本文主要是介绍《小玩意》项目研发阶段性总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
《小玩意》项目研发阶段性总结
作者:刘锦荣
本次任务完成时间:2019年1月16日~2019年1月21日
开发工具与关键技术:DW中的HTML和CSS的使用;
完成模块功能:大部分都是HTML和CSS共同来实现的页面
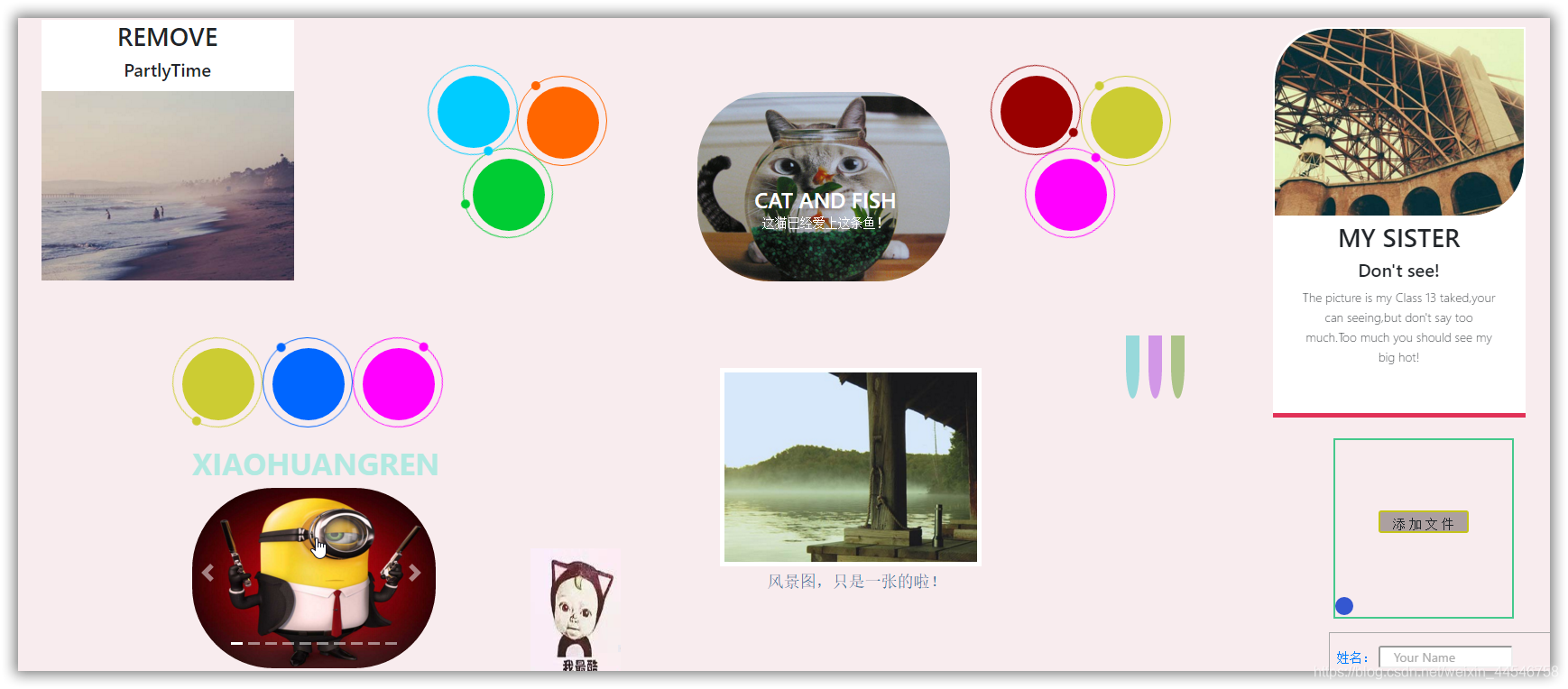
(一) 页面和代码的表面
(1).整个页面主要都是用伪类实现很好的考验自己的HTML和CSS3动画使用熟练程度
(2).做一个网页,最好事先就想好网页的构架,如何去搭建网页,该用什么方法去实现自己需要的功能,自己的思路清晰了,那么这个页面编辑就会容易很多,会节省很多时间。

(3)在打代码的时候,我们也要对自己的代码负责,最好养成哪一部分的代码给予相对应的注释,这样方便我们以后查找自己的代码,方便修改网页。

(二)功能的实现
(1).在需要过度的时间的动画效果,我们可以很好的利用:
@keyframes、 transform、animation、transition的属性,熟练它们,更好的运用它们实现自己需要的效果,例如:

(2)这是一个风琴导航,利用hover、transform、animation、transition的属性表现出来.

3
(3)对于风琴导航,我们可以利用它们来设置鼠标移入之后该怎么样实现;如需要变动直接改移出的位置和移出的过度时间。
(三)总结
时间是用来把握的,在空闲的时间,做一些简单的网页,网页的着重点,最好用自己不熟悉的代码,敲出页面,让自己薄弱的方法得以加强。我从这个页面中,认识到自己在动画效果方面有更大的进步空间。对于@keyframes、 transform、animation、transition、hover有了更深的了解。
这篇关于《小玩意》项目研发阶段性总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





