本文主要是介绍vue 中的 $nextTick(cb)详细介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于 $nextTick(cb)的原理
组件的$nextTick(cb)方法,会把cb回调推迟到下-一个DOM更新周期之后执行。通俗的理解是:等组件的DOM异步地重新渲染完成后,再执行cb回调函数。从而能保证cb回调函数可以操作到最新的DOM元素。
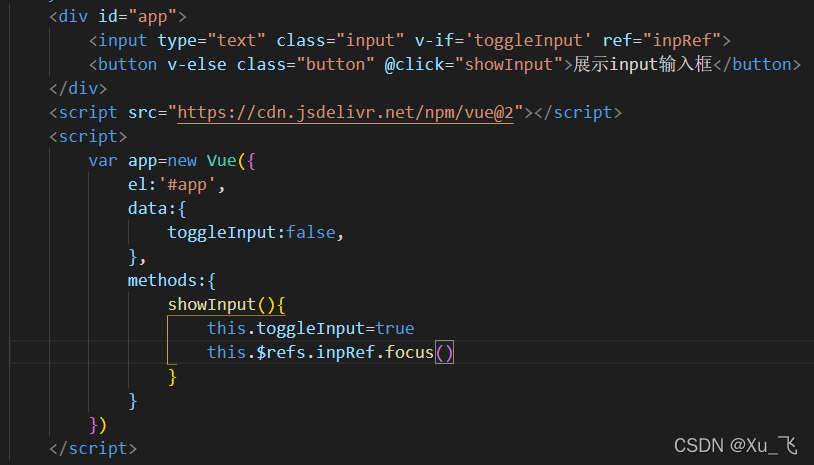
想要彻底理解 $nextTick(cb) 不防先看一下以下的示例代码

在页面中有一个文本框和一个按钮,我们希望通过点击按钮后改变 toggleInput 的布尔值来切换文本框的显示状态并且自动让文本框获得焦点。但是在你执行代码的时候会发现文本框可以正常的显示出来却不能自动获得焦点,并且会报错,如图:


之所以会报错其实是因为一开始我们的页面中是没有文本框input属性的,当点击按钮后此时会改变 toggleInput 的值来切换input标签的显示状态,当data中的值发生改变后会立即触发DOM结构的更新,指的一提的是此时DOM并没有真正的渲染完成,所以在紧接着执行this.$refs.inpRef.focus() 这行代码的时候便会找不到相应的DOM从而无法获取焦点。
因此这个时候需要用到 $nextTick(cb)方法,使DOM异步地重新渲染完成后,再执行cb回调函数便可以获取到input的焦点。

这篇关于vue 中的 $nextTick(cb)详细介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





