本文主要是介绍前端学习第一弹:制作简易菜谱,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
时隔几年重拾html(当时就学的很浅显),连基本属性都不记得了,希望能一直坚持下去,从一个个小例子中不断丰富知识库,加油吧~~程序写的比较乱,还请各位大牛指导一二……直接上代码吧:
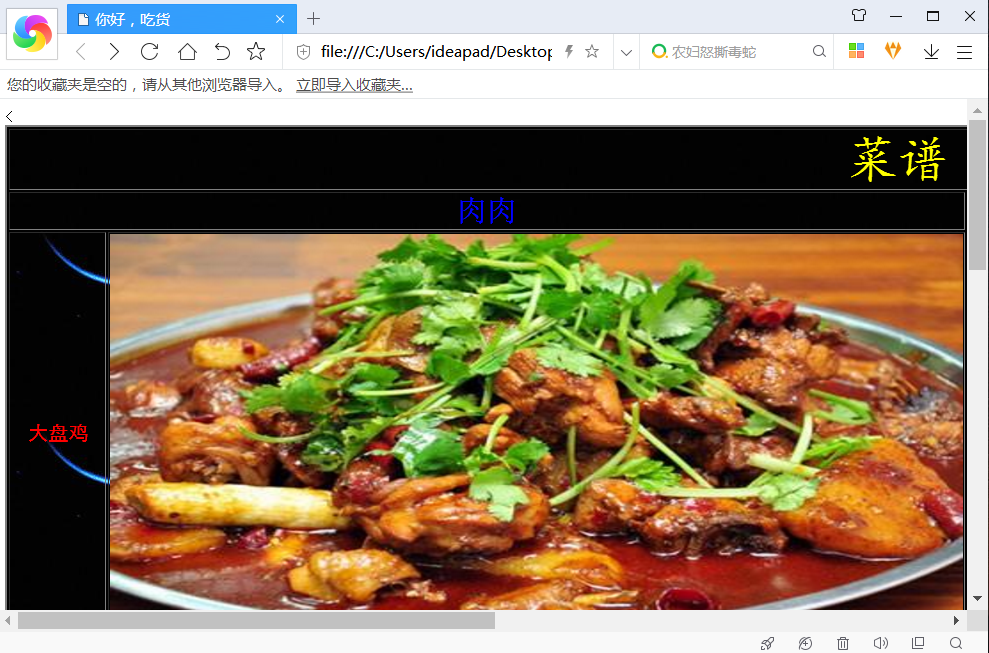
<head><title>你好,吃货</title> <style>.aa{font-family:"楷体";font-size:50px;text-align:center;color:yellow}.bb{font-family:"宋体";font-size:30px;text-align:center;color:blue}.cc{font-family:"黑体";font-size:20px;text-align:center;color:red;}.dd{font-family:"黑体";font-size:20px;text-align:center;color:green;}.ee{width:100%;height:100%;}.table{width:95%;height:auto;} <!--声明了class(类)后续可使用类名调用-->#box{width:1880px; height:auto; margin: 0 auto; } <!--命名了id,后续可使用id名称名调用--> a{text-decoration:none} <!--去掉超链接的下划线--> </style></head><body><div id="box"> <!--使用id名称为box的属性,使得页面再缩放时不变形--> <table border="2" background="bejing.jpg" class="table"><tr><td colspan="4" white-space:nowrap><div class="aa">菜谱</div></td></tr> <!--white-space:nowrap可以使得表格随着输入字符的长短自动伸缩--> <tr><td colspan="2"><div class="bb">肉肉</div></td><td colspan="2"><div class="bb">菜菜</div></td> </tr><tr><td><a href="http://dwz.cn/6ANiRt" target="_blank"><div class="cc">大盘鸡</div></a></td><td><img src="dapanji.jpg" class="ee"></td> <td><a href="http://dwz.cn/6AO3Zs" target="_self"><div class="dd">酸辣土豆丝</div></a></td><td><img src="tudousi.jpg" class="ee"></td></tr><tr><td><a href="http://dwz.cn/6AOazb" target="_parent"><div class="cc">红烧肉</div></a></td><td><img src="hongshaorou.jpg" class="ee"></td> <td><a href="http://dwz.cn/6AOanZ" target="_top"><div class="dd">红烧茄子</div></a></td><td><img src="qiezi.jpg" class="ee"></td></tr><tr><td><a href=" http://dwz.cn/6AO8TX"><div class="cc">孜然羊肉</div></a></td><td><img src="ziranyangrou.jpg" class="ee"></td> <td><a href="http://dwz.cn/6AO9Fd"><div class="dd">千叶豆腐</div></a></td><td><img src="qianyedoufu.jpg" class="ee"></td></tr><!--target属性可以设置网页打开方式,如_blank使得浏览器新窗口打开页面--></table></div></body> </html>大体页面如下(局部图):
点击“大盘鸡”便可跳转至相关页面:
放大或所缩小页面不会导致布局紊乱:
这篇关于前端学习第一弹:制作简易菜谱的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!