本文主要是介绍易查分怎么用?3分钟上手,轻松搞定,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

相信很多老师在日常办公中,都希望借助一些工具来提升自己的工作效率。现代科技的快速发展为教师们提供了许多便捷的工具和软件,帮助他们更好地管理教学任务、与学生家长沟通、评估学生表现等。这些工具不仅简化了教师的工作流程,还提供了更多的时间和精力去关注教学内容和学生的个性化需求。
比如今天要给大家分享的这款叫【易查分】的工具,就能很好的提升老师的办公效率!易查分是一款可以把带有查询信息的Excel表格轻松转换为可以供学生1对1查询的超实用工具,不需要任何技术和费用,也不需要独立搭建服务器,在线发布就能用,非常方便!极大程度地提升了老师们的办公效率!下面来看看易查分这款工具如何使用?
下面是简单的制作查询系统的教程,老师们可以参考一下:
1.准备电子表格
制作查询系统前,需要提前准备好查询的Excel表格;

2.登录易查分
登录易查分,没有账号的老师可以在易查分的官网免费申请;

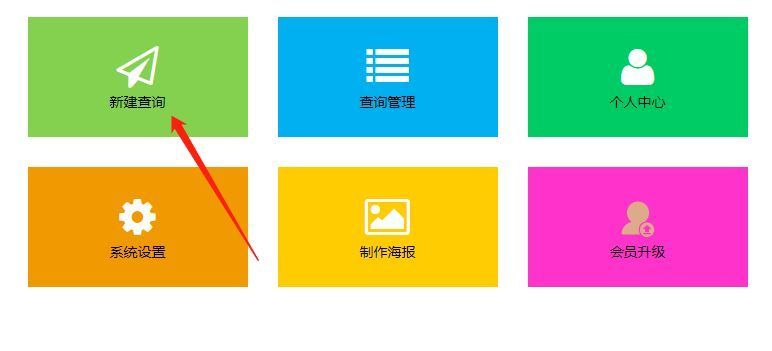
3.新建查询
进入易查分,点击新建查询进入创建向导,然后在查询名称输入框中自定义输入查询名称;

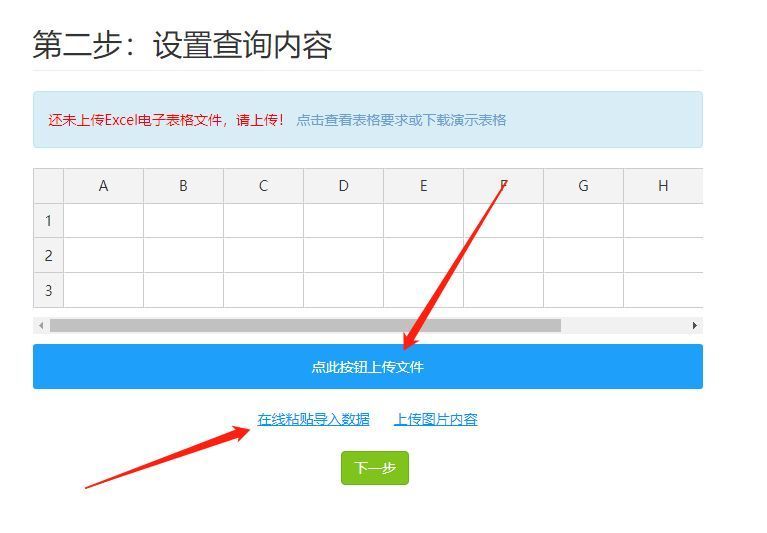
4.设置查询内容
导入提前准备的电子表格,导入的方法有2种,可以点击上传文件按钮,直接上传电子表格;还可以点击在线粘贴导入数据,复制电子表格里的数据,进行粘贴后上传;

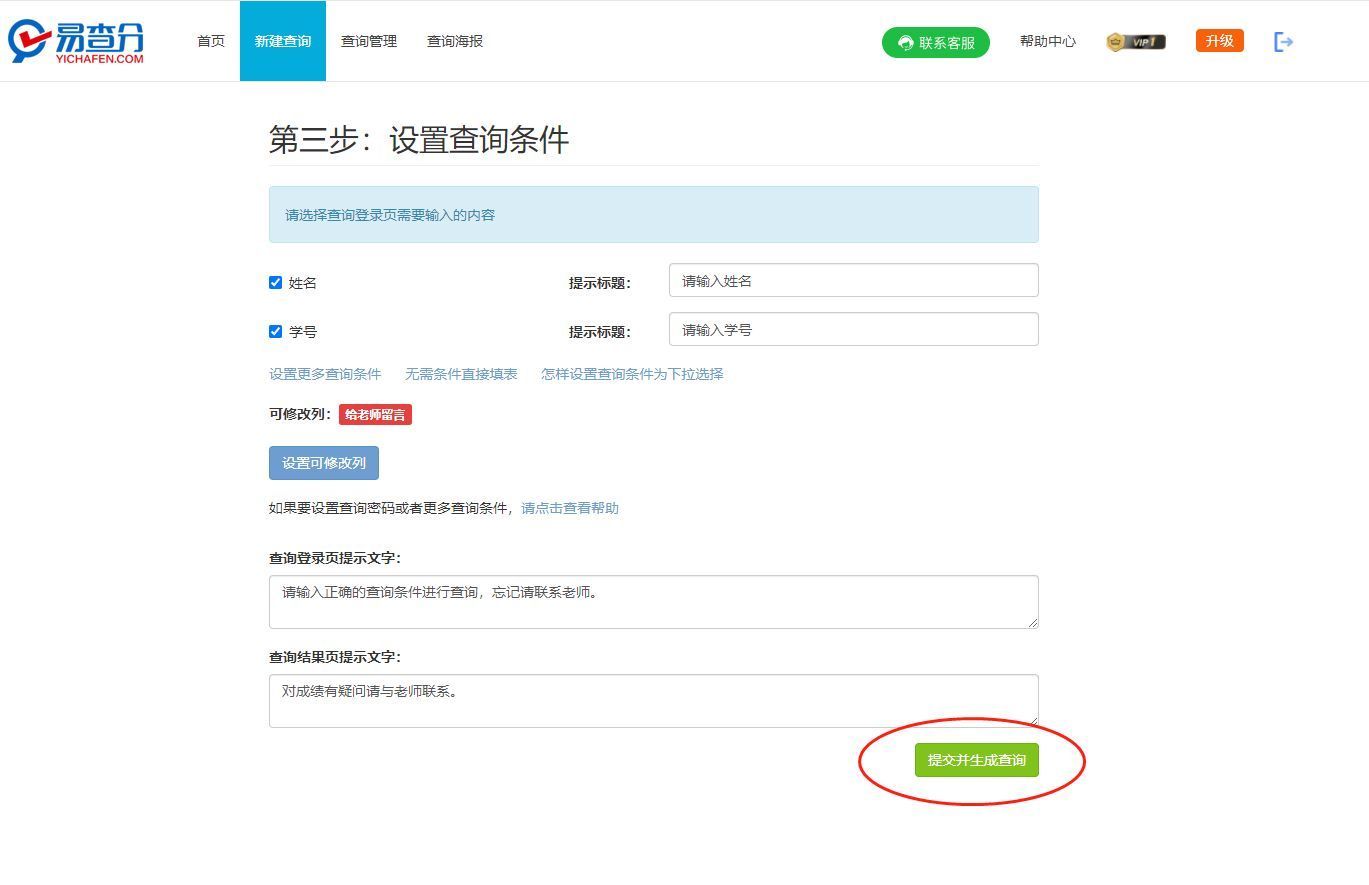
5.设置查询条件
这里易查分系统会自动筛选出适合作为查询条件的内容,也可以点击设置更多查询条件选择;

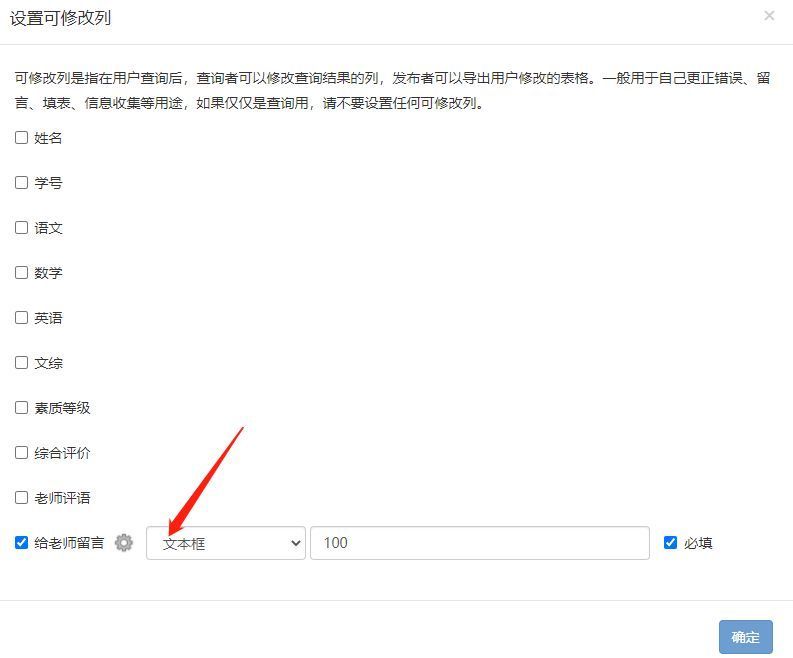
6.设置可修改列
如果需要在完成查询后留言或反馈信息,可以在可修改列中进行设置;

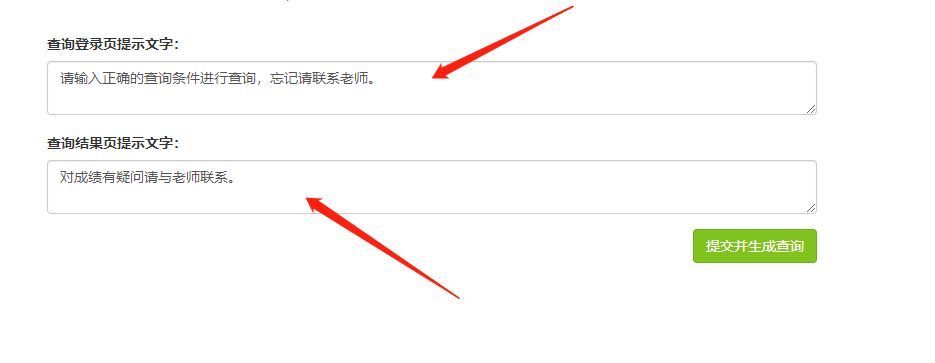
7.查询说明文字
这里可以对登录界面和查询结果页进行注意事项说明,根据自己的需求自定义设置即可;

8.生成查询
完成上述操作,最后点提交并生成查询,就可以完成查询新建了,分享生成页面的二维码或查询链接给家长,家长打开输入查询条件,即可查询。

以上就是利用易查分制作查询系统的操作方法,你也去试试吧~
总的来说,现代科技为教师提供了许多工具和软件,帮助他们提高工作效率和教学质量。这些工具不仅简化了教师的工作流程,还提供了更多的互动和个性化学习支持。教师可以根据自己的需求和教学特点,选择适合自己的工具,提升教学效果,为学生创造更好的学习体验。
这篇关于易查分怎么用?3分钟上手,轻松搞定的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








