本文主要是介绍如何打通 SAP Cloud for Customer 系统和微信公众号的双向消息通信功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本系列的前三篇文章,我们依次介绍了微信公众号开发环境的搭建,微信公众平台 API 的调用,以及地图功能的集成。
本文作为该系列第四篇文章,介绍如何实现 SAP Cloud for Customer 系统同微信公众号的双向通信功能。
所谓双向通信,即将用户发送给微信公众号的消息,转存到 SAP Cloud for Customer 系统(本文余下部分使用缩写 C4C 来代替),以及从 C4C 直接回复消息到用户微信 App 这两个方向的交互。
下面我们分别介绍。
https://www.jianshu.com/p/91ba1ec3e8f7
用户通过微信 app 将消息发送到 SAP C4C 系统
微信用户点击“关注”按钮,关注了某微信公众号之后:

在SAP C4C系统自动生成了下列数据:
(1) 一个代表该微信用户的individual customer主数据
(2) 一个绑定到customer主数据的C4C Social Media User Profile
这两条数据的ID,会通过微信消息推送回微信用户的微信app上:

这些成功创建的C4C数据的ID,在微信消息服务器,即nodejs应用的控制台上也能观察到:

根据返回给微信用户的客户主数据ID,到C4C系统找到该主数据,在其Social Profiles面板里,能看到该Social Profile的渠道类型(Channel Type)为自定义的Jerry’s Wechat Channel:

一旦微信用户给微信公众号发送文本信息,该文本信息通过微信公众号的消息服务器作为中转,调用C4C API,在C4C系统创建一条内容为该文本信息的Social Media Message数据。
下图是一个例子:我发送一条"Hello C4C Agent …"的文本信息,在SAP C4C系统创建的Social Media Message ID为59610:

根据ID在C4C系统找到这条Social Media Message:

同时,C4C系统还会基于新建的Social Media Message,自动生成一条新的Service Ticket,这是C4C系统的标准功能,无需额外编程实现。

下面是这个场景具体的实现步骤。
打开C4C配置的Activity List:

创建一个自定义Channel:

记下这个新建Channel的Type Code:905

基于上图的Channel 905创建一个新的Social Media Channel,ID为ZJERRYWC:

在我这个Github仓库下有个service文件夹,包含了三个JavaScript文件:
(1) createAccountInC4C.js:负责微信用户关注微信公众号之后, 调用C4C OData API创建individual customer.
(2) createSocialMediaProfile.js:调用API创建C4C Social Media Profile.
(3) bindSocialProfileWithIndividualCustomer.js: 负责将前两步创建的C4C数据绑定起来。

在第二步创建Social Media Profile时,调用C4C API传入的输入负载里,将ChannelCode硬编码成之前在C4C系统里新建的自定义Channel的Type Code:905

在createAccountInC4C.js的实现里,这三步按顺序实现在函数createAccount里:

在微信消息服务器的事件处理函数里,一旦接收到“关注”事件( 事件类型值:subscribe)时,调用createAccount函数,完成上述三个步骤:

微信用户关注了公众号之后,发送文本消息给该公众号,微信消息服务器调用createSocialMediaActivity.js里的函数createSocialMessage, 在C4C系统里创建一条新的Social Media Message.
在unittest文件夹下有一个单元测试用例,展示了该函数的用法。
五个输入参数:
(1) o0KlM1i2_4-zHRm-IWGRlA1Cjc:发送消息给微信公众号的微信用户ID
(2) 1003: 待创建的Social Media Message ID,传一个非空值即可,因为C4C系统会根据自己的Number Range生成该ID,并返回给API调用者。
(3) 6066: 当前微信用户在C4C系统里对应的Social Media User Profile ID,该ID是在微信用户关注公众号时,在C4C系统生成并返回的。
(4) ZJERRYWC: 之前已经介绍过,在C4C系统手动创建的自定义Channel ID.
(5) “Hello C4C Agent….”: 微信用户发送给微信公众号的文本信息。

使用函数createSocialMessage,在C4C系统创建以微信用户发送给微信公众号的文本信息作为内容的Social Media Message,创建成功后返回其ID给微信用户:59160.

根据ID 59160到C4C系统查询到该Social Media Message,检查其Message字段的值,同微信用户发送给微信公众号的文本信息完全一致。

通过 SAP C4C 系统将消息回复到用户微信 App 上
本文前半部分,我们已经实现了这样的场景:某微信用户关注微信公众号之后,接下来发送给该公众号的每一条文本信息,都会以Social Media Message的模型,自动转存到C4C系统中:

同时,每一条C4C Social Media Message都会自动生成一条Service Ticket,下图ID为1034309的Ticket是一个例子:

本文实现的场景则更进一步。C4C座席人员在系统里回复该Service Ticket,比如下图是座席人员的回复,大意是:“亲爱的客户,我们已经收到了您的服务请求,正在处理中”。


通过本文介绍的增强步骤,C4C座席人员的回复,将会自动推送到微信用户的手机上:

下面是具体的实现步骤。
在C4C系统里创建一个类型为Rest Service的Mashup:

Mashup详细信息维护如下,最关键的字段是URL,需要指向部署到云平台的nodejs应用暴露出的一个endpoint,本文的例子是/fromc4c:

当C4C Service Ticket被座席人员回复时,对应的数据会被C4C转换成XML格式,通过HTTP POST,发送到上图Mashup URL字段维护的endpoint去:
http://wechatjerry.herokuapp.com/fromc4c
将新建好的Mashup Service分配到本文上半部分创建的自定义Channel ZJERRYWC中去:

在微信消息服务器实现的index.js里,当endpoint /fromc4c收到HTTP POST请求时,调用handleReplyFromC4C函数,将C4C座席人员的回复内容,调用微信API转发给微信用户。

https://github.com/wangzixi-diablo/wechat-sap-integration/blob/main/jerryapp/routes/index.js
所以C4C座席人员回复Service Ticket之后,数据流向为:
C4C Mashup->微信公众号消息服务器->微信app
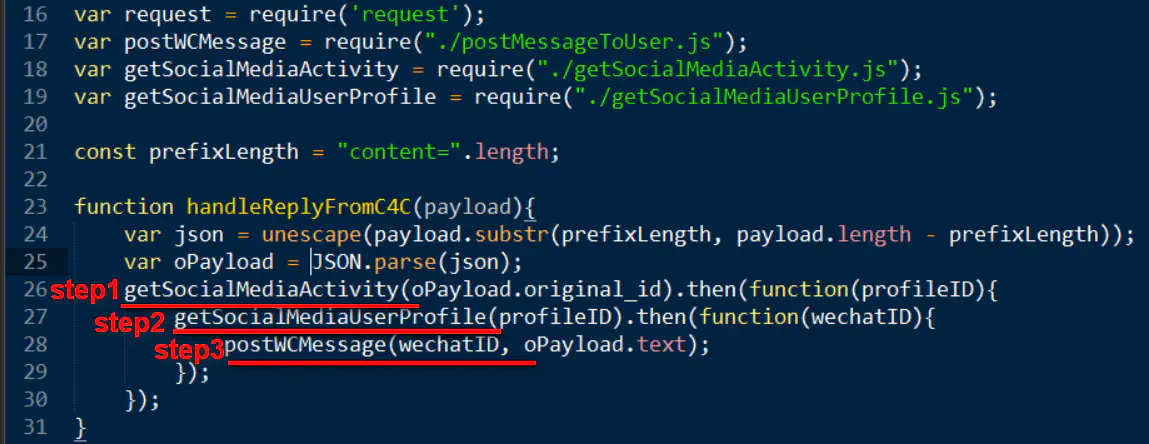
handleReplyFromC4C.js的完整实现代码如下。
微信消息服务器接收到通过C4C Mashup推送过来的HTTP POST数据,如何知道该转发给哪一个微信用户呢?答案是通过微信用户的Wechat ID,该ID早在该微信用户第一次关注微信公众号的时候,就自动维护在C4C系统里,自动创建的客户主数据对应的Social Profiles标签页里:

如果忘记了这个逻辑,可以重新阅读本系列前一篇文章:如何将微信用户发送到微信公众号的消息保存到SAP C4C系统。
因此,handleReplyFromC4C需要三个实现步骤:

(1) C4C Mashup推送给微信消息服务器的数据中包含了Social Media Message ID,需要根据该ID,调用API得到message明细,从中取出Social Media User Profile ID.
(2) 根据Social Media User Profile ID,调用API拿到Profile明细,从明细中取出微信用户Wechat ID.
(3) 调用微信API,将Service Ticket回复的内容,发送给Wechat ID对应的微信用户。这样,微信用户就能在其手机上,看到C4C座席人员在系统里回复Service Ticket的文本内容了。
总结
本系列的前三篇文章,我们依次介绍了微信公众号开发环境的搭建,微信公众平台 API 的调用,以及地图功能的集成。本文作为该系列第四篇文章,详细介绍如何实现 SAP Cloud for Customer 系统同微信公众号的双向通信功能。
所谓双向通信,即将用户发送给微信公众号的消息,转存到 SAP Cloud for Customer 系统(本文余下部分使用缩写 C4C 来代替),以及从 C4C 直接回复消息到用户微信 App 这两个方向的交互。
这篇关于如何打通 SAP Cloud for Customer 系统和微信公众号的双向消息通信功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








