本文主要是介绍【排版教程】使用Latex ACM 双栏会议模板如何添加跨栏的图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0 前言
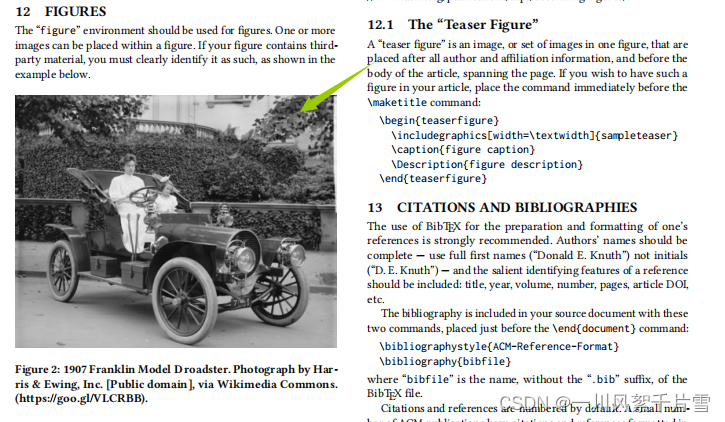
模板中默认的图片插入的写法是下图这样的单栏图片,但是一般我们自己绘制的系统整体结构框图都是比较长的(横向长度)

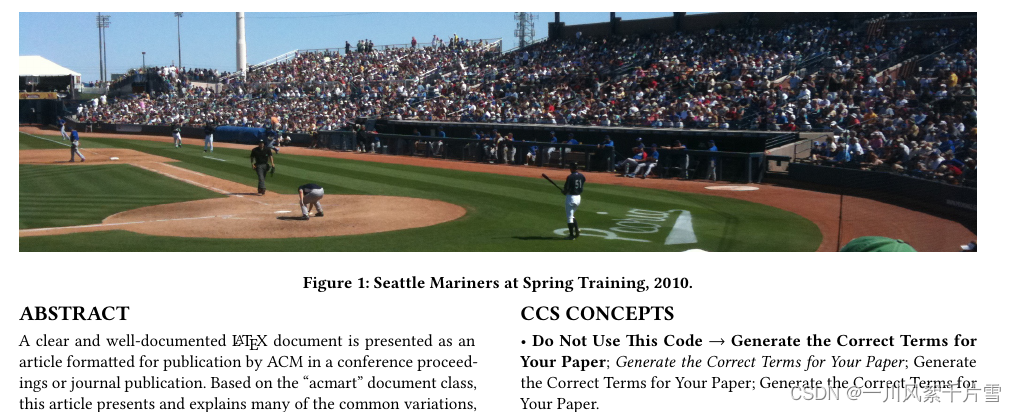
我们想插入一个类似于这样的长图片

但是模板中给的这个例子,是插入的一个pdf文件。在实际使用中,一般我们都是从PPT或者Visio中导出的PNG等格式的文件,使用模板中的写法,实测并不是很好用。
在下文中,我们称单栏中的图片为【短图】,称跨越2栏的图片为【长图】。
没有安装编译工具的,建议阅读上一篇教程【软件安装】TeXLive 2022安装(Latex下载,安装,测试,升级)教程,安装一个好用的编译器可以事半功倍。
1 第一步 下载官方模板
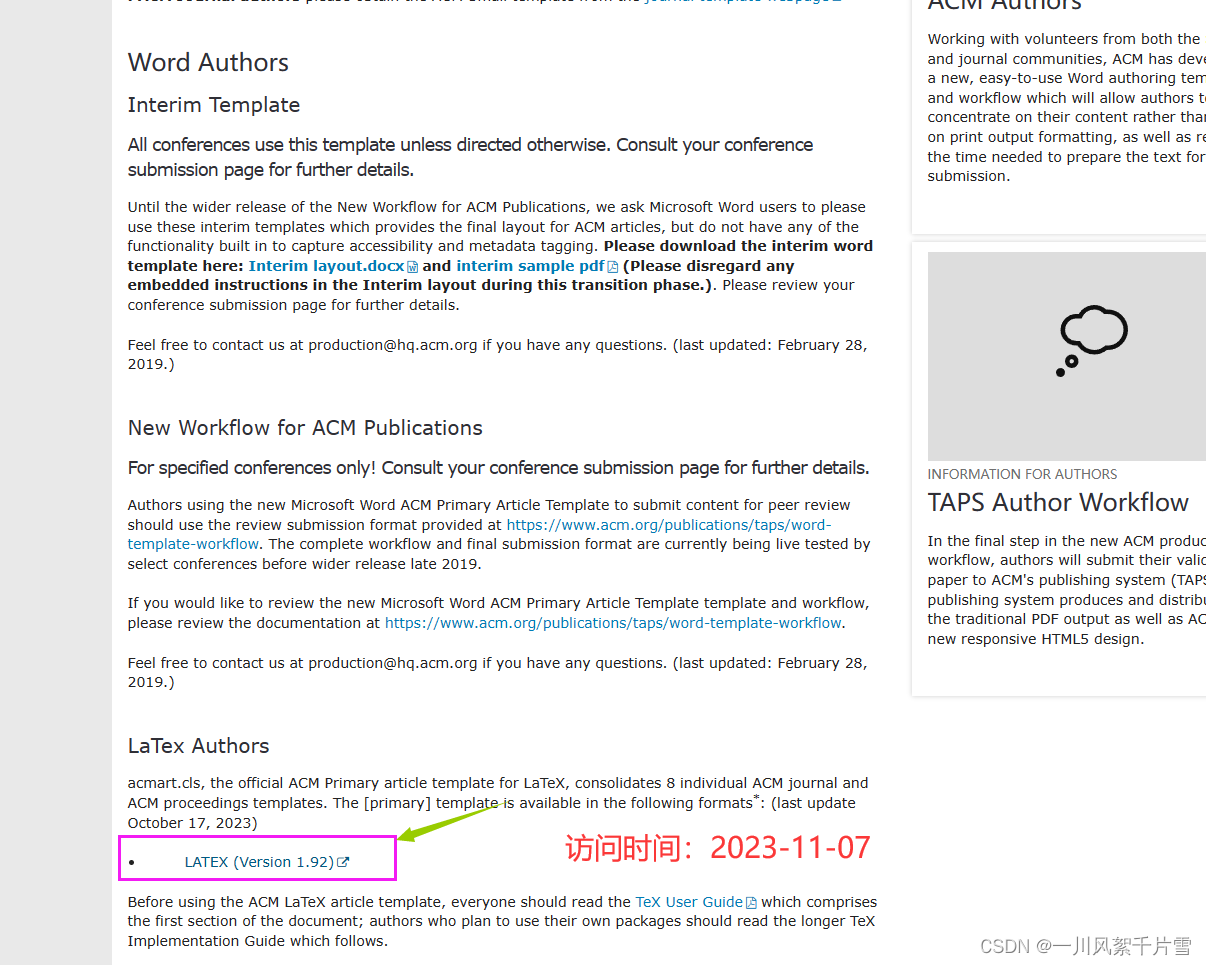
ACM官方模板下载地址,下拉到LaTex Authors这个位置,点击下图中的位置,下载模板文件。

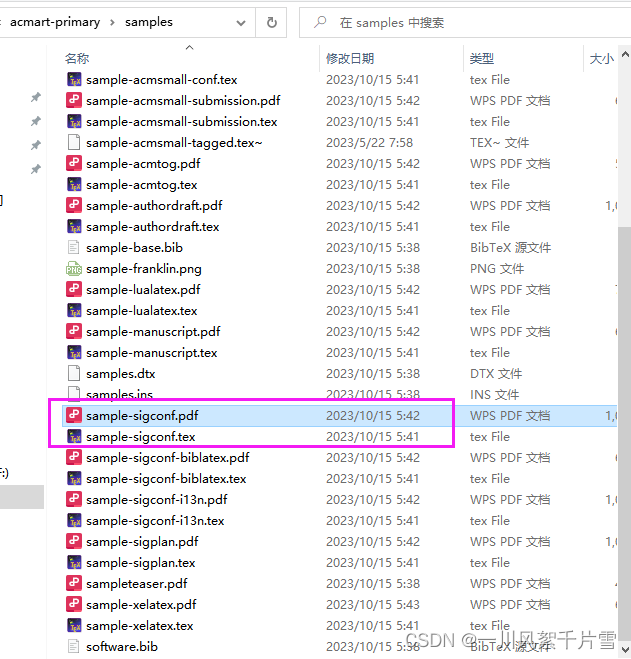
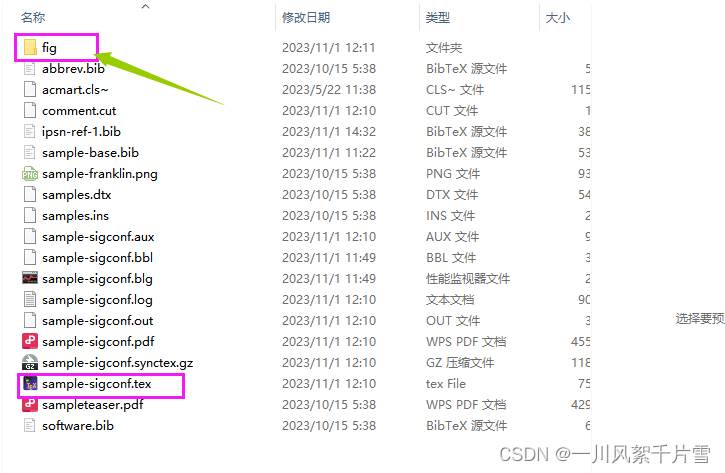
官网上下下载的压缩包,解压之后出来的是这样的,里面包含了很多风格的模板。tex文件就是我们要写内容的文件,而对应名称的pdf则为预览文件,就是你编译tex之后得到的最终文件是什么样子的。我选用的是下图中框选出来的这个(因为我投稿的会议要求是双栏的,大家按需选取)

这里建议大家把这个模板文件和相应的文件单独存在在一个文件夹里面,如下图所示

这里的fig文件夹,是我自己建立的,这里面放了我论文中所有的图片,要不然所有图片和源文件等都放在一起,太乱了
2 导入一些包
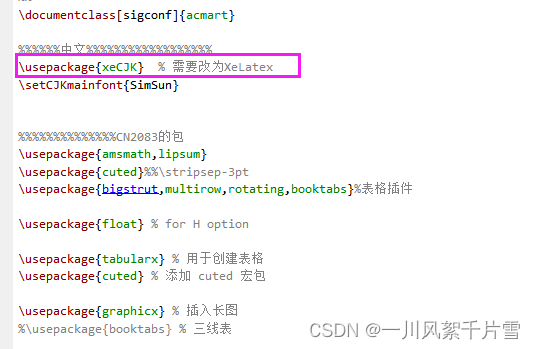
和Python一样,我们最好在编译我们模板之前,加载一些工具。与Python类似,这里加载的方法如下图所示。
Python使用import xxx,Latex使用\usepackage{xxx}

上图为我写东西常用的一些包,一般我在写东西的时候都会复制进来
%%%%%%中文%%%%%%%%%%%%%%%%%%
\usepackage{xeCJK} % 需要改为XeLatex
\setCJKmainfont{SimSun}%%%%%%%%%%%%%%CN2083的包
\usepackage{amsmath,lipsum}
\usepackage{cuted}%%\stripsep-3pt
\usepackage{bigstrut,multirow,rotating,booktabs}%表格插件\usepackage{float} % for H option\usepackage{tabularx} % 用于创建表格
\usepackage{cuted} % 添加 cuted 宏包\usepackage{graphicx} % 插入长图
3 插入短图的方法
以下为,正常插入我们上文所说的短图片的方法
\begin{figure}[h]\centering\includegraphics[width=0.9\linewidth]{fig/MultiTask.png}\caption{Experimental results of the multi-task model}\label{fig-MultiTask}
\end{figure}
解读一下上边的关键参数:
- h:这个大家自己搜一下htpb代表的意思吧,按需调整
- linewidth:这个代表的是,一个栏目的宽度。举个不恰当的例子,假设一张纸是16cm,我们当前用的是两栏,那么一个栏目的宽度就是8cm。那这个linewidth就是8cm。而我们这里用0.9\linewidth代表的就是将图片设置为宽度:7.2cm
- fig/MultiTask.png:这个代表的是需要插入图片的路径,fig,就是我们上文中自己建立的那个文件夹,MultiTask.png就是我放在这个文件夹里图片的名字。
- fig-MultiTask:这个是自定义的标签名字,在写作中交叉引用的时候会用到。就相当于你给这个图片起了个小名,在写作的时候。如图xxx所示,我们就可以用如图
\ref{fig-MultiTask}所示。
4 插入长图的方法
最后讲到我们的最终目的,如何插入长图片
\begin{figure*}[!htb] \centering \includegraphics[width=\textwidth]{fig/Model Framework.png} \caption{Model Framework}\label{fig1}
\end{figure*}
这里有几点注意:
- figure*:注意这里的figure带了一个*,和上方不同
- textwidth:按照上文的例子,textwidth代表将图片设置为纸张的宽度,即16cm,注意区分linewidth和textwidth
小结
讲解了Latex中如何插入长图片的方法,下次更新参考文献的部分
这篇关于【排版教程】使用Latex ACM 双栏会议模板如何添加跨栏的图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







