本文主要是介绍《Python+Kivy(App开发)从入门到实践》自学笔记:StackLayout布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
章节目录与知识点总揽
2.9 StackLayout布局
StackLayout布局——堆栈布局
在此布局中,只要不超过布局的范围,就可以进行垂直或水平地排列子项,且各个小部件的大小可以不必相同。StackLayout布局可以通过orentation属性制定布局方向。默认为“lr-tb”。
解释:
l、r、t、b都为单词首字母:
l ——left 表示左
r ——right 表示右
t ——top 表示上
b ——bottom 表示下
‘lr’表示从左到右,'rl'表示从右到左;‘tb’表示自上到下,'bt'表示自下而上。因此orientation属性共有8个属性:
按行排列:‘lr-tb’、‘lr-bt’、‘rl-tb’、‘rl-bt’;
按列排列:‘tb-lr’、‘bt-lr’、‘tb-rl’、‘bt-rl’。
2.9.1 使用步骤
1.新建一个main.py文件。
2.导入App类以及相关的包,例如:StackLayout、Button
3.创建一个类让它继承App类。
4.在该类内实现build()方法
5.编写具体的布局或布局类,让其继承StackLayout类。
6.在build()方法结尾返回具体的布局或布局类。
7.通过run()方法运行实例。
2.9.2 在py内引用StackLayout布局
新建main.py文件,使用for循环生成25个按钮,内容如下:
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.stacklayout import StackLayout
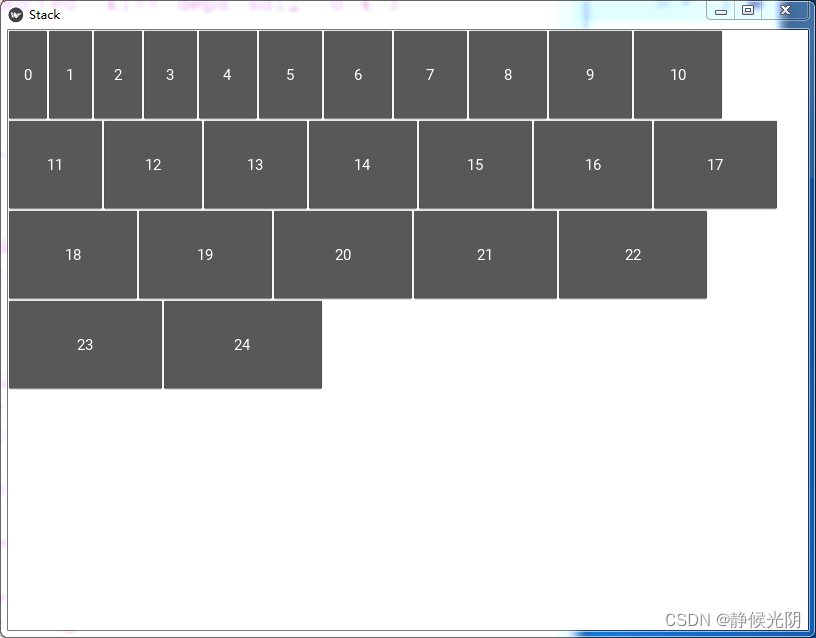
from kivy.graphics import Rectangle, Colorclass StackLayoutWidget(StackLayout):def __init__(self,**kwargs):super().__init__(*kwargs)#设置背景色,可忽略with self.canvas:Color(1,1,1,1)self.rect = Rectangle(pos=self.pos,size=self.size)self.bind(pos=self.update_rect,size=self.update_rect)#自动生成25个按钮,分别以0-24命名,每一个按钮间隔5for i in range(25):btn = Button(text=str(i),width=40+i*5,size_hint=(None,0.15))self.add_widget(btn)def update_rect(self,*args):self.rect.pos = self.posself.rect.size = self.sizeclass StackApp(App):def build(self):return StackLayoutWidget()if __name__ == '__main__':StackApp().run()
运行main.py,一次排列生成了25个按钮,结果如下图:

2.9.3 在kv内使用StackLayout布局
更改main.py文件内容如下:
from kivy.app import App
from kivy.uix.stacklayout import StackLayoutclass StackLayoutWidget(StackLayout):def __init__(self,**kwargs):super().__init__(**kwargs)class StackApp(App):def build(self):return StackLayoutWidget()if __name__ == '__main__':StackApp().run()
根据StackApp类名,新建一个stack.kv文件,内容如下:
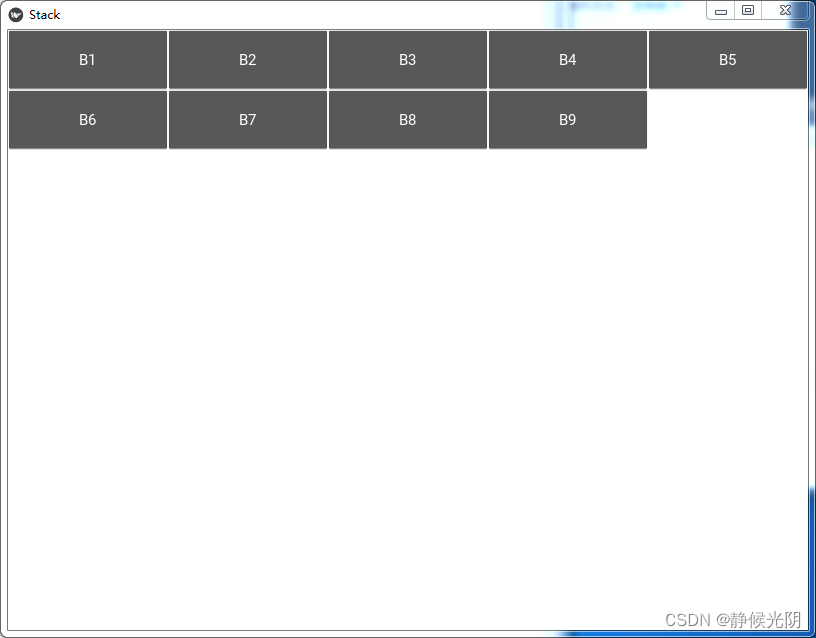
<StackLayoutWidget>:orientation:'lr-tb'canvas:Color:rgba:[1,1,1,1]Rectangle:size:self.sizepos:self.posButton:text:'B1'size_hint:[.2,.1]Button:text:'B2'size_hint:[.2,.1]Button:text:'B3'size_hint:[.2,.1]Button:text:'B4'size_hint:[.2,.1]Button:text:'B5'size_hint:[.2,.1]Button:text:'B6'size_hint:[.2,.1]Button:text:'B7'size_hint:[.2,.1]Button:text:'B8'size_hint:[.2,.1]Button:text:'B9'size_hint:[.2,.1]运行结果如下图:

2.9.4 布局的基本属性
除去布局方向orientation外,StackLayout还可以使用padding和spacing属性来控制布局和部件、部件和部件之间的距离。StackLayout布局还会根据子部件来自动设置一些属性,例如:minimum_height最低高度、minimum_width最小宽度、minimum_size最小尺寸(同时设置最低高度和最小宽度)
padding属性可以接受以下三种参属形式:
[padding_left,padding_top,padidng_right,padidng_bottom],例如默认的[0,0,0,0],分别代表着与左、上、右、下四个方向的边距都为0。
[padding_horizontl,padding_vertical]分别代表水平和垂直两个方向的间距。
[padding]代表四周的间距
Spacing属性可以接受以下两种参数形式:
[spacing_horizontal,spacing_vertical]分表代表水平和垂直两个方向的间距。
[spacing]代表四周的间距。
在stack.kv文件中加入spacing和padding属性,具体代码如下:
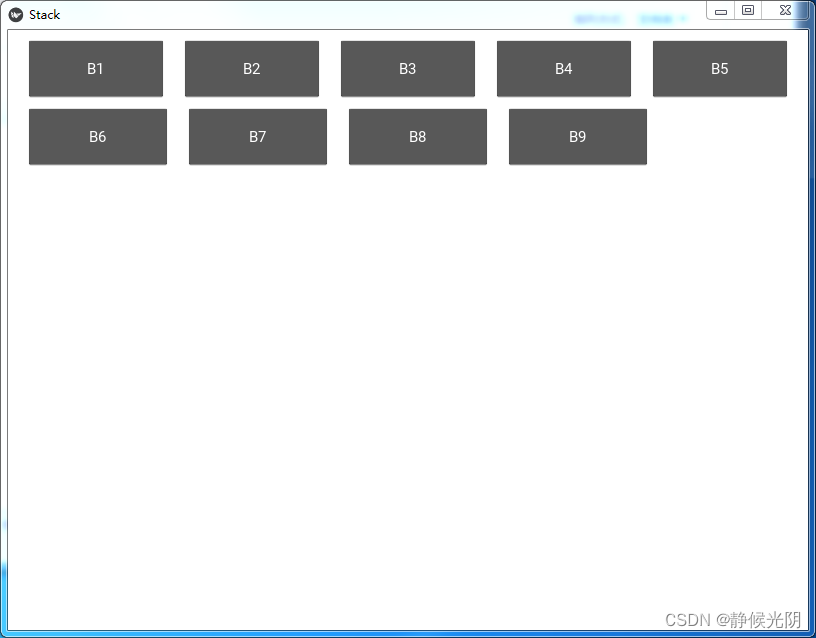
<StackLayoutWidget>:orientation:'lr-tb'padding:[20,10]spacing:[20,10]canvas:Color:rgba:[1,1,1,1]Rectangle:size:self.sizepos:self.posButton:text:'B1'size_hint:[.2,.1]Button:text:'B2'size_hint:[.2,.1]Button:text:'B3'size_hint:[.2,.1]Button:text:'B4'size_hint:[.2,.1]Button:text:'B5'size_hint:[.2,.1]Button:text:'B6'size_hint:[.2,.1]Button:text:'B7'size_hint:[.2,.1]Button:text:'B8'size_hint:[.2,.1]Button:text:'B9'size_hint:[.2,.1]运行结果如下:

上一篇:ScatterLayout布局
下一篇: 动手实践——计时器:基本布局
这篇关于《Python+Kivy(App开发)从入门到实践》自学笔记:StackLayout布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






