本文主要是介绍我终于学会的前端技能——代码调试、打断点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在技术的世界里,要用魔法来打败魔法
说来惭愧我做前端已近三年了竟然还没有学会如何调试代码,也就是给自己的代码打上断点一步步看它的运行状态以达到理清代码运行逻辑、排查问题提升开发效率的目的。直到最近我才学会了这一技能,在这之前我用的还是在代码中用console.log的方式去调试,使用这种方法也不是不好,在大多数情况下它绝对适用,如果遇到稍微复杂点的代码执行逻辑console.log就显得力不从心了。根据我的经验来看使用console.log的优点是:简单便捷,比如你想查看某个变量的最新状态或者是查看从服务端返回的最新数据,你只需要在自己的代码中通过console.log将其打印出来即可,然后你在浏览器控制台中就能看见打印的效果。缺点是:让代码看上去混乱,比如我为了调试某段代码而写了很多个console.log而调试完之后我又忘了将它们删除,往往我就是这样的一个人,放眼望去代码中到处是console.log看上去很乱;再一个就是如果是复杂逻辑并不适用console.log例如复杂的条件语句、一个方法的执行依赖其他方法,这些显然无法胜任,因为无法看到代码每一步的执行状态。我觉得作为一名合格的前端一定要掌握前端调试的技能,会了调试你的开发效率就会提高,而且如果想进阶看一看框架源码的话调试技能也是必备的。
我是如何学会前端调试的?
我经常看到别人调试代码的时候就好羡慕咔咔咔一顿操作感觉好厉害啊,可自己就是学不会不善于使用断点的方式调试代码,觉得这玩意儿操作起来好复杂,还不如我的console.log用的顺手呢,就这样我一直呆在自己的舒适区,直到有一天我接触到了源码相关的知识方才意识到学会调试的重要性,后来我在掘金上买了前端调试的小册开始了我的前端调试之路。也是在最近一周我学会了调试的技能,学完之后就立刻派上了用场,断点调试其实也没有想象的那么复杂,你在需要断点的位置打上一个断点就行然后代码执行到哪里就会自动的进入断点的,在断点上你可以查看变量的值,参数的最新状态等等。遇到问题后一个断点就能快速的定位到问题所在。
如何进行前端代码调试?
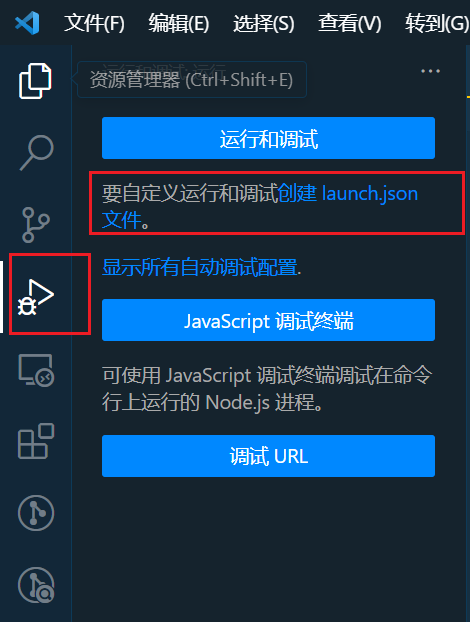
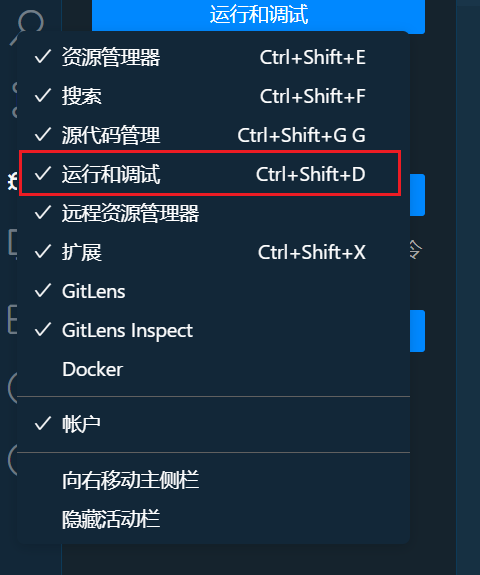
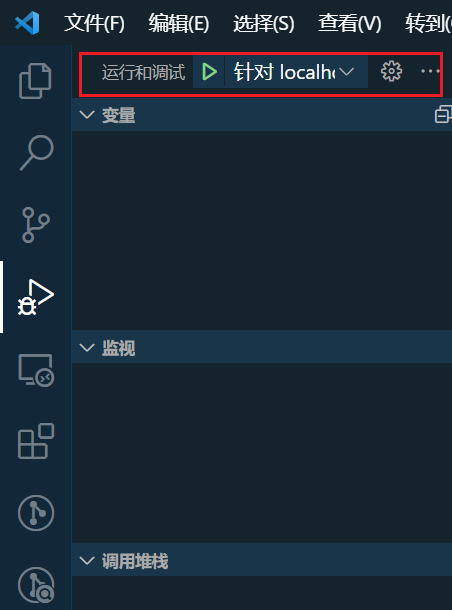
我开发使用的是vue3所以就以vue3项目为例来开启一个调试,首先用VSCode打开一个vue3项目,在左侧侧边栏找到点击调试按钮,点击创建一个launch.json调试配置文件。如果找不到那个调试的按钮可以在侧边栏上鼠标右击在弹出的框中把运行和调试勾上就行了。

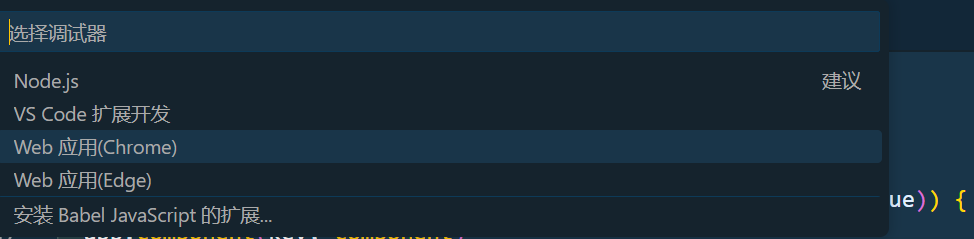
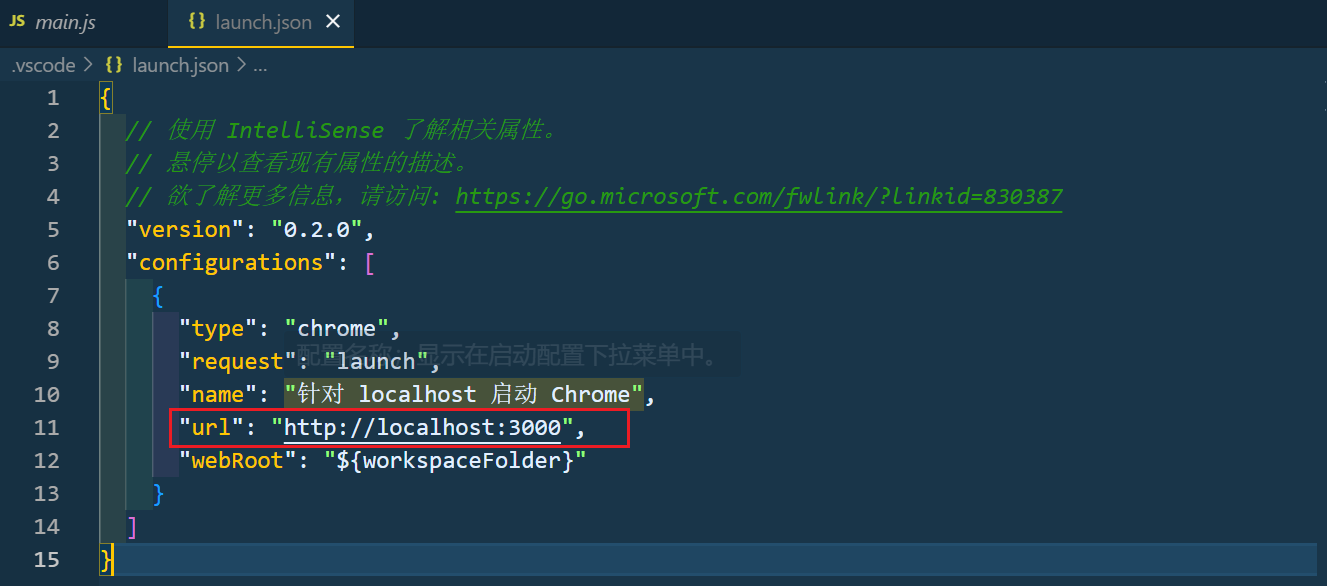
然后在弹出的下拉框中选择Chrome会创建一个文件,然后将url改为你自己启动的前端服务即可,比我的前端服务是http://localhost:3000 改为对应的就行了。

点击这里会打开一个新的浏览器窗口,就能够开启调试

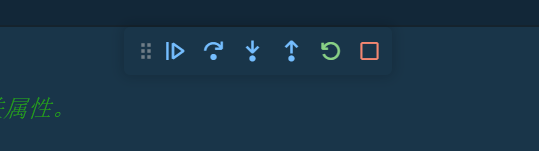
上面的几个按钮分别对应的是 :继续执行、单步执行、进入函数调用、跳出函数调用、重启、关闭调试。它是悬浮在vscod中的,如果觉得它挡住了打开的某个文件可以把鼠标放到最左侧六个小方块上面把它移动到别的位置上去,刚开始我还以为它不能动是固定在哪里的呢。
如何打断点?
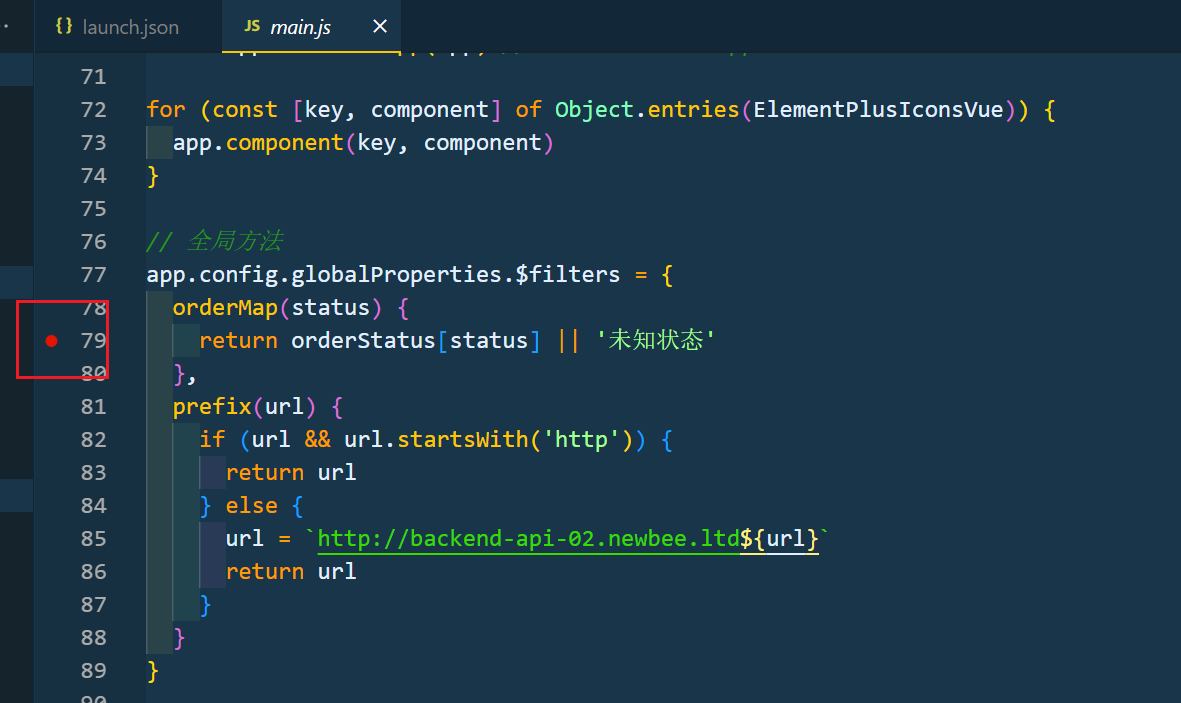
在你想打断点的代码前面的位置点击一下就能看到一个红色的小点,证明这里已经打上断点了,比如我在main.js文件中这个位置上打了一个断点想看一下orderStatus中都有些什么,然后再点击上面的重启按钮。
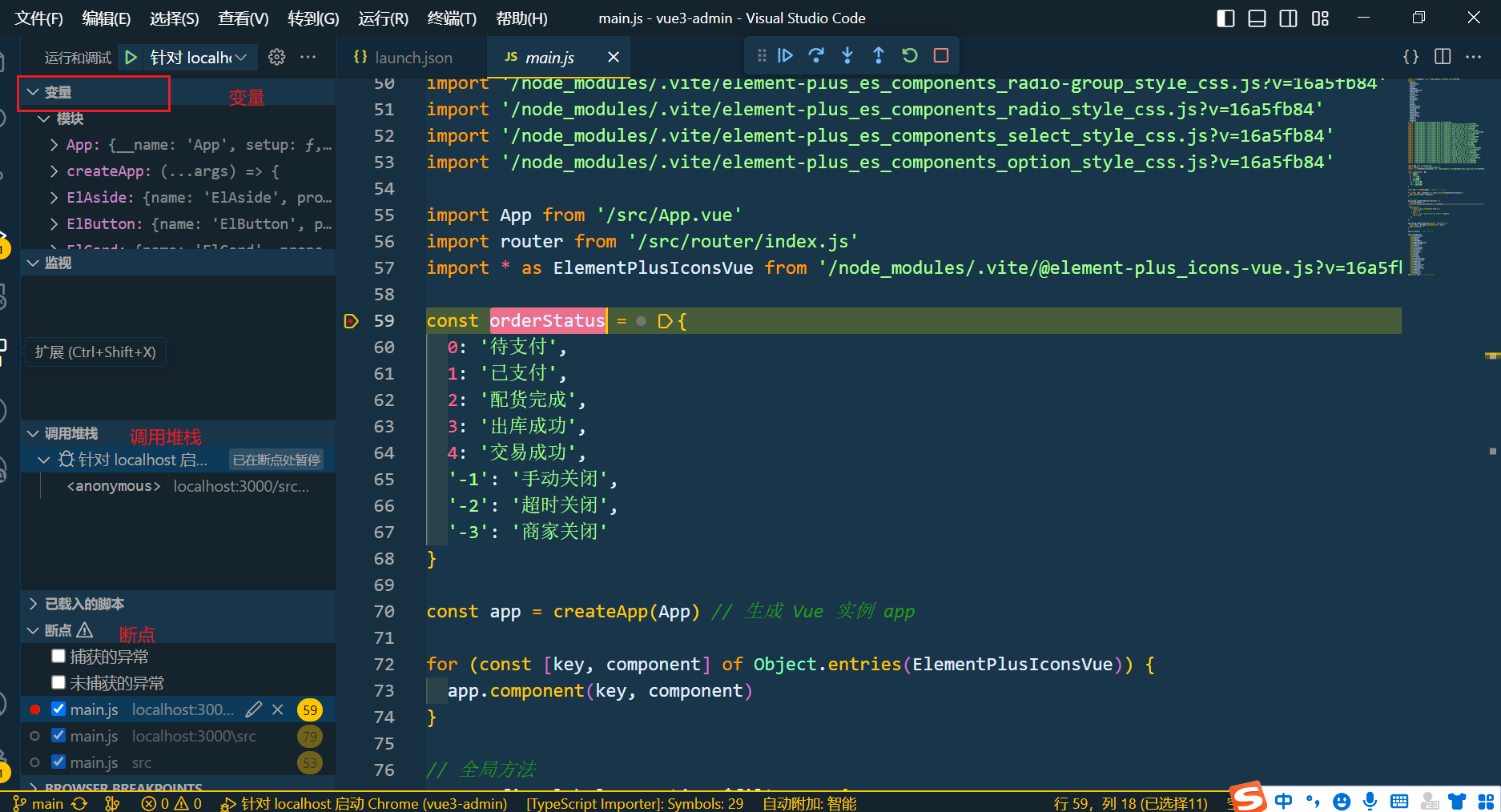
此时代码已经在断点处断住了,你就可以在这里查看orderStatus中都有些什么,这样直接在vscode中就可以查看,而不需要频繁切换浏览器与vscode的窗口

在vscode的左侧面板还可以查看当前变量、调用堆栈、断点情况这些信息一目了然,极大地提升了我们的开发效率。这样就能愉快的编写代码边调试了,遇到什么问题一调试便知问题所在。
这东西光看一遍可不行,还是得上手操作才行,在日常工作中将它用起来,所谓熟能生巧嘛!多多练习就能掌握这一技能。
这篇关于我终于学会的前端技能——代码调试、打断点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






