],同时可以调整线条颜色、大小等属性。能够将图片进行模糊、浮雕、反色、黑白处理。
设计中定义了两块画布,一块为临时画布,在鼠标移动过程中,是在临时画布上绘制鼠标当前形成的图形,另一块为展示画布,鼠标抬起时,在展示画布上绘制鼠标最终的图形。
对图形的绘制调用Canvas自带的函数,例如stroke()、lineTo()、fillRect()等,实现铅笔、直线、填充矩形等各种效果。椭圆的绘制,是分为上半椭圆和下半椭圆两部分绘制的,上下半椭圆都看作是一条三次贝塞尔曲线。对图像的处理使用Canvas对图像像素级的处理能力,首先获取图像的像素,再使用经典的图像处理算法,例如高斯模糊、加权平均值反色等算法,实现对图像的处理。
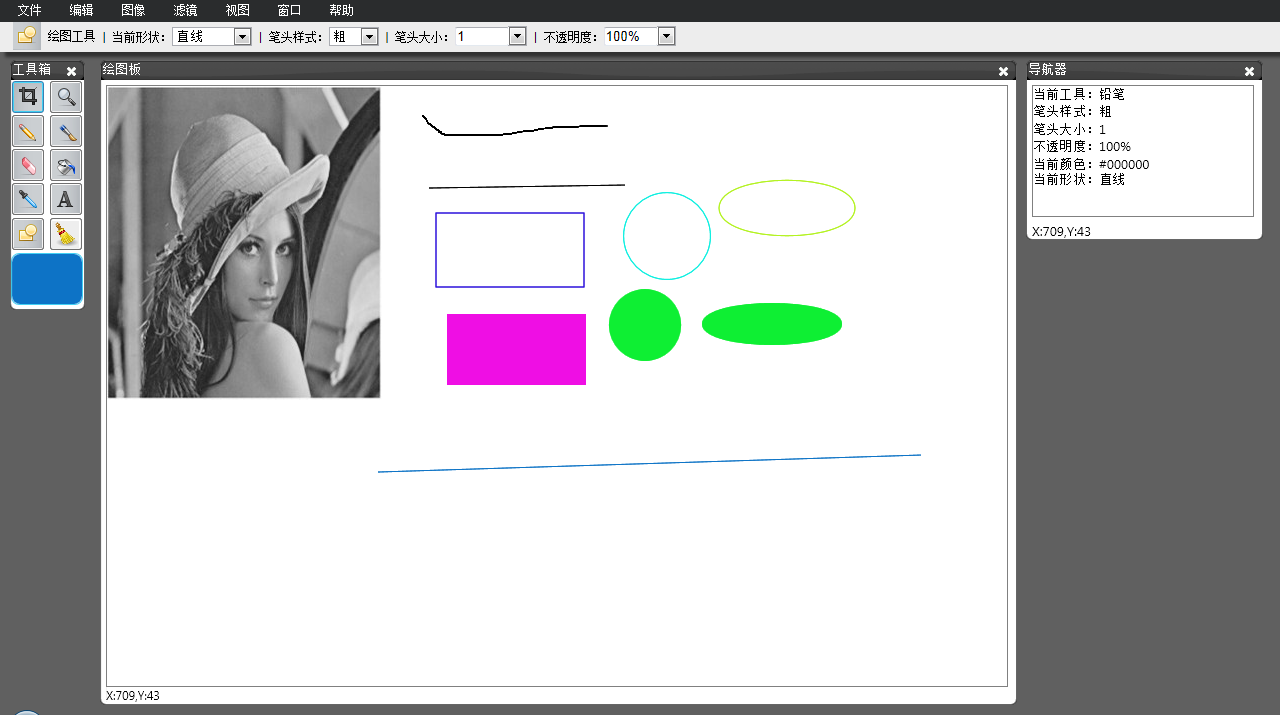
图1绘图板效果图
-
性能比较与分析
-
处理效率比较
为检测HTML5对图形图像处理的可行性和有效性,笔者将基于HTML5的绘图板(简称为BSIPM)和C/S 架构的使用C#编写的桌面图形图像处理程序(简称为CSIPM)进行了实验比较,分析了处理效率。
实验中的BSIPM和CSIPM采用相同的算法,比较了对jpg、png、bmp三种格式的图片进行模糊、浮雕、反色、黑白四种处理的响应时间。每种处理进行了30次,取平均时间,单位为毫秒。进行实验的电脑配置为:CPU主频为 2.1GHz,内存为2G,操作系统为Windows 7。
实验结果如下:

图 2处理时间对比图
实验结果显示,对于三种格式的图片处理,基于HTML5的图像处理方式(BSIPM)比C/S模式桌面应用程序的图像处理方式(CSIPM)的响应时间平均缩短了约60%。由此可见,HTML5对图像的处理效率优于传统C/S模式,借助HTML5技术,可以替代传统C/S模式桌面应用程序的图像处理能力。
-
技术优势比较
目前比较流行的Web图形图像处理技术是基于第三方插件Flash技术。但由于Flash版本的问题或者插件被禁用等原因,其使用具有一定的局限性,并且Flash 程序通常很大,导致在网络上的传输速度慢,对电脑的性能要求相对较高,影响了编辑的速度[6]。同时,在已经设计好的页面中,要想把插件显示的内容与页面上其他元素集成也比较困难。插件使用的渲染模型与普通Web页面所使用的不一样,当其他可视化元素与插件重叠时,会特别麻烦[3]。Flash处理图形图像在具体实现上也比较复杂。
利用HTML5强大的对脚本和布局之间的原生交互功能,可以直接用CSS和JavaScript的方式控制页面布局和操作图形图像,不需要借助外来插件,也不需要使用复杂的编程技巧,在图形图像处理上十分方便。
-
总结
通过比较分析,HTML5对图形图像的处理具有极大优势。借助Web的诸多优点,同时结合各种先进的Web技术,存在基于HTML5实现Web处理图形图像的可能性。
未来,基于HTML5的图形图像处理可以与云技术相结合。云技术强大的计算和存储,以及能够进行有效且动态的资源划分和分配能力,为图像处理技术的发展,提供了更大的发展空间[7]。同时,也可以与计算机支持协同工作技术(CSCW)、Web Service结合,开发多人在线协同绘图程序,以合作完成大型的复杂绘图工作。HTML5在Web图形图像处理上具有极大的发展前景。
参考文献
[1]侯淑英:《B/S模式和C/S模式优势比较》[J],《沈阳教育学院学报》,2007,9(2)
[2]王磊、黄兴友:《可共享的跨平台的网络数字图像处理技术》[J],《电脑知识与技术(学术交流)》,2007,2(8)
[3]Peter Lubbers、Brian Albers、Frank Salim:《HTML5高级程序设计》[M],人民邮电出版社出版发行,2011年第1版
[4]刘华星,杨庚: 《HTML5下一代Web开发标准研究》[J],《计算机技术与发展》, 2011,21(8)
[5]李伙钦:《HTML5网页电子画板的设计与实现》[J],《科技视界》,2012,(2)
[6]杨建红、李幼平:《一种基于WEB 的在线图像处理方法》[J],《武汉理工大学学报》,2009,31(6)
[7]金伟:《基于云计算的数字图像处理平台》[D],浙江大学,2011





