本文主要是介绍arr的扩展方法、数组的遍历及其他方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、 arr的扩展方法
1. array.map的用法
2. array.filter() 过滤
3. array.reduce() "缩减" "累加器"
4. fill填充
二、 数组的遍历
1. For..of遍历
2. For..in遍历
3. ForEach的用法
三、 数组的其他方法
1. in用法
2. some用法
3. join方法
4. split方法
5. of方法
一、 arr的扩展方法
1. array.map的用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。

const arr=[1,2,3];
const newarr=arr.map(item=>item+2);
console.log(arr); //[1, 2, 3]
console.log(newarr); //[3, 4, 5]
let arr1 = [2,3,4,5,6];
function ckarr(v){
return v+2;
}
console.log(arr1.map(ckarr)); //[4, 5, 6, 7, 8]
总结:map( ) 不会对空数组进行检测,不会改变原始数组
2. array.filter() 过滤
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
const arr=[1,2,3,4];
const newarr=arr.filter(item=>item%2==0);
console.log(newarr); //[2, 4]
let arr1 = [2,3,4,5,6];
function ckarr(v){
return v>3; //返回符合条件的值
}
console.log(arr1.filter(ckarr)); //[4, 5, 6]
总结:filter( ) 不会对空数组进行检测,不会改变原始数组
3. array.reduce() "缩减" "累加器"
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。对于空数组是不会执行回调函数的。

const arr=[1,2,3,4];
const sum=arr.reduce((total,currentValue)=>{
console.log('total:'+total,'currentValue'+currentValue);
return total+currentValue;
})
console.log(sum); //10
const arr1=[1,2,3,4];
const sum1=arr1.reduce((total,currentValue)=>{
return total+currentValue;
},5)
console.log(sum1); //15
console.log('total:'+total,'currentValue'+currentValue); 的输出结果如下:
total:1 currentValue2
total:3 currentValue3
total:6 currentValue4
其中,total 既是初始值又是返回值 ;currentValue 是当前值
4. fill填充
语法:array.fill(value, start, end)
Value:必需。填充的值。
Start:可选。开始填充位置。
End:可选。停止填充位置 (默认为 array.length)。
let arr=[1,2,3,4,5,6];
arr.fill('x',1,4);
console.log(arr); //[1, "x", "x", "x", 5, 6]
二、 数组的遍历
1. For..of遍历
for of遍历数组的值(遍历可迭代具备迭代器接口)
const arr=['a','b','c','d'];
for(let v of arr){
console.log(v); //a b c d
}
for·of·关于对象的遍历
const Person={realname:'张三',age:19};
for(let key of Person){
console.log(key); //TypeError: Person is not iterable
}
说明for of 无法单独应用遍历对象, 那如何用for of遍历出对象呢?
const Person={realname:'张三',age:19};
const keys=Object.keys(Person); //获得所有对象的keys
for(let k of keys){
console.log(k); //realname age
console.log(`k:${k},v:${Person[k]}`); //k:realname,v:张三 ; k:age,v:19
}
用键keys方法,Object.keys获得对象里的所有集合,这是keys是一个数组,一个集合。在用for of遍历这个数组。
2. For..in遍历
for in遍历索引(遍历可枚举类型)
const arr=['a','b','c','d'];
for(let k in arr){
console.log(k); //0 1 2 3
}

for in 关于对象的遍历
const Person={realname:'张三',age:19};
for(let key in Person){
console.log(key);
}

3. ForEach的用法
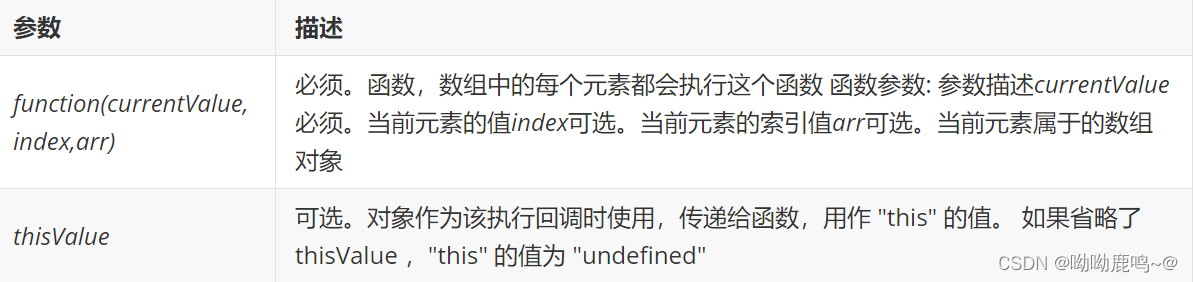
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。

let arr=[1,2,3,4];
arr.forEach((item,index)=>{
console.log(`v:${item},k:${index}`); //v:1,k:0 ; v:2,k:1 ; v:3,k:2 ; v:4,k:3
})

三、 数组的其他方法
1. in用法
in 判断元素是否是数组(对象)的属性
let arr=['a','b','c',4];
console.log(4 in arr); //false
let person={name:'张三',age:19};
console.log('name' in person); //true
console.log(name in person); //false
2. some用法
arr.some 找满足条件的元素 找到则返回true 找不到则返回false
let arr=[1,2,3,4];
let fal=arr.some(item=>item>2);
console.log(fal); //true
let fat=arr.some(item=>item>4);
console.log(fat); //false
3. join方法
join() 方法用于把数组中的所有元素放入一个字符串。
语法:array.join(separator);
var arr = new Array(3);
arr[0] = "George";
arr[1] = "John";
arr[2] = "Thomas";
let arrq = arr.join(',');
console.log(arrq); //George,John,Thomas
console.log(typeof arrq); //string
4. split方法
split把字符串 按照“分隔符”转为数组
let str='1-2-3'
let arr=str.split('-');
console.log(arr); //['1','2','3']
let arr1=arr.join(','); //1,2,3
console.log(arr1); //1,2,3
5. of方法
Array.of负责把 一堆文本转成数组
let a=2;
let b=3;
let c=4;
console.log(Array.of(a,b,c)); //[2,3,4]
这篇关于arr的扩展方法、数组的遍历及其他方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


