本文主要是介绍VUE 下载文件错误 Proxy error: Could not proxy request xxx from xxx to xxx. HPE_INVALID_HEADER_TOKEN,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
VUE 下载文件错误 Proxy error: Could not proxy request xxx from xxx to xxx. HPE_INVALID_HEADER_TOKEN
- 场景描述
- 问题描述
- 问题定位
- 解决方案
场景描述
VUE使用axios访问后端接口(返回文件流),获取到blob后,使用代码触发浏览器下载
问题描述
VUE在通过代理访问后端接口时,出现Proxy error: Could not proxy request xxx from xxx to xxx.
HPE_INVALID_HEADER_TOKEN。

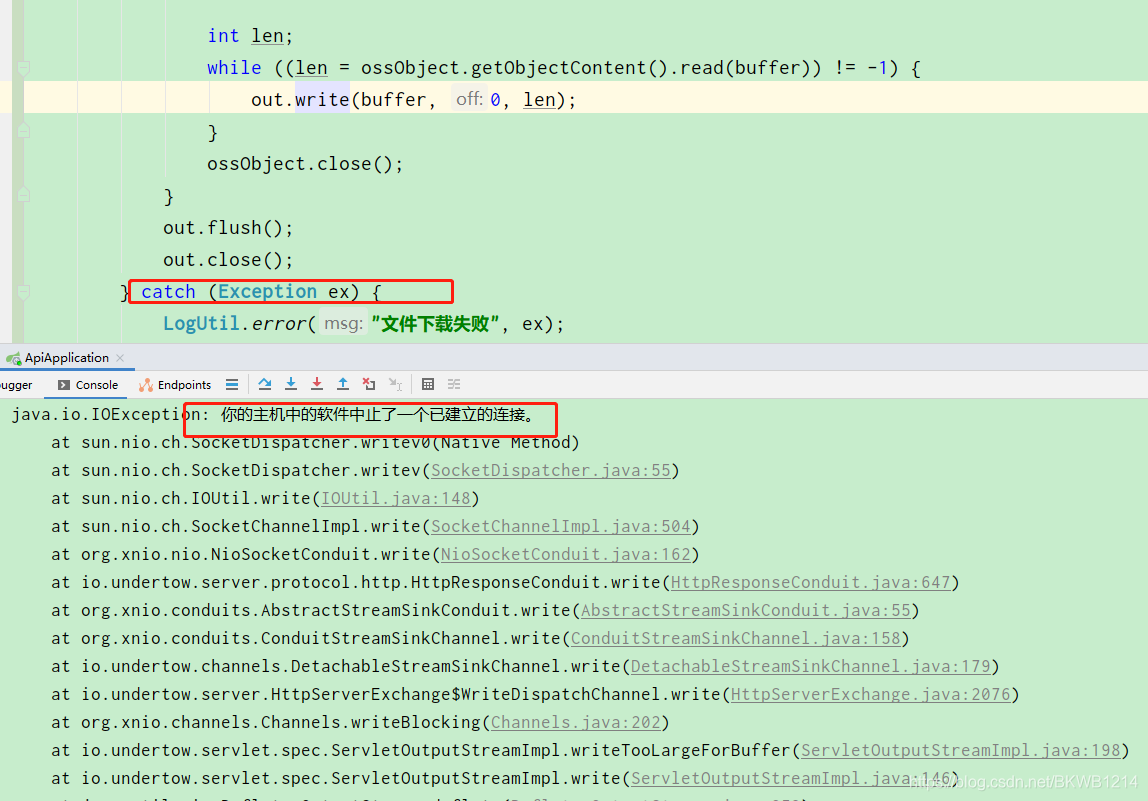
控制台显示为后端返回500错误

后端表现为【java.io.IOException: 你的主机中的软件中止了一个已建立的连接。】

问题定位

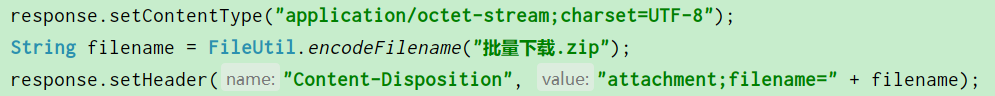
HttpServletResponse的header中,设置的filename存在中文字符。注意,如果只是在控制台显示500异常,vue不抛ProxyError,并且后端不是【你的主机中的软件终止了一个已建立的链接】这样的异常,则不一定是中文字符的问题。
解决方案
对中文字符进行编码操作,这里只做URLEncoder.encode方式的编码

这篇关于VUE 下载文件错误 Proxy error: Could not proxy request xxx from xxx to xxx. HPE_INVALID_HEADER_TOKEN的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




