本文主要是介绍今儿心情不太好,多敲几行代码消消气~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
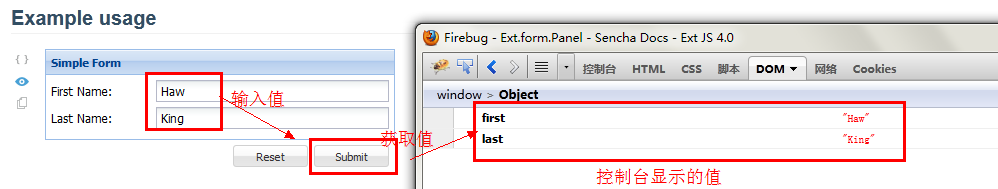
Ext.form.Panel获取其组件的值:
API里清晰可见
Ext.create('Ext.form.Panel', {title: 'Simple Form',bodyPadding: 5,width: 350,// The form will submit an AJAX request to this URL when submittedurl: 'save-form.php',// Fields will be arranged vertically, stretched to full widthlayout: 'anchor',defaults: {anchor: '100%'},// The fieldsdefaultType: 'textfield',items: [{fieldLabel: 'First Name',name: 'first',allowBlank: false},{fieldLabel: 'Last Name',name: 'last',allowBlank: false}],// Reset and Submit buttonsbuttons: [{text: 'Reset',handler: function() {this.up('form').getForm().reset();}}, {text: 'Submit',formBind: true, //only enabled once the form is validdisabled: true,handler: function() {var form = this.up('form').getForm();if (form.isValid()) {console.log(form.getValues());/*form.submit({success: function(form, action) {Ext.Msg.alert('Success', action.result.msg);},failure: function(form, action) {Ext.Msg.alert('Failed', action.result.msg);}});*/}}}],renderTo: Ext.getBody()
});
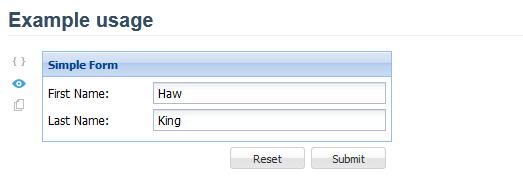
如你所见,既然有getValues()方法,那就有setValues()方法啦...
var formPanel = Ext.create('Ext.form.Panel', {title: 'Simple Form',bodyPadding: 5,width: 350,// The form will submit an AJAX request to this URL when submittedurl: 'save-form.php',// Fields will be arranged vertically, stretched to full widthlayout: 'anchor',defaults: {anchor: '100%'},// The fieldsdefaultType: 'textfield',items: [{fieldLabel: 'First Name',name: 'first',allowBlank: false},{fieldLabel: 'Last Name',name: 'last',allowBlank: false}],// Reset and Submit buttonsbuttons: [{text: 'Reset',handler: function() {this.up('form').getForm().reset();}}, {text: 'Submit',formBind: true, //only enabled once the form is validdisabled: true,handler: function() {var form = this.up('form').getForm();if (form.isValid()) {console.log(form.getValues());/*form.submit({success: function(form, action) {Ext.Msg.alert('Success', action.result.msg);},failure: function(form, action) {Ext.Msg.alert('Failed', action.result.msg);}});*/}}}],renderTo: Ext.getBody()
});formPanel.getForm().setValues({first:'Haw',last:'King'});
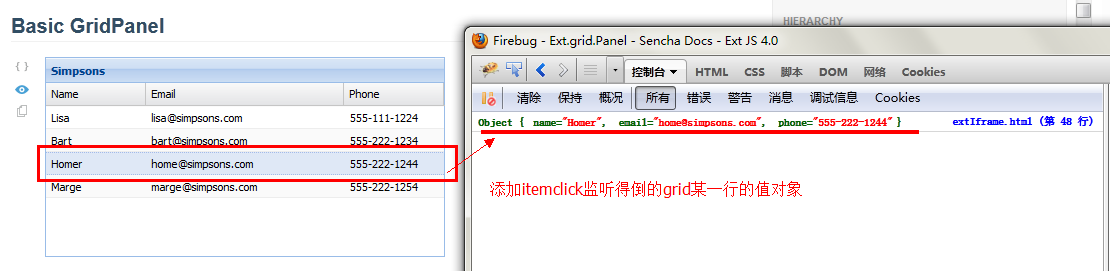
Ext.create('Ext.data.Store', {storeId:'simpsonsStore',fields:['name', 'email', 'phone'],data:{'items':[{ 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" },{ 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" },{ 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" },{ 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" }]},proxy: {type: 'memory',reader: {type: 'json',root: 'items'}}
});var panel = Ext.create('Ext.grid.Panel', {title: 'Simpsons',store: Ext.data.StoreManager.lookup('simpsonsStore'),columns: [{ header: 'Name', dataIndex: 'name' },{ header: 'Email', dataIndex: 'email', flex: 1 },{ header: 'Phone', dataIndex: 'phone' }],height: 200,width: 400,renderTo: Ext.getBody()
});
panel.on('itemclick',function(self,records){console.log(records.data);
});

将得到的值对象,调用用formPanel的getForm().setValues()方法。
-----------------------------------------------------------------------------------------------
这是在API里拔搭的....
稍等上一段代码,扩展formPanel的一个方法,getCompoentByName()。
代码很清晰了,就不细说。
这篇关于今儿心情不太好,多敲几行代码消消气~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!