本文主要是介绍html5在不同电脑排版混乱,如何让word在不同电脑上排版保持一致,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近文档写得比较多,打印的时候发现一个问题,就是排版在不同电脑上不一致。比如,我在自己电脑上把图片和文本调整到自己看着最舒服的排版了,但是给到打印的人手上,我的18页文档,变成29页文档,排版一片混乱,简直不能看。在打印的电脑上重新排版简直是一件痛苦的事情,所以怎么样才能让word排版在不同电脑上保持一致呢?
一、转成PDF。PDF的诞生就是为了在不同电脑保持排版一致,并且不让人随意编辑文档内容的,因此转成PDF是一个比较好的办法。不过想到每次打印都要先转成PDF是不是感觉很麻烦?而且很多时候我们办公文档存在一个迭代的情况,转成PDF后不能编辑,意味着我们需要为一份文档生产很多份PDF文件。这个办法更适合不需要迭代的文档,且相对安全些。
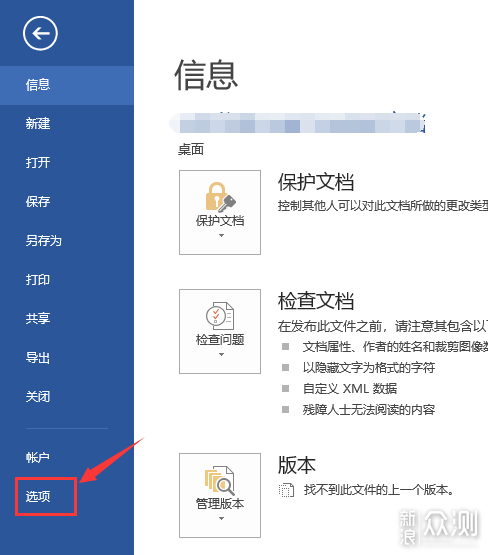
二、通过设置,保持Word排版一致。这个是我要重点介绍的方法啦!首先,打开Word菜单栏的文件菜单,左侧会滑出下图这样一个设置菜单。

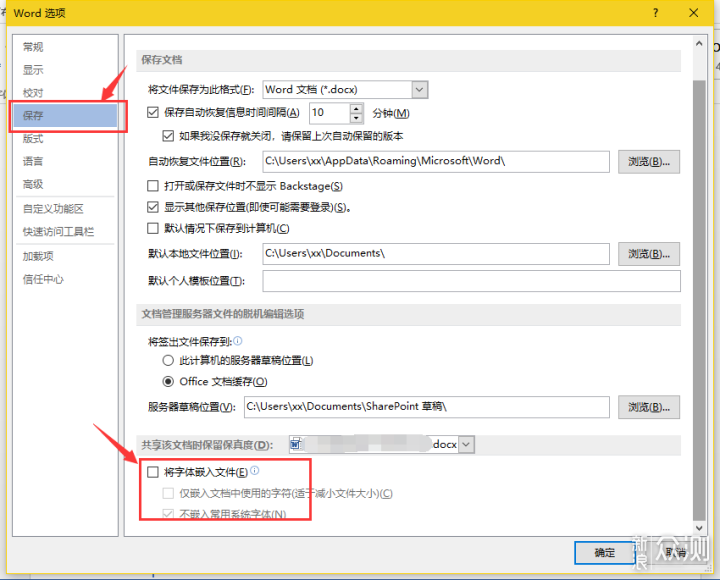
接下来点击左边最下面的“选项”,在弹出的窗口中找到“保存”设置项,右边下拉到最下面,把我标记的红框内的两个选项勾选起来,分别是:将字体嵌入文件、仅嵌入文档中使用的字符(适于减少文件大小)。

确定保存之后你就会发现,在你电脑上排版好的文档在其他人的电脑上呈现的排版就是一样的啦。亲测有效,有需要的可以试一下。
这篇关于html5在不同电脑排版混乱,如何让word在不同电脑上排版保持一致的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






