按照董子的这篇博客中的介绍,到微软牛津项目的网站申请到测试用的人脸识别Key,按照官方文档的介绍,把wpf项目建好之后,按照一步步的流程下来就可以完成example中的功能了。但是这仅仅是个example,图片不能太大,不然会出现溢出错误。之前关注过牛津项目,后来不知道竟然中文版的官网也出来了,只是中文的文档翻译的是在是太不堪入目了,不过这也保持了微软的一贯的风格。
我的环境是:win7 64bit+VS2015+.Net4.5+C#
PS:最好把 drawingContext.Close();
移到RenderTargetBitmap 对象实例化的后面,并且在 faceWithRectBitmap.Render(visual);处加上try-catch。修改后代码段如下:
1 RenderTargetBitmap faceWithRectBitmap = new RenderTargetBitmap( 2 (int)(bitmapSource.PixelWidth * resizeFactor), 3 (int)(bitmapSource.PixelHeight * resizeFactor), 4 96,96,PixelFormats.Pbgra32); 5 drawingContext.Close(); 6 try 7 { 8 faceWithRectBitmap.Render(visual); 9 } 10 catch (Exception ex) 11 { 12 MessageBox.Show(ex.ToString()); 13 }
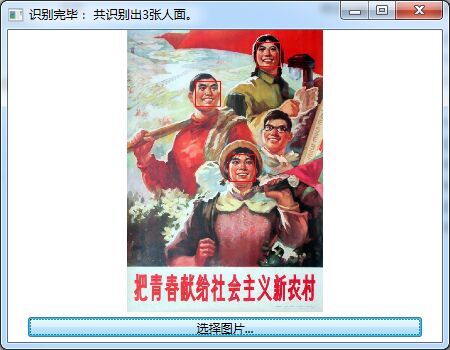
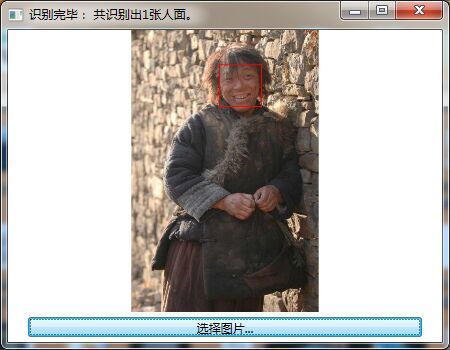
下面是测试结果:

啧啧,不得不感叹之前的宣传画师傅的画工啊:

目前侧脸还是识别不到位(亦或是我还没找到侧脸识别的用法?):
来一张二X的(其实我喜欢他的电影):

目前比较火的阅兵女方队(最漂亮的那个妹子可能因为只有半边脸在照片中,所以没有识别出来):

项目源代码:MicrosoftFaceAPI_src.7z
MicrosofFaceAPI_debug.7z






