本文主要是介绍html软件低配置电脑,你还用软件看电脑配置?分享三种无需软件查看配置的方法...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小白系统
免费的人工客服
大家都知道可以通过下载某些软件来查看电脑的硬件信息,其实系统自带有工具可以查看配置信息,今天给大家分享几种无需下载软件查看电脑配置信息的方法。
方法一:使用命令提示符查看
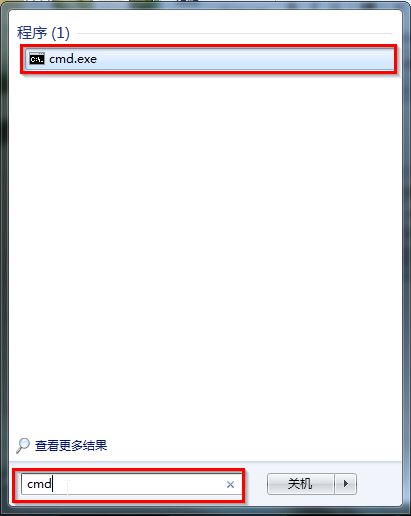
1.点击“开始”→在开始界面中的搜索框中输入“cmd”→并按下回车键。如图1所示:

图1
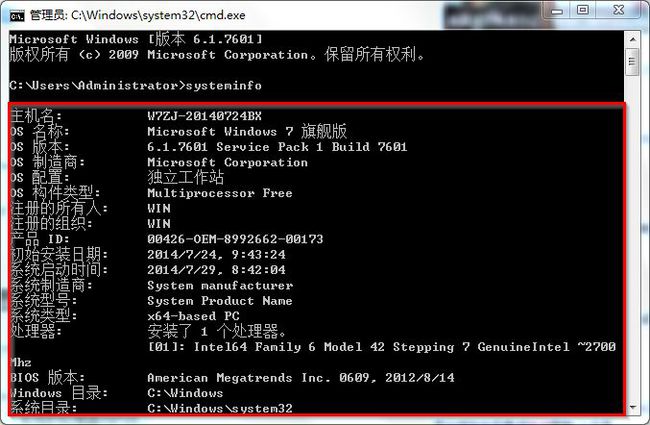
2.在出现的cmd命令提示符界面中输入systeminfo→并按下回车。如图2所示:
图2
3.接着你所需要的电脑配置信息就出现在界面里了。如图3所示:

图3
方法二:系统DirectX诊断工具查看
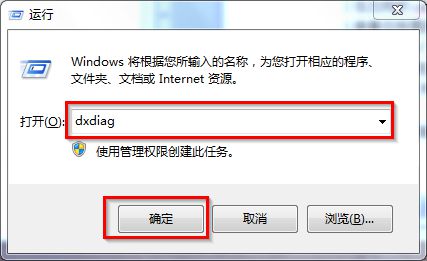
1.同时按下键盘上的windows键和字母键R→在出现的运行窗口中→输入“dxdiag”→点击“确定”。如图4所示:

图4
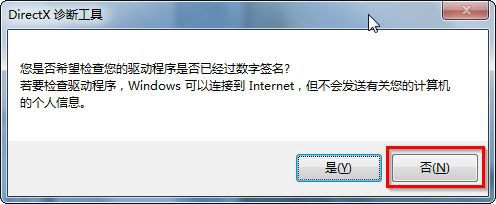
2.接着会出现DirectX诊断工具窗口→选择“否”即可。如图5所示:

图5
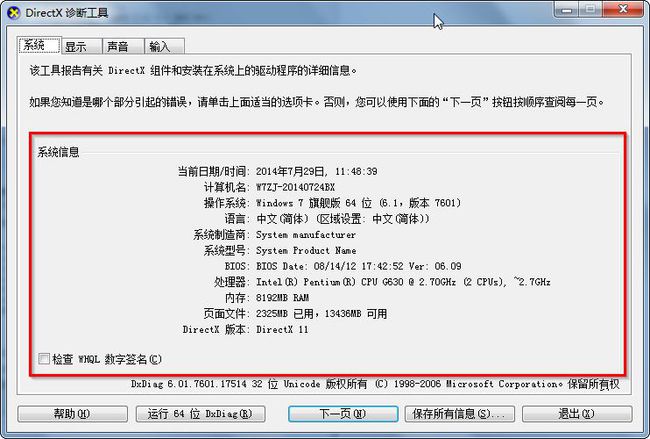
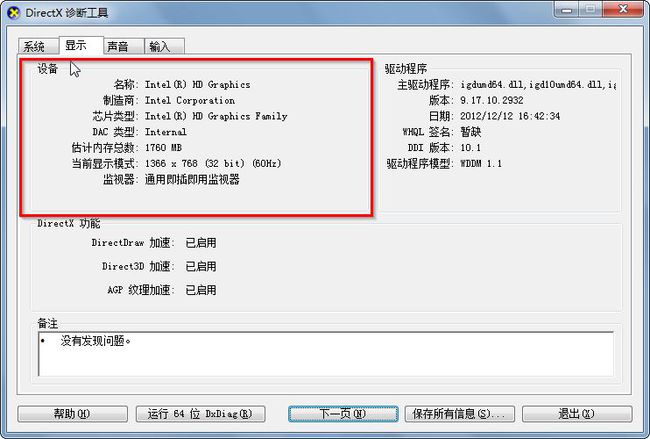
3.在DirectX诊断工具的“系统”和“显示”栏目可以看到我们所要的电脑配置情况,如图6-7所示:

图6

图7
方法三:多界面组合查看电脑配置
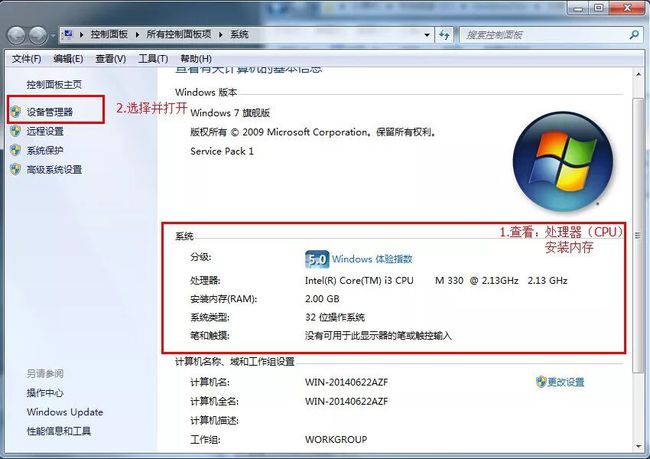
1.选中桌面上的“计算机”→鼠标右键→属性,查看电脑的CPU和内存,如图8所示:

图8
2.查看完毕后,选择左边的“设备管理器”,如上图8所示。
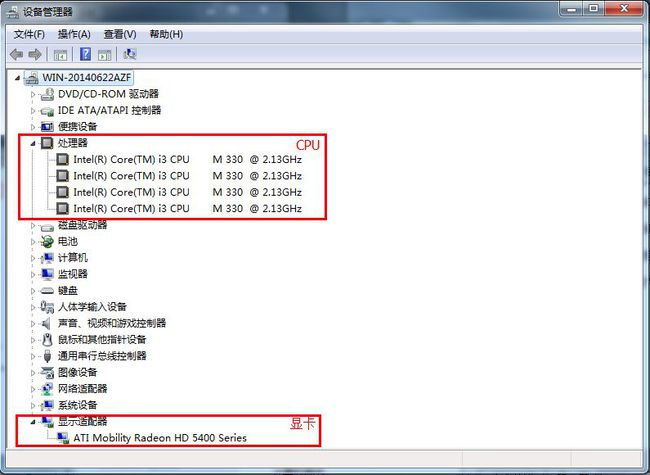
3.选择设备管理器界面中的“处理器”和“显示适配器”可以看到更详细的CPU信息和显卡信息,如图9所示:

图9
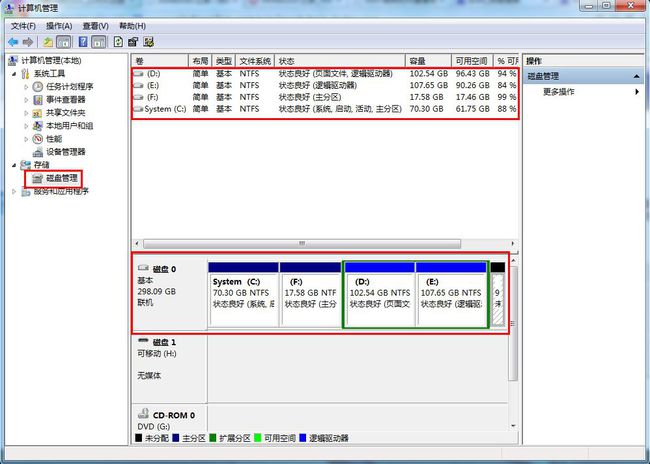
4.选中计算机→鼠标右键→在右键菜单栏选择“管理”→在打开的计算机管理界面左侧树型图中选择“磁盘管理”,在界面右边出现的各个磁盘进行点选,就可以查看各个磁盘容量大小及分配情况,如图10所示:

图10

【唯一官方地址】
http://www.xiaobaixitong.com/
百度搜索“小白系统官网”第一个就是我们啦

你可能还想看
戳此查看《》
戳此查看《》
戳此查看《》
戳此查看《》
戳此查看《》
这篇关于html软件低配置电脑,你还用软件看电脑配置?分享三种无需软件查看配置的方法...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





