短信验证码
短信下行
短信下行的使用场景
短信验证码就是最常用的一个短信下行的例子,相对于传统的图片验证码,短信验证码最大的好处就是提升了账号的有效性,注册这一般都是使用自己的手机号吗。当然了,除此之外短信验证码还可以用于登陆,方便快捷。
短信下行的设计
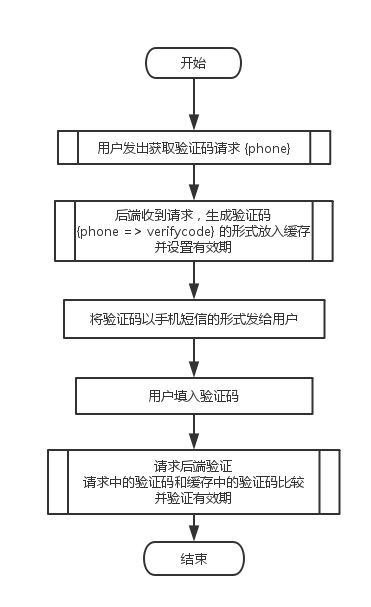
短信下行的验证方式,较上行验证码简单很多,这里以短信验证码为例:
- 用户输入数据号。
- 点击获取验证码。
- 后端收到请求,根据手机号生成验证码,放入缓存,设置有效期,验证码以手机短信的形式发给用户。
- 用户收到验证码,进行校验。
- 请求后端进行校验。
- 服务器收到请求,根据手机号、验证码和服务器放入缓存中的进行匹配。

短信上行
短信上行的使用场景
短信服务在互联网中应用的场景很多,比较常见的就是验证码了,但下行短信往往受网络的影响比较大,
经常会出现用户收不到短信、短信延迟特别大的情况。为了解决这个问题,前辈们提出了一个改进的方案——上行验证
码,上行验证码出现延迟的情况也有,不过这个延迟在用户方(网络不稳定,用户方会显示正在发送。。。),只要
用户将短信放出去了就不会有延迟。
短信验证码的设计
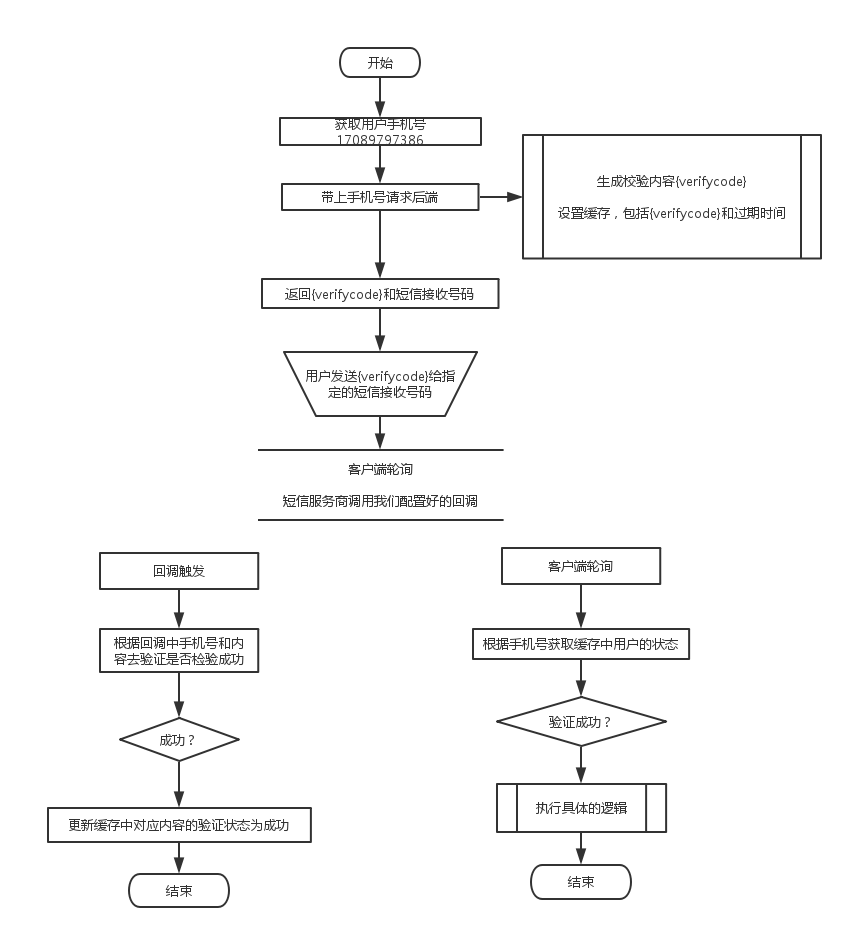
这里使用短信上行注册为例说明下短信上行验证码:
- 获取用户手机号。
- 带上手机号请求后端。
- 后端生成验证码,将验证码和手机号映射存入缓存,并设置过期时间。
- 将生成的验证码和短信接收号码发送给用户(http形式)。
- 用户将验证码发送给指定的接收号码。
- 运营商收到用户的短信后,带上用户发送的内容和用户手机号,调用回调(短信运营商后台可以配置回调url)。
- 回调函数中去验证用户的发送内容是否ok,ok之后更新redis缓存中的标记,设置验证成功。
- 客户端轮询,检测用户对应的redis缓存标记是否ok,ok则继续执行操作。

总结
短信验证经常使用,大大小小的互联网公司都在用它,但我缺少了那种敏锐的嗅觉,一直没有意识到他具体是怎么实现的,自以为是的认为很简单。这次用到了,正好学习总结下。现在发现这个短信验证这个过程其实还挺有意思的。
2016-8-4 19:55:33
本文版权归作者iforever(luluyrt@163.com)所有,未经作者本人同意禁止任何形式的转载,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
http://www.cnblogs.com/iforever/p/5736142.html