本文主要是介绍今儿心情不太好,多敲几行代码消消气~续之二,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
扩展了getComponentByName():
var formPanel = Ext.create('Ext.form.Panel', {title: 'Simple Form',bodyPadding: 5,width: 350,// The form will submit an AJAX request to this URL when submittedurl: 'save-form.php',// Fields will be arranged vertically, stretched to full widthlayout: 'anchor',defaults: {anchor: '100%'},// The fieldsdefaultType: 'textfield',items: [{fieldLabel: 'First Name',name: 'first',value:'hank',//默认值allowBlank: false},{fieldLabel: 'Last Name',name: 'last',allowBlank: false}],getComponentByName:function(name){//没有细看getComponent的实现,姑且凭感觉做简单实现,//因为name可重复的缘故估计Ext没去搭理吧,但此方法使用时要求items里组件name不可重复var objs = this.items.items;for(var i =0,len=objs.length;i<len;i++){if(objs[i].name==name){return objs[i]}}},// Reset and Submit buttonsbuttons: [{text: 'Reset',handler: function() {this.up('form').getForm().reset();}}, {text: 'Submit',formBind: true, //only enabled once the form is validdisabled: true,handler: function() {var form = this.up('form').getForm();if (form.isValid()) {form.submit({success: function(form, action) {Ext.Msg.alert('Success', action.result.msg);},failure: function(form, action) {Ext.Msg.alert('Failed', action.result.msg);}});}}}],renderTo: Ext.getBody()
});
formPanel.getComponentByName('first').setValue('更改了默认值');
为何这么做.是因为之前我没看Ext.form.Basic提供的有setValues(),然后还有了下文:
如前一篇而言:
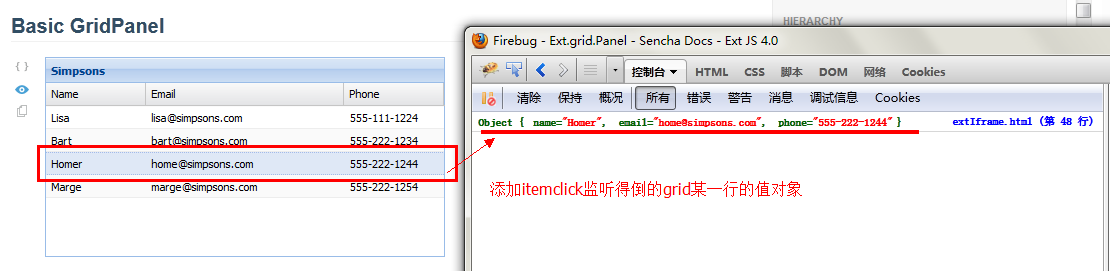
Ext.create('Ext.data.Store', {storeId:'simpsonsStore',fields:['name', 'email', 'phone'],data:{'items':[{ 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" },{ 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" },{ 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" },{ 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" }]},proxy: {type: 'memory',reader: {type: 'json',root: 'items'}}
});var panel = Ext.create('Ext.grid.Panel', {title: 'Simpsons',store: Ext.data.StoreManager.lookup('simpsonsStore'),columns: [{ header: 'Name', dataIndex: 'name' },{ header: 'Email', dataIndex: 'email', flex: 1 },{ header: 'Phone', dataIndex: 'phone' }],height: 200,width: 400,renderTo: Ext.getBody()
});
panel.on('itemclick',function(self,records){console.log(records.data);
});

我们得倒了grid里的值对象,那么当时我是这么做的呢?
//为与上述保持一致,使用var objs = records.data
for(var i in objs){
if(i){
formPanel.getComponentByName(i).setValue(objs[i]);
}
}
唉,这种做法突然感觉心情好无奈...思过中...
这篇关于今儿心情不太好,多敲几行代码消消气~续之二的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!