本文主要是介绍nodejs+vue在线音乐网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着时代的发展,人们的生活水平越来越高,相对应的对精神世界的追求也越来越多,而音乐一直以来一直是人们追求美好生活的象征,它不仅可以陶冶人们的情操还可以美化人们的灵魂,音乐也一直是千百年来人们不断追求的一个精神文明的产物,为了能够让更多的人找到自己喜欢的音乐,我开发本基于nodejs的音乐网站。

nodejs在线音乐网站系统采用当前最流行的nodejs做为开发语言,数据库采用MySQL做为存储介质,通过vscode等主流nodejs环境进行开发,实现了用户注册登录,在线听歌,在线充值,收藏歌曲,下载歌曲和音乐分类管理,音乐管理,用户管理,修改密码等模块,通过这些模块可以让用户更好的在线听歌和下载歌曲,从而满足人们对音乐的追求。
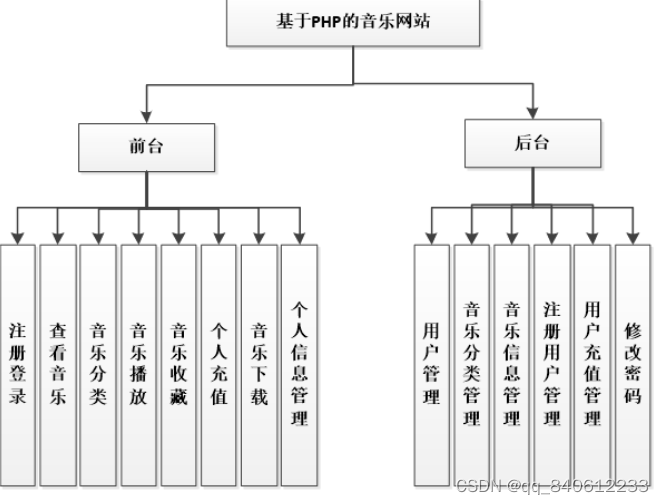
nodejs音乐网站系统功能结构图
本系统分为前台和后台两部分,具体功能如下所述
前台部分功能
1:用户注册登录,在本系统中用户可以进行注册登录,注册登录后可以享有更多的功能
2:查看音乐,用户可以查看和播放音乐,但是如果想要下载音乐的花需要登录,而且为了尊重音乐创作人的版权,部分音乐可能需要收费后下载
3:音乐分类,为了能够更好的让用户找对不同类型的音乐,网站对音乐进行了分类,方便用户进行查找
4:搜索模块,用户可以根据关键字在网站搜索自己喜欢的音乐
5:音乐播放,用户通过分类,推荐或者搜索等功能找到了自己喜欢的歌曲后,可以进行在线播放
6:音乐收藏,用户如果有喜欢的歌曲而暂时又不想下载的花,可以进行收藏,并且可以在个人中心中查看自己的音乐收藏
7:个人充值,如果用户想要下载收费的歌曲,需要充值后进行下载
8:个人信息修改,注册用户登录后可以修改自己的个人信息
9:修改密码,用户可以修改自己的个人密码
后台部分功能介绍
1:管理员后台登录,管理员通过自己的用户名和密码进行登录
2:音乐分类管理,管理员可以对音乐的分类进行管理,包括增删改查
3:音乐信息管理,管理员可以对音乐进行上传和删除修改等操作,音乐信息包括音乐的名称,作曲,原唱,已经歌曲的价格,和下载量等信息进行管理
4:注册用户管理,管理员可以管理注册用户的信息
5:用户充值管理,管理员可以在后台查看用户的充值记录
6:修改密码,管理员可以修改自己的个人密码
这篇关于nodejs+vue在线音乐网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





