本文主要是介绍viewBinding与反射结合的实用实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先,官方教程指个路:视图绑定
本文阅读认真阅读大约需要5-20分钟
也可直接跳到文末3.0看最终方案
目录
- 1 关于ViewBinding
- 第一点,命名符合一定的规则
- 第二点,继承自ViewBinding
- 2 正常使用不便之处
- 3 话不多说直接看代码1.0
- 4 话不多说直接看代码2.0
- 5 话不多说直接看代码3.0
1 关于ViewBinding
XXXBinding是自动生成的:
1、命名符合一定的规则
2、所有的XXXBinding都继承自ViewBinding基类
第一点,命名符合一定的规则
这个在官方文档可以看到:
为某个模块启用视图绑定功能后,系统会为该模块中包含的每个 XML 布局文件生成一个绑定类。每个绑定类均包含对根视图以及具有 ID 的所有视图的引用。系统会通过以下方式生成绑定类的名称:将 XML 文件的名称转换为驼峰式大小写,并在末尾添加“Binding”一词。
例如,Activity的命名是FirstTestActivity,那么生成的对应binding类名为ActivityTestFirstBinding
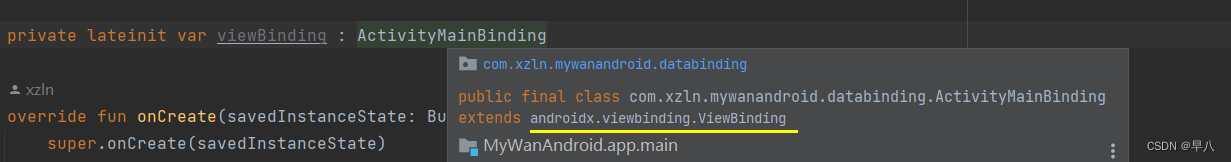
第二点,继承自ViewBinding
这个在代码里可以看出来:

2 正常使用不便之处
按照官方文档,在Activity中使用如下:
private lateinit var binding: ResultProfileBindingoverride fun onCreate(savedInstanceState: Bundle) {super.onCreate(savedInstanceState)binding = ResultProfileBinding.inflate(layoutInflater)val view = binding.rootsetContentView(view)}注意,这里定义了一个lateinit var变量
这意味着我们在使用前必须手动初始化
正如官方文档,在Activity#onCreate()方法中,我们需要手动调用inflate方法进行初始化
显然这其中有些代码是固定模板的:
binding = ResultProfileBinding.inflate(layoutInflater) // ResultProfileBinding只有这个Binding类名会变化
val view = binding.root
setContentView(view)
换一个YyyActivity相应的模板只有YyyBinding不一样,其他都不变
同样,我们看下在Fragment中是怎样的:
private var _binding: ResultProfileBinding? = null// This property is only valid between onCreateView and// onDestroyView.private val binding get() = _binding!!override fun onCreateView(inflater: LayoutInflater,container: ViewGroup?,savedInstanceState: Bundle?): View? {_binding = ResultProfileBinding.inflate(inflater, container, false)val view = binding.rootreturn view}override fun onDestroyView() {super.onDestroyView()_binding = null}
可以看出,Fragment中使用viewBinding也是如此,存在模板代码
至此你应该知道我想做什么了:能不能将模板代码去掉?
答案是肯定的,我给出的实践方案是:反射+泛型
3 话不多说直接看代码1.0
我们可以直接利用上述的Binding命名的规则来做
/*** 通过泛型+反射的方式简化ViewBinding的初始化,化繁为简,不用每次再手动初始化,只需要传入类型即可* 继承规则:子类后缀必须以Activity结尾*/
open class BaseActivity<BindingClass> : AppCompatActivity() {//私有化的Binding类,类型即为实际使用的Binding类型private var innerBinding: BindingClass? = null//暴露给子类的Binding类,返回innerBinding的非空类型主要是为了避免子类使用//的时候需要频繁加上!!(如有更好的解决方法请务必告诉我)val binding: BindingClass by lazy { innerBinding!! }override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)//以下操作基本相同val acName = javaClass.simpleNameval name = acName.substring(0, acName.indexOf("Activity"))val bindingClass =classLoader.loadClass("com.example.test.databinding.Activity${name}Binding")//最后强转为以泛型传入的实际Binding的类型innerBinding = bindingClass.getMethod("inflate", LayoutInflater::class.java).invoke(null, layoutInflater) as BindingClass}
}// 子类
class MainActivity : BaseActivity<ActivityMainBinding>() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)//关联布局(直接使用BaseActivity的binding即可)setContentView(binding.root)}
}
到这里,子类只需要再关联布局setContentView(binding.root)即可
4 话不多说直接看代码2.0
实际上,细心的朋友会发现,1.0版本是有限制的:
定义的XxxActivity必须以Activity结尾,并且所在的包固定com.example.test.databinding
这相当于死的代码,这是不提倡的,也是不好的
那么我们继续想办法解决这个问题
我们现在实际上是需要解决这个问题loadClass("com.example.test.databinding.Activity${name}Binding")
再注意,上述1.0我们使用到了泛型,在子类中我们实际给出了Binding的类名
class MainActivity : BaseActivity<ActivityMainBinding>()
这不就是泛型参数的实参名吗?
因此,对反射熟悉的朋友应该可以想到,我们下一步就是要通过反射clazz.getGenericSuperclass().getActualTypeArguments(),将这个子类泛型实参的类名拿到
话不多说,直接看代码:
//BaseActivity.kt
open class BaseActivity<BindingClass> : AppCompatActivity() {//私有化的Binding类,类型即为实际使用的Binding类型private var innerViewBinding: BindingClass? = null// 通过lazy的方式,避免在创建是初始化发生错误。因为实际上官方模板的用法,binding需要再onCreate之后初始化 LayoutInflater// 那么这里通过lazy的方式,后续子类不再需要手动初始化protected val mViewBinding: BindingClass by lazy { innerViewBinding!! }override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)// 通过反射的方法拿到对应视图的binding类名和类val actualGenericTypeName = GenericUtil.getActualGenericTypeName(this.javaClass)MyLogUtil.d("binding", "this.javaClass...: $actualGenericTypeName")// 类加载器加载类val bindingClass = classLoader.loadClass(actualGenericTypeName)// 正常一个Activity 中 viewBinding的初始化:// binding = ResultProfileBinding.inflate(layoutInflater)// Fragment中:// _binding = ResultProfileBinding.inflate(inflater, container, false)innerViewBinding = bindingClass.getMethod("inflate", LayoutInflater::class.java).invoke(null, layoutInflater) as BindingClass// inflate方法是ViewBinding的类方法,不是对象方法,因此obj参数为null}
}
// GenericUtil.java
public class GenericUtil {public static String getActualGenericTypeName(@NonNull Class clazz) {String className;Type genericSuperclass = clazz.getGenericSuperclass();ParameterizedType parameterizedType = (ParameterizedType) genericSuperclass;try {Type[] actualTypeArguments = parameterizedType.getActualTypeArguments();Class tClass = (Class) actualTypeArguments[0];className = tClass.getName();} catch (Exception e) {throw new IllegalArgumentException("Wrong ViewBinding Type");}return className;}
}
使用:
// 子类
class MainActivity : BaseActivity<ActivityMainBinding>() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)//关联布局(直接使用BaseActivity的binding即可)setContentView(binding.root)}
}
5 话不多说直接看代码3.0
到此,基本解决了
但是有朋友还会发现,子类中setContentView(binding.root)这行代码也是固定的模板代码,再极致点能否把这个也简化掉呢
答案当然是肯定的
直接操作:
binding在BaseActivity中已经完成加载了,那直接把setContentView(binding.root)写到BaseActivity中行不行?
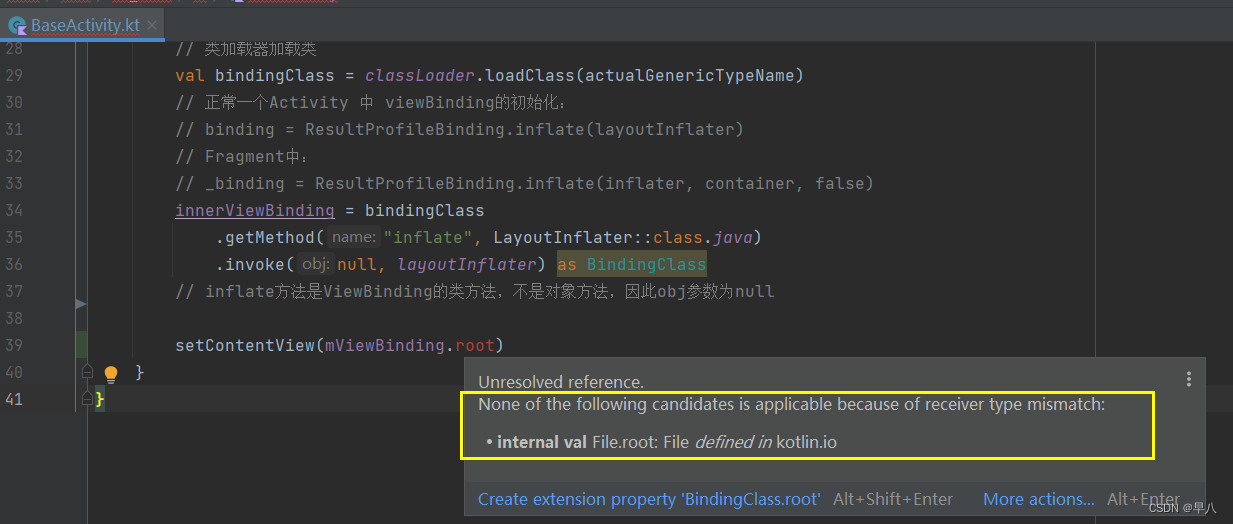
NO,实际操作就发现不用编译,编译器就提示error了:

为什么?请朋友自己思考一下动态加载过程
然后你会发现,这个问题可以继续通过动态加载完成:
// BaseActivity.kt
val invoke = bindingClass.getMethod("getRoot").invoke(mViewBinding) as View
setContentView(invoke)
完整代码:
// BaseActivity.kt
open class BaseActivity<BindingClass> : AppCompatActivity() {//私有化的Binding类,类型即为实际使用的Binding类型private var innerViewBinding: BindingClass? = nullprotected val mViewBinding: BindingClass by lazy { innerViewBinding!! }override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)// 通过反射的方法拿到对应视图的binding类名和类val actualGenericTypeName = GenericUtil.getActualGenericTypeName(this.javaClass)val bindingClass = classLoader.loadClass(actualGenericTypeName)innerViewBinding = bindingClass.getMethod("inflate", LayoutInflater::class.java).invoke(null, layoutInflater) as BindingClassval invoke = bindingClass.getMethod("getRoot").invoke(mViewBinding) as ViewsetContentView(invoke)}
}在子类中使用:
class MainActivity : BaseActivity<ActivityMainBinding>() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)// ...完成子类其他逻辑...}
}
子类根本不需要干啥事,只需要把泛型参数Binding给即可!
大功告成,实际使用上来方便许多
以上就是本次实践,对你有帮助的话动一下你发财的小手点个赞关注~
有其他见解欢迎私信或评论区交流~
这篇关于viewBinding与反射结合的实用实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






