本文主要是介绍element el-table resetfields() 不生效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
element el-table resetfields() 不生效
问题场景
表单中的重置按钮,调用了resetfields() 方法,不生效
问题原因
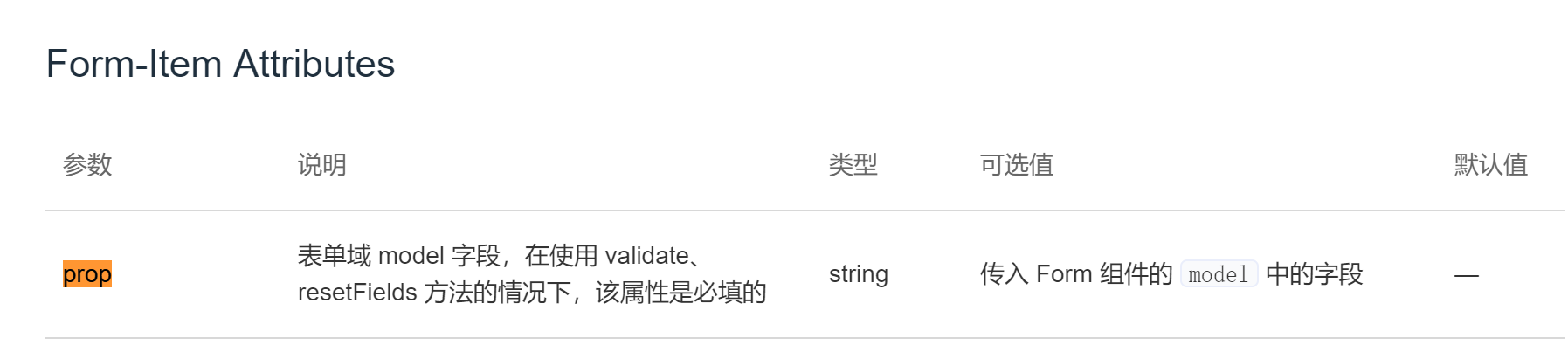
结合文档对照后,发现是没有为el-form-item设置prop字段

总结
想让resetfields()生效有2个前提:
- form要设置ref,且ref值要与 this.$refs[formName].resetFields()中的foemName一致
- el-form-item上设置prop字段,表单rule验证和resetfields() 清理的都是prop绑定的字段
注:this.$refs[formName].resetFields()只是将查询条件初始化,所以在初始化时绑定什么值就还是什么值,并不是全部置为空。


<el-form label-position="right" label-width="100px" ref="formList" :model="formList"><el-col :span='8'><el-form-item label="输入搜索" prop="inputSearch"><el-inputplaceholder='输入关键字'prefix-icon='el-icon-search'v-model='formList.inputSearch'style="width: 100%;" clearable></el-input></el-form-item></el-col><el-col :span='8'><el-form-item label="日期" prop="endDate"><el-date-pickerv-model="formList.endDate"type="date"placeholder="选择日期"value-format="yyyy-MM-dd"style="width: 100%;":picker-options='pickerOptions'></el-date-picker></el-form-item></el-col><el-col :span='8'><el-form-item label="是否选择" prop="isUpToDate"><el-select v-model='formList.isUpToDate' placeholder='是否选择' style="width: 100%;"><el-optionv-for='select in selects':key='select.value':label='select.label':value='select.value'></el-option></el-select></el-form-item></el-col><el-col :span='8'><el-form-item><el-button @click="resetForm('formList')">重置</el-button><el-button @click="queryData">查询</el-button></el-form-item></el-col>
</el-form>


data () {return {formList: {inputSearch: '', endDate: '',isUpToDate: '' }};},methods: {resetForm (formName) {this.$refs[formName].resetFields();}
}
mounted() {if (this.prop) {this.dispatch('ElForm', 'el.form.addField', [this]);let initialValue = this.fieldValue;if (Array.isArray(initialValue)) {initialValue = [].concat(initialValue);}Object.defineProperty(this, 'initialValue', {value: initialValue});this.addValidateEvents();}},
这篇关于element el-table resetfields() 不生效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




